
在以往的開發(fā)思路中,初始化接口需要借助 useEffect。和最初的 class 語法相比,借助 useEffect 實現(xiàn)接口請求是一次代碼簡潔度的大幅度提升。
function Messages() { var [data, setData] = useState() useEffect(() => { api().then(res => { setData(res.data) }) }, []) ...}在 React 19 中,由于 use() hook 的出現(xiàn),讓我們有機會不借助 useEffect 就可以簡單實現(xiàn)初始化。代碼簡潔度將會進一步提升。我們來回顧一下如何做。
先定義好一個 api 請求的函數(shù)。此時我們要重新注意 getMessage 執(zhí)行,返回的是一個 promise。
const getMessage = async () => { const res = await fetch('https://api.chucknorris.io/jokes/random') return res.json()}有了這個 api 之后,我們可以直接在父組件中調(diào)用該方法。
var promise = getMessage()由于 getMessage 執(zhí)行返回的依然是一個 promise,因此我們可以將這個 promise 傳遞給子組件。在子組件中使用 use 讀取 promise 中的值。
// 被 Suspense 包裹的子組件const res = use(api)只需要這兩行代碼,就可以非常簡單的在組件中請求接口并初始化頁面了。但是我們在前面的文章中有提到過,一個新的架構(gòu)思路如何不能解決所有問題,那么這個架構(gòu)思路就是不成功的,我們便不能稱之為架構(gòu)思維。
在前面的案例中,我們確實遇到了一些更復(fù)雜的情況,并且采用了一些不太理想的方式來解決。我們來回顧一下。
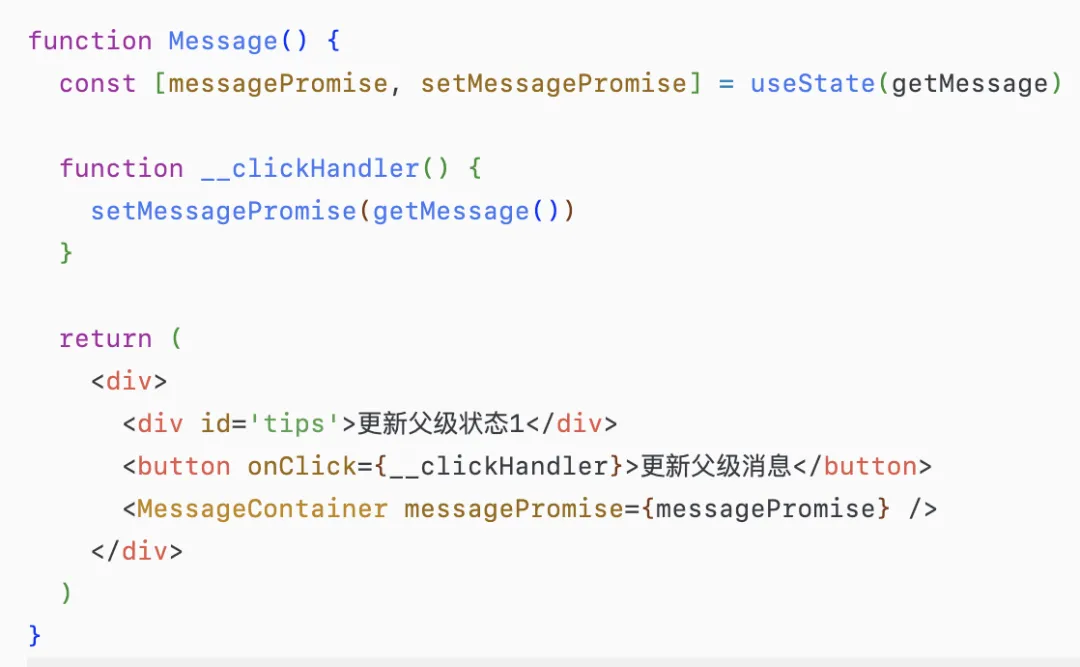
一個常見的需求場景就是,我們不僅要在初始化時請求接口,并且還要在后續(xù)的交互中「點擊更新、重置、下拉刷新等」請求同樣的接口。此時我們剛才非常簡潔的寫法就變得不再適用了。一個交互案例如下圖所示:

在前面的案例中,我們巧妙的將 promise 作為狀態(tài)存儲在 state 中,勉強解決了這個問題。
var [promise, setPromise] = useState(getMessage())交互事件觸發(fā)時,只需要執(zhí)行 getMessage() 并用此結(jié)果更新 promise 的值,組件就會重新請求。
function __clickHandler() { setPromise(getMessage())}這種用法非常高級,因為在我們的固有思維中,state 中存儲的都是可以觸發(fā)更新的狀態(tài)/數(shù)據(jù),而這種用法實際上是在數(shù)據(jù)外套了一層 promise,我們將數(shù)據(jù)存儲在 promise 中。在保持了代碼簡潔性的同時,沒有新增狀態(tài)并且最終解決了問題。
但是,這并不是最理想的解決方案。因為這種寫法,當(dāng)組件由于各種原因需要重新請求時,getMessage() 會冗余執(zhí)行,它的執(zhí)行就會請求接口,因此這種寫法會造成大量的冗余請求。
為了解決這個問題,我們在前面一章的案例中,使用了一種并不簡潔的方案,來防止 getMessage() 的冗余執(zhí)行。這個思路的核心是利用 useEffect 的執(zhí)行,來記錄組件已經(jīng)完成初始化,然后在函數(shù)組件后續(xù)的執(zhí)行中,就可以阻止 getMessage 的執(zhí)行。
var r = useRef(false)var api = r.current ? null : getMessage()const [promise, setPromise] = useState(api)const [current, setCurrent] = useState(0)useEffect(() => { r.current = true}, [])繞來繞去,useEffect 又回來了。很顯然,這違背了我們的初衷。雖然解決了問題,但是看上去非常的別扭。
那么有沒有更簡單直接的、符合 React 19 開發(fā)思維的、徹底摒棄 useEffect 的解決方案呢?當(dāng)然有。
我們需要巧妙的利用 React 語法的機制,來達到目的。
我們仔細觀察一下 getMessage 的封裝。實際上,當(dāng)我們調(diào)用該方法時,請求就已經(jīng)發(fā)生了。
const getMessage = async () => { const res = await fetch('https://api.chucknorris.io/jokes/random') return res.json()}所以,當(dāng)父組件重復(fù)執(zhí)行時,getMessage() 也會重復(fù)執(zhí)行,請求自然也會重復(fù)發(fā)送。因此,一個比較自然的思考,就是想辦法讓 getMessage 只執(zhí)行一次。
調(diào)整的方式非常簡單,如下所示
+ var [, setPromise] = useState(getMessage)- var [, setPromise] = useState(getMessage())這里就是我們這篇文章要重點給大家介紹的非常巧妙的地方。我們借助了 useState 的另外一種方式來初始化。來觀察一下官方文檔的案例。

const [todos, setTodos] = useState(() => createTodos());注意看一下這段代碼,他使用一個函數(shù)來初始化 todos,初始化之后,todos 的值,為 createTodos() 的執(zhí)行結(jié)果。這種方式初始化的結(jié)果是,createTodos() 只會在組建首次創(chuàng)建時執(zhí)行一次,后續(xù)組件再 re-render,就不再執(zhí)行了。
又由于在函數(shù)式編程中,函數(shù)是一等公民,因此,上面的代碼可以簡化為。
const [todos, setTodos] = useState(createTodos);所以此時,我們使用 useState(getMessage) 則是借用了這種語法思路,將我們的代碼做到極簡的方式給 state 賦值。他等價于。
var [] = useState(() => getMessage())// 兩種寫法的運行結(jié)果是一致的var [] = useState(getMessage)交互事件觸發(fā)時代碼可以保持不變。
function __clickHandler() { setPromise(getMessage())}確實太帥了,一個非常小的調(diào)整,就解決了問題。
而這種小小的巧妙調(diào)整,結(jié)合我們把 promise 存儲在 state 的巧思,幾乎就可以宣告 useEffect 在異步請求的實現(xiàn)中,可以功成身退了。當(dāng)你理解了這個細節(jié),你就應(yīng)該能完全感受到 react 19 的強大吸引力了。也因此,我對 React19 無比期待。
極簡風(fēng)格的代碼表現(xiàn)如下:

不得不說,評論區(qū)里有高人。在上一篇文章中就有人已經(jīng)提到過這種調(diào)整方向。


有的時候,我們需要在請求時傳入?yún)?shù),那么寫法簡單調(diào)整如下:
var [] = useState(() => getMessage(params))function __clickHandler() { setPromise(getMessage(params))}...最后總結(jié)一下,我們注意看下面兩種寫法:
// 寫法一:const _api2 = new Promise((resolve) => { resolve({ value: 29 })})寫法二:
function fetchMessage() { return new Promise((resolve) => { setTimeout(resolve, 1000, '***') })}當(dāng)我們要直接用 use 從 promise 中獲取數(shù)據(jù)時,必須是寫法一這種方式。當(dāng)我們把 promise 保存在 useState 上時,寫法一與寫法二都可以。
本文鏈接:http://www.tebozhan.com/showinfo-26-93373-0.html一個巧妙設(shè)計,解鎖 React19 初始化接口優(yōu)秀實踐,徹底摒棄 useEffect
聲明:本網(wǎng)頁內(nèi)容旨在傳播知識,若有侵權(quán)等問題請及時與本網(wǎng)聯(lián)系,我們將在第一時間刪除處理。郵件:2376512515@qq.com
上一篇: 提高能效,用Rust寫代碼