
單頁應(yīng)用(SPA)以其出色的用戶體驗(yàn)和流暢的頁面切換效果在現(xiàn)代Web開發(fā)中備受青睞。然而,與傳統(tǒng)的多頁應(yīng)用相比,SPA 在頁面結(jié)構(gòu)和資源管理上存在一些獨(dú)特的挑戰(zhàn)。
其中一個(gè)常見的問題是如何在 SPA 中高效地管理頁面的 <head> 標(biāo)簽,包括動(dòng)態(tài)設(shè)置頁面標(biāo)題、元信息、樣式表鏈接等。本文就來看看如何在 Vue 和 React 項(xiàng)目中更加簡單、高效的管理 <head> 標(biāo)簽!
React 和 Vue 主要被用于構(gòu)建單頁應(yīng)用。在單頁應(yīng)用中,所有頁面或視圖實(shí)際上都是在一個(gè)單一的HTML頁面上動(dòng)態(tài)渲染的,而不是像傳統(tǒng)多頁應(yīng)用那樣通過服務(wù)器加載不同的HTML頁面。因此,不能簡單地在每個(gè)HTML頁面上靜態(tài)地設(shè)置<head>標(biāo)簽,因?yàn)檫@些標(biāo)簽是共享的,且需要?jiǎng)討B(tài)地根據(jù)當(dāng)前顯示的頁面或視圖進(jìn)行更新。
目前,Vue 和 React 等前端框架都是不支持的為每個(gè)頁面添加 <head> 標(biāo)簽的,需要借助第三方工具庫來動(dòng)態(tài)地管理單頁應(yīng)用中的<head>標(biāo)簽。這些庫允許在組件級(jí)別定義和更新標(biāo)簽的內(nèi)容,當(dāng)組件掛載、更新或卸載時(shí),它們會(huì)相應(yīng)地修改DOM中的<head>標(biāo)簽。
注意:在即將到來的 React 19 中,將默認(rèn)支持在頁面中添加 <head> 標(biāo)簽。
那什么場景下需要在應(yīng)用中動(dòng)態(tài)管理 <head> 標(biāo)簽?zāi)兀?span style="display:none">TBp28資訊網(wǎng)——每日最新資訊28at.com
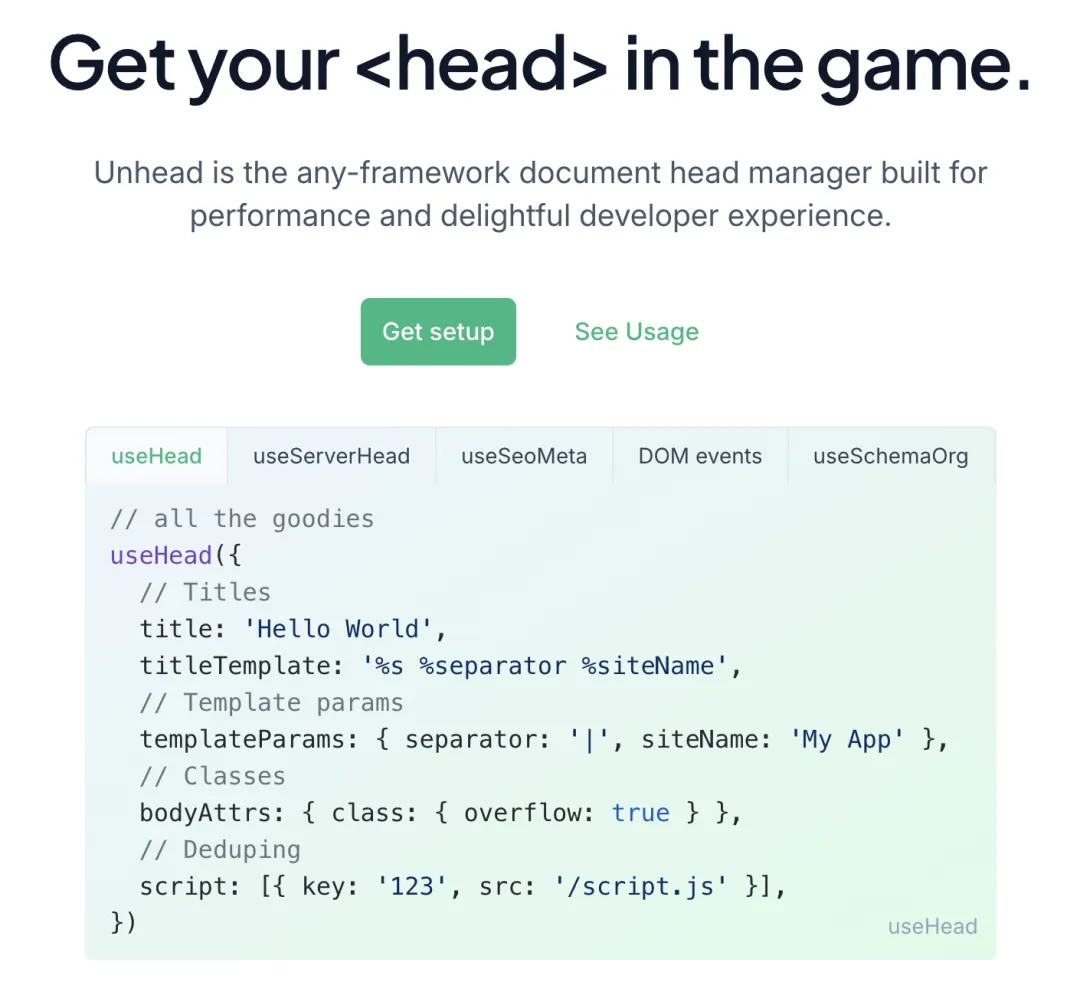
Unhead 是 unjs 工具集中的一個(gè)工具,用于管理網(wǎng)站 <head> 部分的庫,它同時(shí)支持服務(wù)端渲染(SSR)和客戶端渲染(CSR)。為了提升模塊化和靈活性,Unhead 被拆分為多個(gè)獨(dú)立的包,使開發(fā)者能夠按需選擇和使用所需的組件。核心包不依賴于任何特定框架,因此可以在任何環(huán)境中無縫運(yùn)行。
此外,為了增強(qiáng)在特定框架下的使用體驗(yàn),Unhead 還提供了框架專用包。這些包簡化了與框架的集成,使開發(fā)者能夠更高效地利用 Unhead 的功能。

官網(wǎng):https://unhead.unjs.io/。
React Helmet 是一個(gè)在創(chuàng)建 React 應(yīng)用時(shí)用來管理HTML文檔<head>部分的插件。它允許向 HTML 文檔添加額外的元素,如title、meta、link、script等,可以將Helmet看作是一個(gè)放置于組件樹頂部的特殊組件,用來管理頁面頭部。
React Helmet的特點(diǎn)包括:
import React from "react";import {Helmet} from "react-helmet";class Application extends React.Component { render () { return ( <div className="application"> <Helmet> <meta charSet="utf-8" /> <title>My Title</title> <link rel="canonical" /> </Helmet> ... </div> ); }};Github:https://github.com/nfl/react-helmet
這個(gè)庫是基于 React Helmet 的一個(gè)改進(jìn)版本。<Helmet> 的使用方式保持不變,但為了實(shí)現(xiàn)更好的狀態(tài)管理,現(xiàn)在服務(wù)器和客戶端都需要使用 <HelmetProvider> 來封裝每個(gè)請求的狀態(tài)。
React Helmet 原本依賴于 react-side-effect,但考慮到它并不是線程安全的,如果在服務(wù)端進(jìn)行任何異步操作,需要一個(gè)能夠按請求封裝數(shù)據(jù)的解決方案。這個(gè)庫正是為了滿足這一需求而設(shè)計(jì)的,它確保了狀態(tài)的安全性并提高了性能。
import React from 'react';import ReactDOM from 'react-dom';import { Helmet, HelmetProvider } from 'react-helmet-async';const app = ( <HelmetProvider> <App> <Helmet> <title>Hello World</title> <link rel="canonical" /> </Helmet> <h1>Hello World</h1> </App> </HelmetProvider>);ReactDOM.hydrate( app, document.getElementById(‘a(chǎn)pp’));Github:https://github.com/staylor/react-helmet-async。
本文鏈接:http://www.tebozhan.com/showinfo-26-87496-0.html原來在 Vue、React 頁面中管理 <head> 標(biāo)簽這么簡單!
聲明:本網(wǎng)頁內(nèi)容旨在傳播知識(shí),若有侵權(quán)等問題請及時(shí)與本網(wǎng)聯(lián)系,我們將在第一時(shí)間刪除處理。郵件:2376512515@qq.com