我們平時寫 css 樣式是這樣的:
<template> <div class="zhifou"> <p>好好學習</p> <p>天天向上</p> </div></template><script setup></script><style lang="scss" scoped>.zhifou { margin: auto; width: 600px; height: 300px; background-color: blue; font-size: 20px;}</style>后來隨著前端技術的發展,原子化 CSS 出現了。原子化 CSS 是一種 CSS 框架。
在原子化 CSS 中,CSS 組件被拆分為更小的部分,這些部分可以獨立地編輯、測試和重用。這些原子通常是單個像素或極其微小的變化,例如顏色、大小、位置等。
原子化 CSS 有助于減少代碼量,提高代碼的可維護性和可重用性。
原子化 CSS 寫法:
<div class="w-10 h-10 bg-red-100 text-10"> <p>好好學習</p> <p>天天向上</p> </div>原子化 CSS 框架更像是一個已經封裝好的 CSS 工具類。
例如:我們在類選擇器中寫了 w-[10px],原子化 CSS 框架經過掃描,將 w-[10px] 掃描成
width:10px;也就是說,我們只要按照這個框架的要求去任意組合,框架最后一掃描,就能生成我們想要的 CSS 樣式。這樣會大大減少代碼量,提高工作效率。
而本文介紹的 tailwindcss 就是市面上非常熱門的原子化 CSS 框架。
tailwindcss 中文網
https://www.tailwindcss.cn/ 圖片
圖片
<template> <div> <div class="bg-blue-600 w-[200px] h-[100px]"> <p>好好學習</p> <p>天天向上</p> </div> <div class="bg-red-600 w-[20rem] h-[10rem]"> <p>好好學習</p> <p>天天向上</p> </div> </div></template><script setup></script><style lang="scss" scoped></style> 圖片
圖片
數值:1 表示 4px
任意值:
例:
<div class="bg-blue-600 w-[300px] h-[300px] hover:bg-red-300 fixed bottom-[20px] left-[100px]"> <p class="font-bold text-yellow-400">好好學習</p> <p>天天向上</p></div> 圖片
圖片
例:
<div class="bg-blue-600 w-[300px] h-[300px] flex flex-row justify-center items-center "> <p class="bg-yellow-400 w-[100px] h-[100px] text-white-400">好好學習</p> <p class="bg-red-400 w-[100px] h-[100px] text-white-400">天天向上</p></div> 圖片
圖片
下面的例子中 p 標簽有重復的樣式
<div class="bg-blue-600 w-[300px] h-[300px] flex flex-row justify-center items-center flex-wrap"> <p class="bg-red-400 w-[100px] h-[100px] text-white text-[20px]">好好學習</p> <p class="bg-yellow-400 w-[100px] h-[100px] text-white text-[20px]">天天向上</p></div>如果遇到重復的樣式,我們可以借助 @layer 和 @apply 指令定義全局復用的樣式:
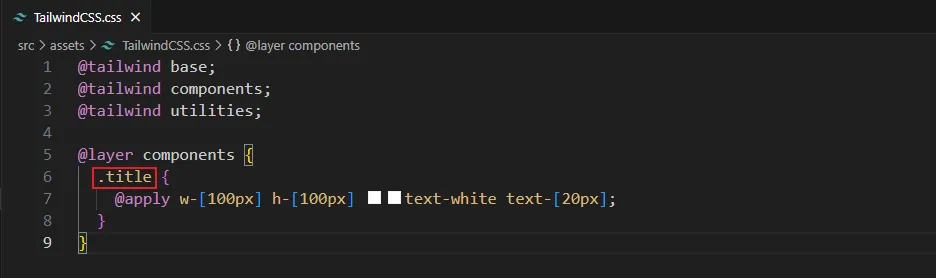
1.在 TailwindCSS 的樣式文件中定義復用樣式
 圖片
圖片
@layer components { .title { @apply w-[100px] h-[100px] text-white text-[20px]; }}2.在類選擇器中使用復用類名
<p class="title">好好學習</p><p class="title">天天向上</p>本文鏈接:http://www.tebozhan.com/showinfo-26-112771-0.html為什么Tailwindcss在開發者中如此受歡迎?揭秘背后的原因!
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。郵件:2376512515@qq.com