Hello,大家好,我是 Sunday。
隨著前端工程化的不斷提升,CSS預處理器已經成為了項目中不可或缺的一部分,很多人在項目技術選型時都會選擇一款CSS預處理器,大部分前端腳手架也包含了一系列CSS預處理的模板,大家已經習慣了CSS預處理器帶來的靈活、流暢的代碼編寫體驗,而原生的CSS則被忽視了。
很多前端開發者可能還認為 CSS 預處理器是一個比較新的技術,但事實上并非如此。最早的 CSS 預處理器 Sass 誕生于 2007 年,也就是說它已經存在了 17 年。而相對較新的 Stylus 也已經發布了 14 年。
前端技術棧的發展日新月異,W3C 的 CSS 工作組也不斷從社區中汲取靈感,加速 CSS 的迭代。那么,CSS 是否能夠取代 CSS 預處理器的地位?CSS 預處理器是否會成為 CSS 過渡期的產物?
CSS 是開放網絡的核心語言之一,由W3C制定,用于跨瀏覽器實現。因此,在深入了解 CSS 規范更新的進展之前,有必要先了解 W3C 及其標準化進程。
W3C,又稱萬維網聯盟或 W3C 理事會,是萬維網的主要國際標準組織。它是一個半自治的非政府組織,由蒂姆·伯納斯-李于 1994 年 10 月在麻省理工學院計算機科學和人工智能實驗室 (MIT/LCS) 創立。
W3C 制定了一系列標準,并鼓勵網絡應用程序開發者和內容提供商遵守這些標準。這些標準涵蓋了所用語言的規范、開發指南和解釋引擎的行為。W3C 制定了許多有影響力的標準規范,包括HTML、DOM、SVG、XML和CSS
由于我們需要在不同的階段討論CSS規范,因此有必要簡單介紹一下W3C的規范發展過程。
根據W3C 的流程文檔,推薦標準的制定要經歷多個階段。

當一種語言的能力不足,而用戶的運行環境又不支持其他選擇時,這種語言就會成為一種“編譯目標”語言,開發者會選擇另一種更高級的語言進行開發,然后再編譯成低級語言進行實際執行,因此在前端領域,CSS預處理器應運而生,擔負起重任。
CSS 預處理器是一個允許您使用其自己獨特的語法生成 CSS 的程序。
市面上有很多 CSS 預處理器,絕大多數都加入了原生 CSS 所不具備或者不夠完善的高級特性,使得 CSS 的結構更加易讀,也更加易于維護。
目前社區中主要的 CSS 預處理器有以下幾種:
各種預處理器功能雖然強大,但最常用的依然是:變量,混合,嵌套規則和代碼模塊化。
這些功能在 css 中也有
各類 CSS 預處理器在更新迭代的過程中變得越來越復雜和花哨,但大多數人還是使用同樣的核心功能:變量、混合、嵌套、模塊,最多一些實用功能。
這些功能在 css 中依然存在
CSS 自定義屬性(也稱為 CSS 變量)允許我們在樣式表中聲明變量并通過 var() 函數使用它們。
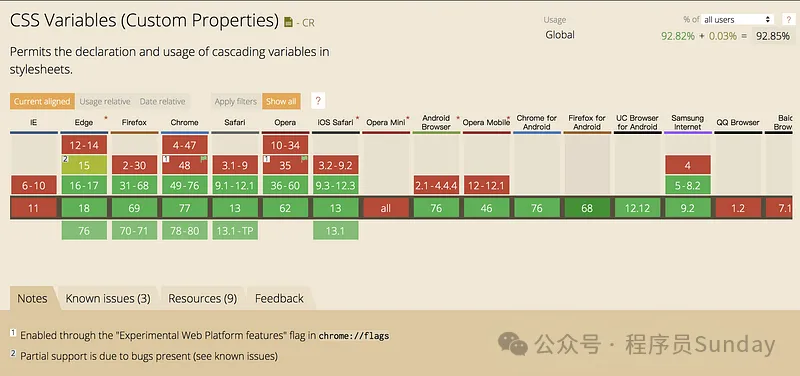
CSS 自定義屬性中的級聯變量規范于 2012 年 10 月首次作為工作草案(WD)提出,并于 2015 年 10 月進入候選推薦(CR)階段。現在瀏覽器支持率接近 93%。
 圖片
圖片
CSS變量的定義及使用如下,可定義的類型非常廣泛。
/* 聲明 */--VAR_NAME: <聲明值>;/* 使用 */var(--VAR_NAME)/* 根元素選擇器(全局作用域),例如 <html> */:root { /* CSS 變量聲明 */ --main-color: #ff00ff; --main-bg: rgb(200, 255, 255); --logo-border-color: rebeccapurple; --header-height: 68px; --content-padding: 10px 20px; --base-line-height: 1.428571429; --transition-duration: .35s; --external-link: "external link"; --margin-top: calc(2vh + 20px);}body { /* 使用變量 */ color: var(--main-color);}與 SASS 預處理器變量的編譯時處理不同,CSS 變量由瀏覽器在運行時處理,這使得它們更加強大和靈活
在 CSS 變量出現之前,將值從 CSS 傳遞到 JS 非常困難,甚至需要一些 hack 技巧。現在有了 CSS 變量,可以直接通過 JS 訪問變量值并進行修改。
// 定義 CSS 變量.breakpoints-data { --phone: 480px; --tablet: 800px;}const breakpointsData = document.querySelector('.breakpoints-data');// 獲取 CSS 變量的值const phone = getComputedStyle(breakpointsData) .getPropertyValue('--phone');// 設置 CSS 變量的新值breakpointsData.style .setProperty('--phone', 'custom');除此之外還有很多 css 原生能力,比如:Mixins、運算符,咱們就不再文章中一一列舉了。
經過一番梳理我們發現,CSS雖然在社區的刺激下加快了其更新迭代速度,但依然達不到CSS預處理器的水平,只能說在使用CSS預處理器的同時,也可以在項目中嘗試一些非常優秀的CSS新特性,即:CSS preprocessor + CSS。
不過我們還是相信隨著 W3C 的推廣和 CSS 本身的不斷完善,CSS 預處理器終究會像CoffeScript和Jade當年一樣成為過渡性的產品,到那時大家就不用再為不同 CSS 預處理器的各種環境配置和技術選擇而煩惱啦。
本文鏈接:http://www.tebozhan.com/showinfo-26-112770-0.html2024年了,為什么 CSS 預處理器依然火爆?
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。郵件:2376512515@qq.com
上一篇: 高動態星地鏈路通信要素及模型研究