Tailwind CSS 是一個強大且靈活的框架,其核心設計是提供了一種全新的方式來構建用戶界面,核心思想是通過使用預設類和定制功能,能夠讓開發者更專注在實現設計效果上,不再處理重復冗長的CSS文件,用最少CSS快速地創建出美觀且響應迅速的網頁,以下是摘自Tailwind CSS官網的介紹:
Rapidly build modern websites without ever leaving your HTML.
A utility-first CSS framework packed with classes like flex, pt-4, text-center and rotate-90 that can be composed to build any design, directly in your markup.
 圖片
圖片
Tailwind CSS 的核心設計理念是“工具類優先”(Utility-First),一種通過工具類而非自定義CSS來實現快速樣式設計,它開箱即提供顏色、填充、邊距、顯示等數百種CSS屬性的工具,這種方法的好處是可以快速地創建原型,并且可以更直觀地理解每個元素的樣式,由于所有的樣式都直接寫在了元素上,實現了真正的所見即所得,不用離開HTML即可快速寫出各種樣式。
<button class="bg-blue-500 text-white w-64 h-64">Button</button>與經典編寫自定義CSS不同,Tailwind 為每個CSS屬性提供了預定義的工具類供組合使用。例如,不是使用 .btn 類定義屬性,而是使用類似 bg-blue-500 text-white p-2 rounded 的工具類來構建按鈕 。在上面這個例子中,bg-blue-500 設置了 div 的背景色,w-64 設置了寬度,h-64 設置了高度。這種方法允許你直接在 HTML 中看到每個元素的樣式,而不需要在 CSS 文件中查找對應的類名,甚至不需要寫CSS類。
 圖片
圖片
原子化 CSS(https://antfu.me/posts/reimagine-atomic-css)使得每個工具類對應一個單一的 CSS 屬性值對,這種原子化的方法允許開發者通過組合少量的類來創建復雜的樣式,同時也能有效減少CSS產物的體積大小。
作為一個基礎CSS庫,容易受人詬病的問題通常有兩點,即:樣式一致性和冗余代碼,作為開箱即用的UI庫往往都會有一套預設樣式,這會導致構建出來的網站總有一種“似曾相識”的感覺,這些會極大地限制設計的自由度和獨特性。此外,由于需要滿足各類復雜應用的開發場景,需要基礎庫包含了大量的組件樣式,但在實際的項目中可能只會用到其中的一部分,這會導致生成的 CSS 文件包含大量的冗余代碼。
Tailwind CSS 提供了一種高度可定制的方式來構建用戶界面,你可以在配置文件中定制幾乎所有的東西,從顏色和字體大小到響應斷點和過渡動畫均可預設,可真正實現像素級定制,并且自帶提供了JIT(Just-In-Time)能力,可以在開發過程中實時生成所需的 CSS,并且支持動態類名、數值計算等高級特性。
 圖片
圖片
無論一套組件樣式制作得多么完美,一旦在生產環境中投入使用,定制設計和場景化擴展的需求都是無法避免的,這就導致了近幾年來對組件庫關注焦點的顯著轉變。現在的重點不僅僅在于視覺美觀和遵循設計系統,還在于產品能否“開箱即用”以及是否能進行源代碼級別的定制。在過去只要組件功能足夠,就可以做出一些妥協,但現在所有的要素都被認為是不可或缺的,包括但不限于如下內容:視覺美觀(beautifully)、設計語言(design system)、開箱即用(ready to production)、源碼級修改(copy & customize)、可訪問性(accessibility),所以配置驅動(Configuration-Driven)也是Tailwind CSS 的亮點之一,開發者可以配置顏色、字體、間距等設計維度,以及自定義工具類和插件,使得 Tailwind CSS 可以輕松適應不同的設計系統。
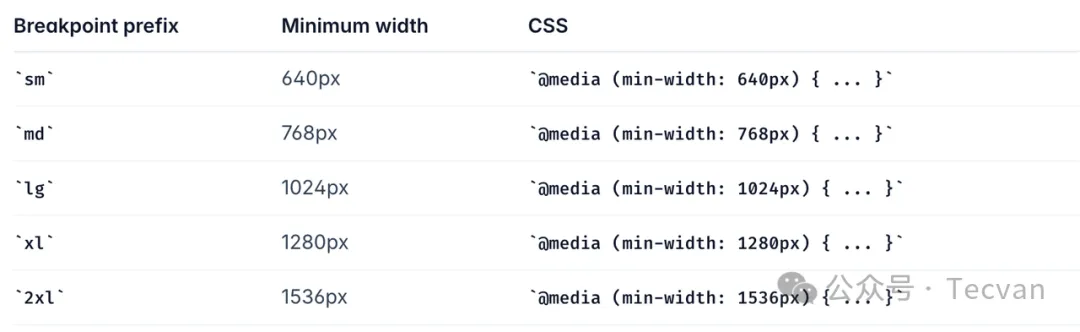
Tailwind CSS 通過引入了斷點(breakpoints)的思想,使得在Web應用在不同的設備下的樣式響應變得非常簡單,開發者可以通過在工具類名前添加斷點前綴來實現響應式設計。例如,sm:text-center 表示在小屏幕設備上文本居中,而 lg:bg-red-500 表示在大屏幕設備上背景變為紅色,Tailwind CSS 預定義了多個斷點,如 sm、md、lg、xl 和 2xl,分別對應不同的屏幕尺寸 ,開發者也可以根據自己的繼續擴展,如下表示:中等尺寸的屏幕和更大尺寸的屏幕上,文本是居中的,而在小于中等尺寸的屏幕上,文本是左對齊的。
<div class="text-left md:text-center"> Hello, world!</div> 圖片
圖片
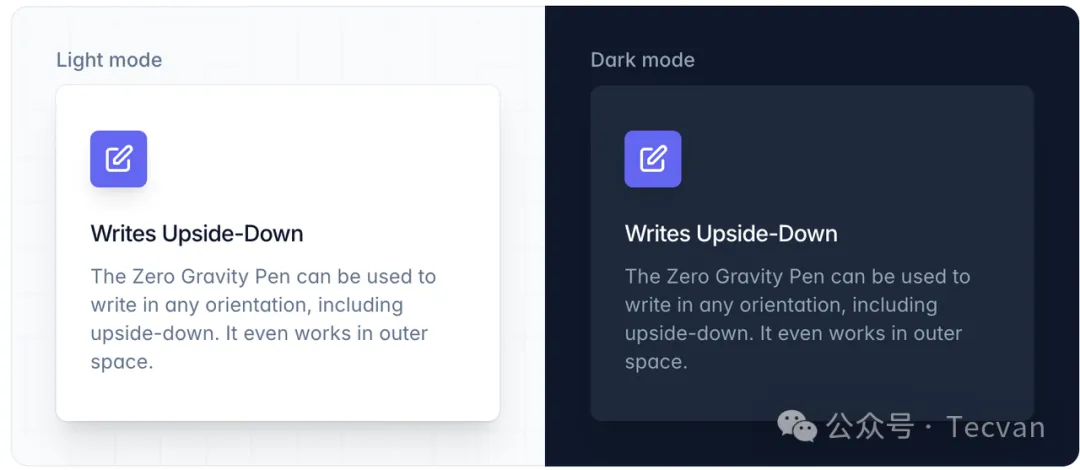
暗黑模式作為現代web開發的一項重要元素被持續追捧,Tailwind CSS 提供了一個特殊的 dark 類名前綴,可以使用這個前綴來定義在暗黑模式下應用的樣式,只需要在 Tailwind CSS 的配置文件中啟用暗黑模式即可使用,例如,dark:bg-black 這個類名會使背景在暗黑模式下變為黑色,在非暗黑模式下有白色背景。
<div class="bg-white dark:bg-black text-left"> Hello, world!</div> 圖片
圖片
更多資料可參考:https://tailwindcss.com/docs/utility-first
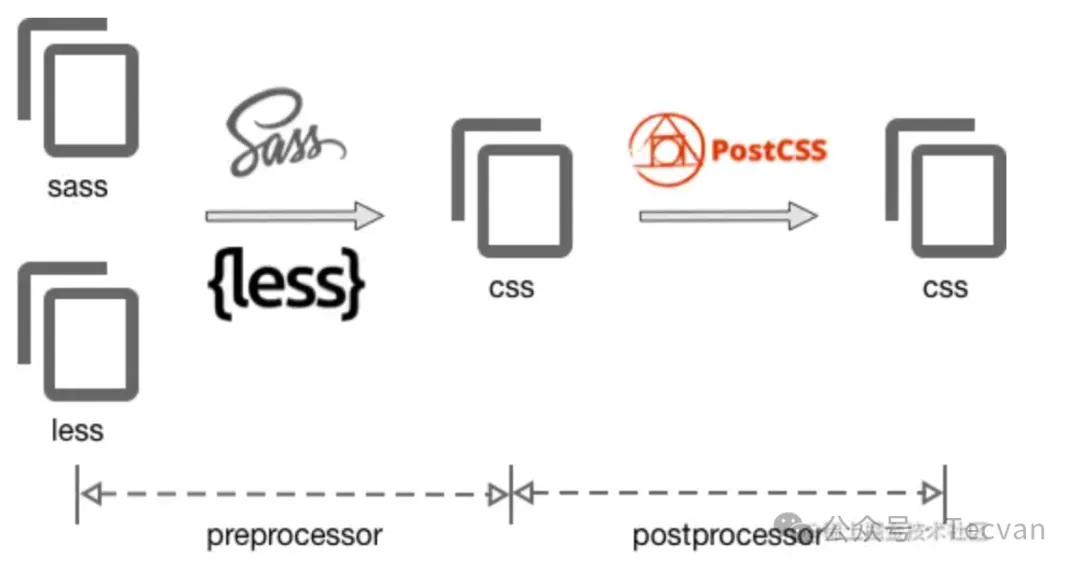
Tailwind CSS 的工作原理是掃描所有 HTML 文件、JavaScript 組件以及任何模板中的 CSS 類(class)名,然后生成相應的樣式代碼并寫入到一個靜態 CSS 文件中。因此在開始啟用TailwindCSS前,需要了解一些和CSS處理相關的概念:CSS預處理器(pre-processor)和 CSS后處理器(post-processor)。
 圖片
圖片
Tailwind CSS 依賴于 PostCSS 作為其處理CSS的基礎,而 PostCSS 提供了必要的架構來集成Tailwind CSS和其他插件,共同工作以優化前端開發流程,二者協作關系如下:
總結一下,Tailwind CSS 使用 PostCSS 的 API 來解析 CSS,并添加自己的類和工具,你在項目中使用 Tailwind CSS 時,實際上是在使用 PostCSS 來處理你的 CSS。
將 Tailwind CSS 安裝為PostCSS插件,并將其與webpack、Rollup、Vite等構建工具集成是目前最主流的開發模式,具體操作如下:
npm install -D tailwindcss postcss autoprefixernpx npx tailwindcss init// postcss.config.jsmodule.exports = { plugins: { tailwindcss: {}, autoprefixer: {}, }}// tailwind.config.jsmodule.exports = { content: ["./src/**/*.{html,js}"], theme: { extend: {}, }, plugins: [],}/* global.css */@tailwind base;@tailwind components;@tailwind utilities;import './global.css'export default function App() { return ( <div class="p-6 max-w-sm mx-auto bg-white rounded-xl shadow-md flex items-center space-x-4"> <div class="flex-shrink-0"> <img class="h-12 w-12" src="/img/logo.svg" alt=" Logo"> </div> <div> <div class="text-xl font-medium text-black"> Chat</div> <p class="text-gray-500">You have a new message!</p> </div> </div> );}Tips: 推薦安裝 Tailwind CSS IntelliSense(https://marketplace.visualstudio.com/items?itemName=bradlc.vscode-tailwindcss) 智能提示插件和 prettier-plugin-tailwindcss(https://www.npmjs.com/package/prettier-plugin-tailwindcss) 格式化工具
在 Tailwind CSS 中,指令是一種特殊的標識,它們告訴 TailwindCSS 在處理 CSS 文件時應該做什么。這些指令以 @tailwind 開頭,后面跟著一個關鍵字,例如 Tailwind 會將其樣式分為三層:base、components 和 utilities 。這些關鍵字指定了 Tailwind 應該插入哪種類型的樣式,此外,還可以搭配@layer 指令可以讓你指定需要擴展自定義樣式應該添加到上面中的哪一層,開發者可以在 Tailwind CSS 中創建層疊的樣式規則,這對于創建更復雜的樣式結構非常有用。
/** * This injects Tailwind's base styles and any base styles registered by * plugins, like Normalize.css * disable Preflight, preflight: false, */@tailwind base;/** * This injects Tailwind's component classes and any component classes * registered by plugins. */@tailwind components;/** * This injects Tailwind's utility classes and any utility classes registered * by plugins. */@tailwind utilities;/** * Tailwind will automatically move the CSS within any @layer directive to the same place as the corresponding @tailwind rule, * so you don’t have to worry about authoring your CSS in a specific order to avoid specificity issues. */@layer base { h1 { @apply text-2xl; } h2 { @apply text-xl; }}@layer components { .btn-blue { /** * Use @apply to inline any existing utility classes into your own custom CSS. * This is useful when you need to write custom CSS */ @apply bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded; }}@layer utilities { .filter-none { filter: none; } .filter-grayscale { filter: grayscale(100%); }}除了在css文件中做配置使用外,我們同樣也可以用plugin擴展的方式來用編程語言來實現相應的效果,可以直接調用與這些指令對應的函數,例如,addBase、addComponents 和 addUtilities 函數分別對應于 @tailwind base、@tailwind components 和 @tailwind utilities 指令,這些方法都接收一個對象,其中每個鍵值對代表一個新的 CSS 規則,這樣寫的另一個好處是配置即生效,無需額外引入css文件,非常適合在monorepo等工程用跨項目使用或者針對某些定制組件單獨出包,
// tailwind.plugin.jsmodule.exports = { plugins: [ function({ addBase, addComponents, addUtilities }) { addBase({ 'h1': { fontSize: '24px' }, 'h2': { fontSize: '20px' }, }), addUtilities({ 'filter-none': {filter: 'none'}, 'filter-grayscale': {filter: grayscale(100%);}, }), addComponents({ '.btn': { padding: '.5rem 1rem', borderRadius: '.25rem', fontWeight: '600', }, '.btn-blue': { '@apply btn bg-blue-500 text-white': {}, }, '.btn-red': { '@apply btn bg-red-500 text-white': {}, }, }) }, ],}// tailwind.config.jsmodule.exports = { content: ["./src/**/*.{html,js}"], theme: { extend: {}, }, plugins: [require('./tailwind.plugin.js')],}指令使用參考:https://tailwindcss.com/docs/functions-and-directives
Tailwind CSS 的擴展(extend)和插件(plugin)機制是非常強大的功能,它們允許開發者根據自己的特定需求來增強和定制框架,從而滿足更多定制化的場景需求。
// tailwind.config.jsmodule.exports = { theme: { screens: { sm: '480px', md: '768px', lg: '976px', xl: '1440px', }, colors: { 'blue': '#1fb6ff', 'purple': '#7e5bef', 'pink': '#ff49db', }, extend: { spacing: { '128': '32rem', '144': '36rem', }, borderRadius: { '4xl': '2rem', } } }, plugin: [ require('./tailwind.plugin.js'), require('@tailwindcss/forms'), require('@tailwindcss/typography') ]}/** @type {import('tailwindcss').Config} */module.exports = { theme: { // Replaces all of the default `opacity` values opacity: { '0': '0', '20': '0.2', '40': '0.4', '60': '0.6', '80': '0.8', '100': '1', } }const defaultTheme = require('tailwindcss/defaultTheme')module.exports = { theme: { extend: { fontFamily: { sans: [ 'Lato', ...defaultTheme.fontFamily.sans, ] } } }}const plugin = require('tailwindcss/plugin')// theme('colors.custom-blue') 會返回 colors 對象中的 custom-blue 屬性的值。module.exports = plugin(function({ addUtilities, theme }) { const newUtilities = { '.border-test': { borderColor: theme('colors.custom-blue'), }, } addUtilities(newUtilities)})現在暗黑模式是許多操作系統的一流功能,設計網站的黑暗版本以配合默認設計變得越來越普遍。為了使其盡可能簡單,TailWind CSS默認支持暗黑模式,你可以通過在你的 Tailwind CSS 配置文件中設置 darkMode 選項來啟用它。這個選項接受三個可能的值:false(默認),media 或 class。
如果你選擇 media,Tailwind CSS 將會根據用戶的系統設置自動切換暗黑模式和普通模式。這是通過使用 CSS 的 prefers-color-scheme 媒體查詢來實現的。
如果你選擇 selector,你需要在你的 HTML 根元素(通常是 html 或 body 標簽)上添加 dark 類來啟用暗黑模式。
/** @type {import('tailwindcss').Config} */module.exports = { darkMode: 'selector', // or 'media' ...}啟用暗黑模式后,你可以使用 dark: 變體來為暗黑模式定義特定的樣式。例如:
<!-- Dark mode enabled --><html class="dark"><body> <!-- Will be black --> <div class="bg-white dark:bg-black text-black dark:text-white"> <!-- Content --> </div></body></html>配置參考:https://tailwindcss.com/docs/dark-mode
在 Tailwind CSS 3.0 中,JIT (Just-In-Time) 編譯器是默認啟用的,你不需要進行任何額外的配置。你只需要安裝 Tailwind CSS 3.0,并在你的 CSS 文件中引入 Tailwind 的基礎樣式、組件和實用程序類,JIT 編譯器是一個重要的特性,包括:
<!-- 假設你想要一個具有特定顏色和尺寸的文本,但這個顏色在 Tailwind 的預設顏色中不存在。 可以直接在類名中使用這個顏色和尺寸:--><div class="text-[#1d1d1f]"> Hello, world!</div><div class="w-[300px] h-[200px]"> Hello, world!</div>.text-/[#1d1d1f/] { color: #1d1d1f;}.w-/[300px/] { width: 300px;}.h-/[200px/] { height: 200px;}// 配置選項是用來告訴 JIT 編譯器在哪里查找類名的。// 這是因為 JIT 編譯器是按需生成 CSS 的,它需要知道你在哪里使用了哪些類名,以便生成相應的 CSS。module.exports = { content: [ './src/**/*.html', './src/**/*.vue', './src/**/*.jsx', // etc. ], // ...}在使用 JIT 編譯器時,需要注意的一點是,由于它是在構建時生成 CSS,因此你需要確保你的構建工具(如 Webpack 或 Parcel)能夠正確處理你的 CSS。此外,由于 JIT 編譯器會生成你實際使用的 CSS,因此你需要確保你的 HTML 中使用的所有類都能在構建時被找到,這也是為什么要配置content屬性的原因,這意味著你可能需要在你的構建配置中包含你的 HTML 文件,以確保所有的類都被正確地生成。
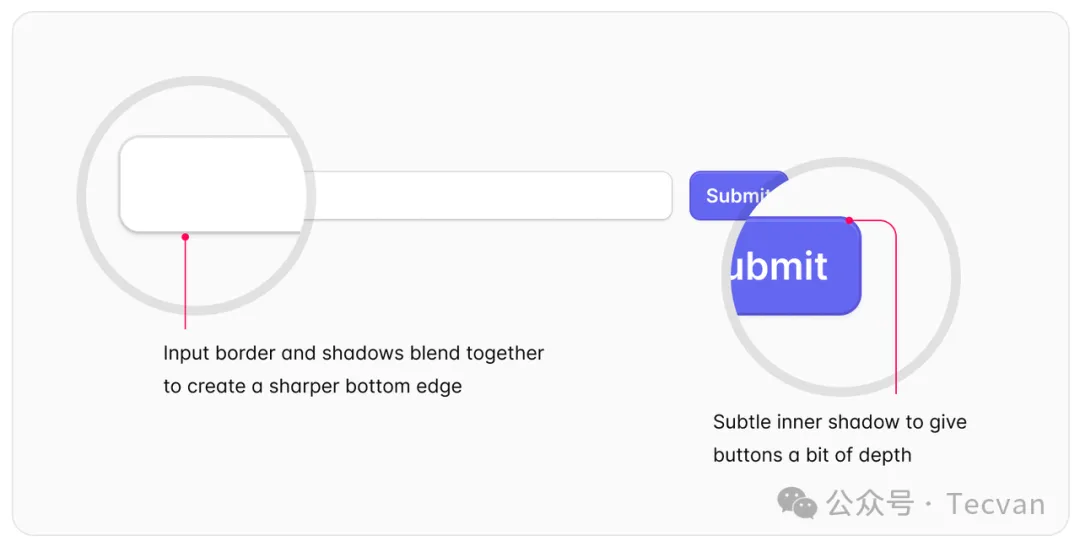
《Refactoring UI: The Book》(https://www.refactoringui.com/) 是由 Steve Schoger 和 Adam Wathan 合著的一本關于用戶界面設計的書,本書主要針對開發人員和設計師,提供了一系列實用的、基于實踐的設計技巧和原則。在書中你可以找到大量的設計策略和技術,以及如何將這些策略應用到實際項目中,里面的很多設計思想對于如何定制一套組件庫有較為詳盡的描述
 圖片
圖片
作為一套與時俱進的組件,TailwindCSS除了在持續打磨基礎能力外,也會將一些最佳設計理念和工程實踐作為組合套件推出,包括:Catalyst(https://tailwindcss.com/blog/2024-05-24-catalyst-application-layouts)、headlessui(https://headlessui.com/) 等,這些也是深度了解Tailwind CSS的一些優秀學習資料。
由于TailWind CSS從3.0開始已經默認開啟了JIT模式,它會根據實際代碼中的工具類使用情況動態生成 CSS,從而減少 CSS 文件的大小,并消除手動清理(purging)的需要,所以充分利用好Tailwind CSS的一些構建特性可以更好地提升CSS的生成性能和減少產物體積,如下是一些推薦實踐:
有效地利用工具類,遵循Utility-First的設計理念,Tailwind CSS 提供了大量工具類,可以直接在 HTML 中使用,而不需要為每個設計元素編寫自定義 CSS,這里的主要挑戰應該是克服惰性(直接拷貝樣式)和改善固有開發習慣(所有的樣式都從css類開始),盡量保持代碼的簡潔和一致性。
采用組件化架構,將 UI 元素分解為更小的、自包含的組件,以創建更有組織和可管理的代碼庫,將組件分解為原子元素,利用 Tailwind 的變體創建基于不同狀態或斷點(breakpoints)的組件變體(Varitant),推薦使用:class-variance-authority 、tailwind-merge、clsx 等配套樣式工具,組合實現大于重復書寫。
每次使用 @tailwind 指令時,Tailwind CSS 都會將對應的樣式集合插入到 CSS 文件中。如果你重復引入這些指令,相同的樣式集合就會被多次插入,導致最終構建的 CSS 文件體積顯著增加。這不僅會增加加載和解析樣式的時間,而且對于HRM的性能有較大影響,應該確保在項目的 CSS 入口文件中只引入一次 @tailwind base、@tailwind components 和 @tailwind utilities。如果你的項目結構需要將樣式分散到多個文件中,可以考慮使用 CSS 的 @import 指令將它們組織在一個入口文件中,而不是在多個文件中重復引入 Tailwind 的指令。
每次使用 @apply 時,都會在 CSS 文件中插入一份工具類的副本。如果在多個地方使用相同的工具類組合,那么這些樣式會被復制多次,導致 CSS 文件體積不必要地增加。這與直接在 HTML 中使用工具類相反,后者不會增加任何額外的文件尺寸,當項目變大,或者有多人協作時,理解和維護這些樣式可能會變得更加復雜,過度使用 @apply 會限制 JIT 模式的這些優勢,由于 @apply 是在構建過程中解析的,JIT 模式可能無法總是準確預測哪些 @apply 生成的類會被實際使用。這可能導致生成的 CSS 包含一些未使用的樣式,從而增加文件大小。
.button { @apply inline-flex items-center font-medium justify-center @apply duration-150 ease-in-out text-white px-4 h-10; @apply enabled:cursor-pointer focus:outline-none transition;}&.green { @apply inline-flex bg-green-500 focus:bg-green-600hover:bg-green-600 active:bg-green-600/90 disabled:bg}&.red { @apply inline-flex bg-red-500 focus:bg-red-600 hover:bg-red-600 active:bg-red-600/90 disabled:bg-red-300}/* output */._button_1v0ee_1 { display: inline-flex; align-items: center; justify-content: center; font-weight: 500; transition-property: color, background-color, border-color, text-decoration-color, fill, stroke, opacity, box-shadow, transform, filter, -webkit-backdrop-filter; transition-property: color, background-color, border-color, text-decoration-color, fill, stroke, opacity, box-shadow, transform, filter, backdrop-filter; transition-property: color, background-color, border-color, text-decoration-color, fill, stroke, opacity, box-shadow, transform, filter, backdrop-filter, -webkit-backdrop-filter; transition-timing-function: cubic-bezier(.4, 0, .2, 1); transition-duration: .15s}._button_1v0ee_1:focus { outline: 2px solid transparent; outline-offset: 2px}._button_1v0ee_1:enabled { cursor: pointer}._button_1v0ee_1 { height: 2.5rem; padding-left: 1rem; padding-right: 1rem; --tw-text-opacity: 1; color: rgb(255 255 255 / var(--tw-text-opacity)); transition-duration: .15s; transition-timing-function: cubic-bezier(.4, 0, .2, 1)}推薦閱讀:《tailwind-css-best-practices-and-performance-optimization》(https://tailgrids.com/blog/tailwind-css-best-practices-and-performance-optimization)
Tailwind CSS 目前已經發布了 4.0 版本的 Alpha 版本,基于一款新的TailWind CSS高性能引擎- Oxide(https://www.youtube.com/watch?v=CLkxRnRQtDE&t=2146s) ,在基于對TailwindCSS的充分理解下,重新實現了新的構建引擎,沒錯,它也是基于Rust重寫的,包括不限于如下功能:
 圖片
圖片
npm install tailwindcss@next @tailwindcss/vite@nextimport tailwindcss from '@tailwindcss/vite'import { defineConfig } from 'vite'export default defineConfig({ plugins: [tailwindcss()],})@import "tailwindcss";官方團隊鼓勵開發者嘗試 Tailwind CSS 4.0 Alpha 版本,并提供了反饋問題的途徑,以幫助改進最終的穩定版本,并期待社區的反饋。
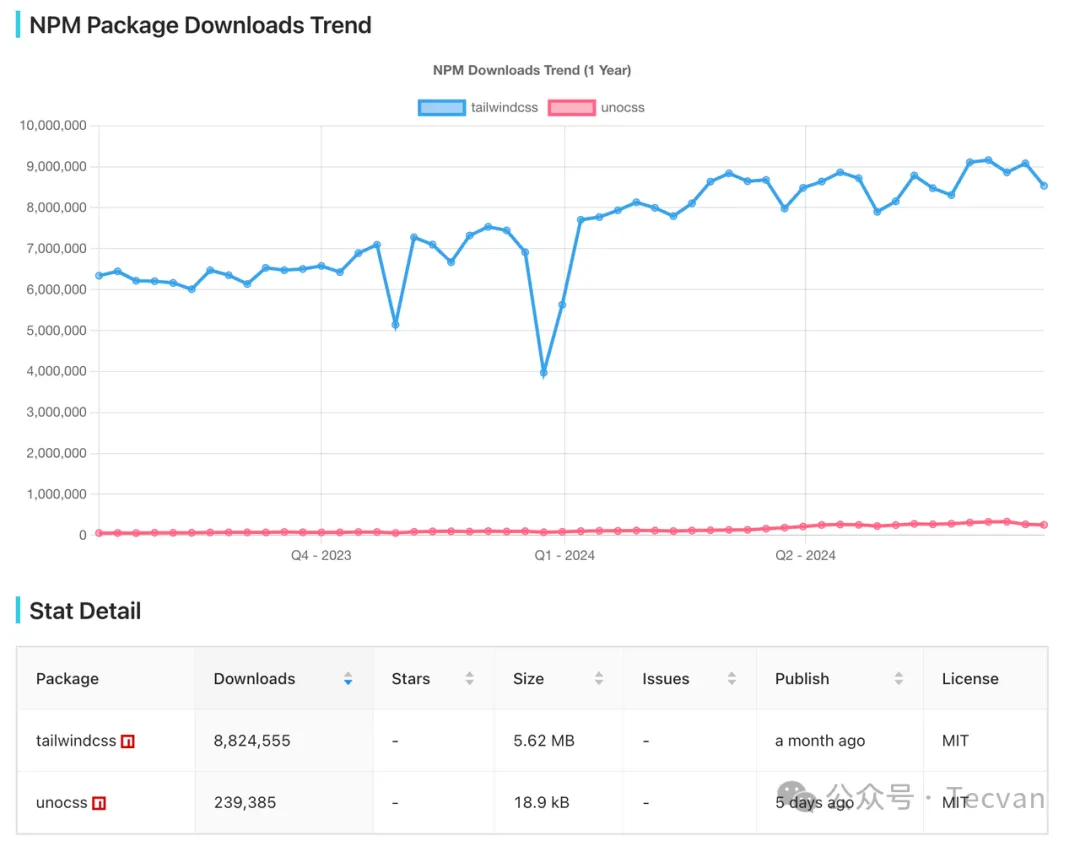
UnoCSS 是一個面向現代前端開發、注重性能的 CSS 工具,它與 Tailwind CSS 有相似之處,但 UnoCSS 通過其獨特的特性和優化,為開發者提供了另一種選擇,因為同樣出自明星開發團隊,所以發布后也得到了社區的高度關注。對比介紹:TailwindCSS vs. UnoCSS
 圖片
圖片
Tailwind CSS 是一個流行的實用工具優先的 CSS 框架,它為快速構建響應式、可定制的用戶界面提供了強大的工具。盡管 Tailwind CSS 有其局限性,但其優勢在快速開發和界面一致性方面非常明顯。我們鼓勵開發者可以嘗試 Tailwind CSS,并利用其強大的工具類來構建項目,通過持續實踐和參與社區討論,開發者可以更深入地了解 Tailwind CSS,提高開發效率,并構建出高質量的用戶界面。
本文鏈接:http://www.tebozhan.com/showinfo-26-102916-0.html通讀 Taiwind CSS,你學會了什么?
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。郵件:2376512515@qq.com