問題背景就是在分布式微服務的場景下,如何去更好地校驗token。并且通過我們的token我們可以做到單點登錄。
如果全部都在GateWay去做的話,我是真的懶得去寫那些啥配置了,到時候放行哪些接口都會搞亂。
既然我們要校驗,那么我們要做的就是拿到這個token,那么首先要做的就是生成token,然后存儲token,我們的流程是這樣的:
 圖片
圖片
那么在這里的話,和以往不一樣的是,由于咱們的這個其實是一個多端的,所以的話咱們不僅僅有PC端還有移動端,所以token的話也是要做到多端的。
這里新建了一個token的實體,用來存儲到redis里面。
@Data @AllArgsConstructor @NoArgsConstructor public class LoginToken { //這個是我們的存儲Redis里面的Token private String PcLoginToken; private String MobileLoginToken; private String LoginIP; }主要是做多端的token。
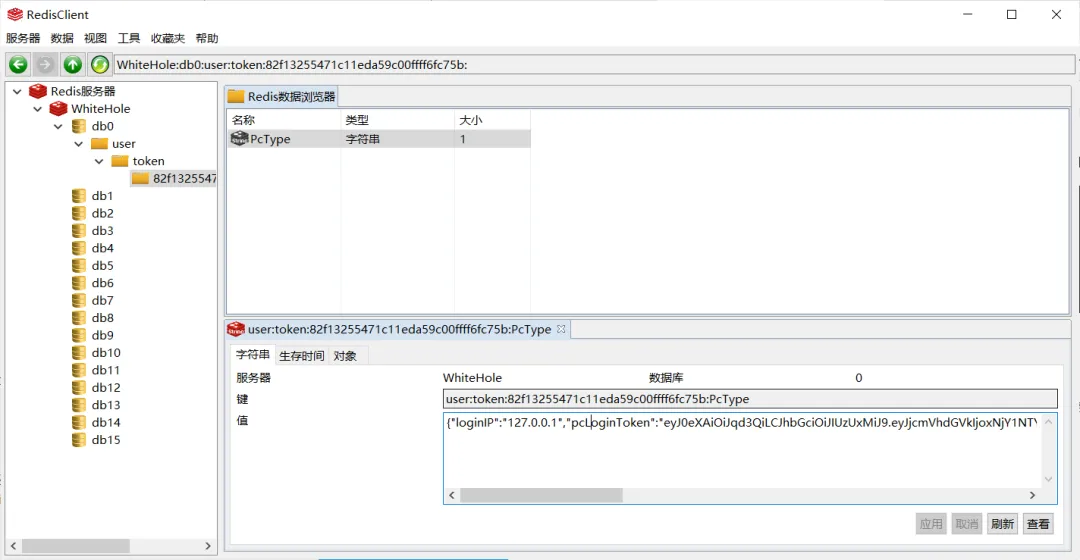
@Service public class loginServiceImpl implements LoginService { @Autowired UserService userService; @Autowired RedisUtils redisUtils; //為安全期間這里也做一個20防刷 @Override public R Login(LoginEntity entity) { String username = entity.getUsername(); String password = entity.getPassword(); password=password.replaceAll(" ",""); if(redisUtils.hasKey(RedisTransKey.getLoginKey(username))){ return R.error(BizCodeEnum.OVER_REQUESTS.getCode(),BizCodeEnum.OVER_REQUESTS.getMsg()); } redisUtils.set(RedisTransKey.setLoginKey(username),1,20); UserEntity User = userService.getOne( new QueryWrapper<UserEntity>().eq("username", username) ); if(User!=null){ if(SecurityUtils.matchesPassword(password,User.getPassword())){ //登錄成功,簽發token,按照平臺類型去簽發不同的Token String token = JwtTokenUtil.generateToken(User); //登錄成功后,將userid--->token存redis,便于做登錄驗證 String ipAddr = GetIPAddrUtils.GetIPAddr(); if(entity.getType().equals(LoginType.PcType)){ LoginToken loginToken = new LoginToken(token,null,ipAddr); redisUtils.set(RedisTransKey.setTokenKey(User.getUserid()+":"+LoginType.PcType) ,loginToken,7, TimeUnit.DAYS ); return Objects.requireNonNull(R.ok(BizCodeEnum.SUCCESSFUL.getMsg()) .put(LoginType.PcLoginToken, token)) .put("userid",User.getUserid()); }else if (entity.getType().equals(LoginType.MobileType)){ LoginToken loginToken = new LoginToken(null,token,ipAddr); redisUtils.set(RedisTransKey.setTokenKey(User.getUserid()+":"+LoginType.MobileType) ,loginToken,7, TimeUnit.DAYS ); return Objects.requireNonNull(R.ok(BizCodeEnum.SUCCESSFUL.getMsg()) .put(LoginType.PcLoginToken, token)) .put("userid",User.getUserid()); } else { return R.error(BizCodeEnum.NUNKNOW_LGINTYPE.getCode(),BizCodeEnum.NUNKNOW_LGINTYPE.getMsg()); } }else { return R.error(BizCodeEnum.BAD_PUTDATA.getCode(),BizCodeEnum.BAD_PUTDATA.getMsg()); } }else { return R.error(BizCodeEnum.NO_SUCHUSER.getCode(),BizCodeEnum.NO_SUCHUSER.getMsg()); } } }public enum BizCodeEnum { UNKNOW_EXCEPTION(10000,"系統未知異常"), VAILD_EXCEPTION(10001,"參數格式校驗失敗"), HAS_USERNAME(10002,"已存在該用戶"), OVER_REQUESTS(10003,"訪問頻次過多"), OVER_TIME(10004,"操作超時"), BAD_DOING(10005,"疑似惡意操作"), BAD_EMAILCODE_VERIFY(10007,"郵箱驗證碼錯誤"), REPARATION_GO(10008,"請重新操作"), NO_SUCHUSER(10009,"該用戶不存在"), BAD_PUTDATA(10010,"信息提交錯誤,請重新檢查"), NOT_LOGIN(10011,"用戶未登錄"), BAD_LOGIN_PARAMS(10012,"請求異常!觸發5次以上賬號將保護性封禁"), NUNKNOW_LGINTYPE(10013,"平臺識別異常"), BAD_TOKEN(10014,"token校驗失敗"), SUCCESSFUL(200,"successful"); private int code; private String msg; BizCodeEnum(int code,String msg){ this.code = code; this.msg = msg; } public int getCode() { return code; } public String getMsg() { return msg; } }/** * 校驗用戶登錄時,參數不對的情況,此時可能是惡意爬蟲 * */ public class BadLoginParamsException extends Exception{ public BadLoginParamsException(){} public BadLoginParamsException(String message){ super(message); } } public class BadLoginTokenException extends Exception{ public BadLoginTokenException(){} public BadLoginTokenException(String message){ super(message); } } public class NotLoginException extends Exception{ public NotLoginException(){} public NotLoginException(String message){ super(message); } }那么到此我們在登錄部分完成了對token的存儲(服務端):
 圖片
圖片
現在我們服務端已經存儲好了,那么接下來就是要在客戶端進行存儲。這個也好辦,我們直接來看到完整的用戶登錄代碼就知道了。
<template> <div> <el-form :model="formLogin" :rules="rules" ref="ruleForm" label-width="0px" > <el-form-item prop="username"> <el-input v-model="formLogin.username" placeholder="賬號"> <i slot="prepend" class="el-icon-s-custom"/> </el-input> </el-form-item> <el-form-item prop="password"> <el-input type="password" placeholder="密碼" v-model="formLogin.password"> <i slot="prepend" class="el-icon-lock"/> </el-input> </el-form-item> <el-form-item prop="code"> <el-row :span="24"> <el-col :span="12"> <el-input v-model="formLogin.code" auto-complete="off" placeholder="請輸入驗證碼" size=""></el-input> </el-col> <el-col :span="12"> <div class="login-code" @click="refreshCode"> <!--驗證碼組件--> <s-identify :identifyCode="identifyCode"></s-identify> </div> </el-col> </el-row> </el-form-item> <el-form-item> <div class="login-btn"> <el-button type="primary" @click="submitForm()" style="margin-left: auto;width: 35%">登錄</el-button> <el-button type="primary" @click="goRegister" style="margin-left: 27%;width: 35%" >注冊</el-button> </div> </el-form-item> </el-form> </div> </template> <script> import SIdentify from "../../components/SIdentify/SIdentify"; export default { name: "loginbyUserName", components: { SIdentify }, data() { return{ formLogin: { username: "", password: "", code: "" }, identifyCodes: '1234567890abcdefjhijklinopqrsduvwxyz',//隨機串內容 identifyCode: '', // 校驗 rules: { username: [ { required: true, message: "請輸入用戶名", trigger: "blur" } ], password: [ { required: true, message: "請輸入密碼(區分大小寫)", trigger: "blur" } ], code: [ { required: true, message: "請輸入驗證碼", trigger: "blur" } ] } } }, mounted () { // 初始化驗證碼 this.identifyCode = '' this.makeCode(this.identifyCodes, 4) }, methods:{ refreshCode () { this.identifyCode = '' this.makeCode(this.identifyCodes, 4) }, makeCode (o, l) { for (let i = 0; i < l; i++) { this.identifyCode += this.identifyCodes[this.randomNum(0, this.identifyCodes.length)] } }, randomNum (min, max) { return Math.floor(Math.random() * (max - min) + min) }, submitForm(){ if (this.formLogin.code.toLowerCase() !== this.identifyCode.toLowerCase()) { this.$message.error('請填寫正確驗證碼') this.refreshCode() } else { //這邊后面做一個提交,服務器驗證,通過之后獲得token this.axios({ url: "/user/user/login", method: 'post', data:{ "username":this.formLogin.username, "password":this.formLogin.password, "type": "PcType", } }).then((res)=>{ res = res.data if (res.code===10001){ alert("請將對應信息填寫完整!") }else if(res.code===0){ alert("登錄成功") localStorage.setExpire("LoginToken",res.PcLoginToken,this.OverTime) localStorage.setExpire("userid",res.userid,this.OverTime) this.$router.push({ path: '/userinfo', query: {'userid':res.userid} }); }else { alert(res.msg); } }) } }, goRegister(){ this.$router.push("/register") } }, } </script> <style scoped> </style>這里的話,咱們對localStorage做了一點優化:
Storage.prototype.setExpire=(key, value, expire) =>{ let obj={ data:value, time:Date.now(), expire:expire }; localStorage.setItem(key,JSON.stringify(obj)); } //Storage優化 Storage.prototype.getExpire= key =>{ let val =localStorage.getItem(key); if(!val){ return val; } val =JSON.parse(val); if(Date.now()-val.time>val.expire){ localStorage.removeItem(key); return null; } return val.data; }這個this.OverTime 就是一個全局變量,就是7天過期的意思。
那么現在咱們來看看前端的代碼:
<script> export default { name: "myspace", data() { return { } }, created() { //先對token再進行驗證 let loginToken = localStorage.getExpire("LoginToken"); let userid = localStorage.getExpire("userid"); //這個只有用戶自己才能進入,自己只能進入自己對應的MySpace if(loginToken==null && userid==null){ alert("檢測到您未登錄,請先登錄") this.$router.push({path: "/login"}); }else { //發送token驗證token是否正常,否則一樣不給過 this.axios({ url: "/user/user/space/isLogin", method: 'get', headers: { "userid": userid, "loginType": "PcType", "loginToken": loginToken, }, params: { 'userid': userid, } }).then((res)=>{ res = res.data; if (!(res.code === 0)) { alert(res.msg) this.$router.push({path: "/login"}); } }).catch((err)=>{ alert("未知異常,請重新登錄") this.$router.push({path: "/login"}); }); } } } </script>現在咱們可以來聊聊這個后端的校驗了,這個還是很重要的,也是咱們今天的主角。
那么在開始的時候咱們說了這個使用攔截器的方案并不是可行的,而且在后面我們可能還需要在業務處理的時候拿到token去解析里面的東西,完成一些處理,到時候在攔截器的時候也不好處理。
而且重點是并不是所有的接口都要的,但是也不是少部分的接口不要,這就尷尬了,那么如何破局。此時我們就需要定位到每一個具體的方法上面,那么問題不就解決了,這個咋搞,誒嘿,搞個切面+注解不就完了。
先定義一個注解:
@Target(ElementType.METHOD) @Retention(RetentionPolicy.RUNTIME) public @interface NeedLogin { String value() default ""; }那么之后就是咱們的切面了,我們剛剛定義的異常處理類都是在這個切面上處理的。
public class VerificationAspect { @Autowired RedisUtils redisUtils; @Pointcut("@annotation(com.huterox.common.holeAnnotation.NeedLogin)") public void verification() {} /** * 環繞通知 @Around ,當然也可以使用 @Before (前置通知) @After (后置通知)就算了 * @param proceedingJoinPoint * @return * 我們這里再直接拋出異常,反正有那個誰統一異常類 */ @Around("verification()") public Object verification(ProceedingJoinPoint proceedingJoinPoint) throws Throwable{ RequestAttributes requestAttributes = RequestContextHolder.getRequestAttributes(); ServletRequestAttributes servletRequestAttributes = (ServletRequestAttributes) requestAttributes; assert servletRequestAttributes != null; HttpServletRequest request = servletRequestAttributes.getRequest(); //分登錄的設備進行驗證 String loginType = request.getHeader("loginType"); String userid = request.getHeader("userid"); String tokenUser = request.getHeader("loginToken"); String tokenKey = RedisTransKey.getTokenKey(userid + ":" + loginType); if(tokenUser==null || userid==null || loginType==null){ throw new BadLoginParamsException(); } if(redisUtils.hasKey(tokenKey)){ if(loginType.equals(LoginType.PcType)){ Object o = redisUtils.get(tokenKey); LoginToken loginToken = JSON.parseObject(o.toString(), LoginToken.class); if(!loginToken.getPcLoginToken().equals(tokenUser)){ throw new BadLoginTokenException(); } }else if (loginType.equals(LoginType.MobileType)){ Object o = redisUtils.get(tokenKey); LoginToken loginToken = JSON.parseObject(o.toString(), LoginToken.class); if(!loginToken.getMobileLoginToken().equals(tokenUser)){ throw new BadLoginTokenException(); } } }else { throw new NotLoginException(); } return proceedingJoinPoint.proceed(); } }那么接下來就是使用了。我們來看到這個:
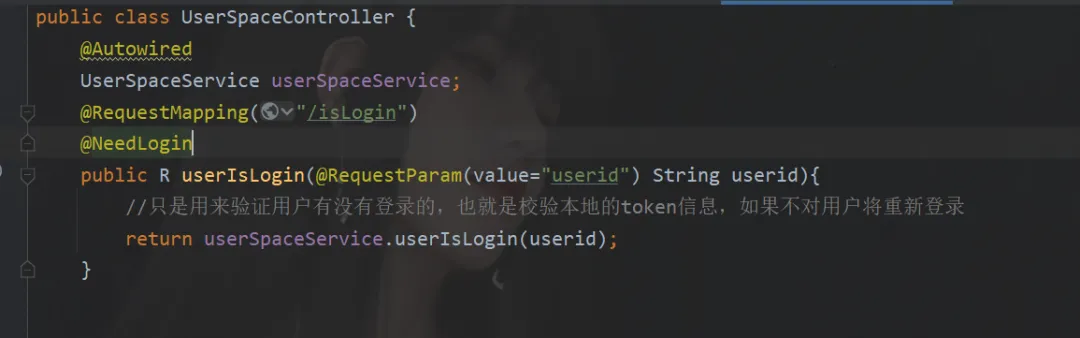
 圖片
圖片
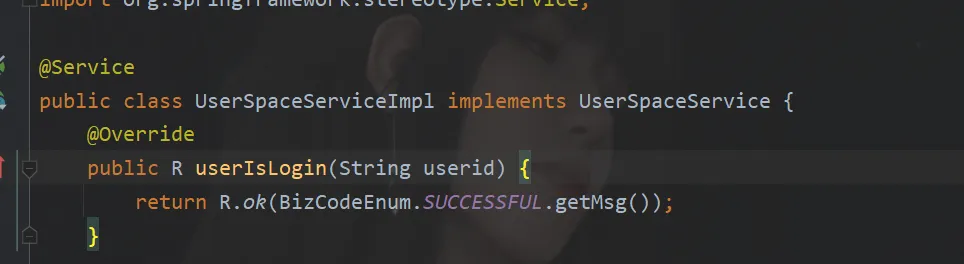
這個是我們的controller,作用就是用來檢驗這個用戶本地的token對不對的,那么實現的服務類啥也沒有:
 圖片
圖片
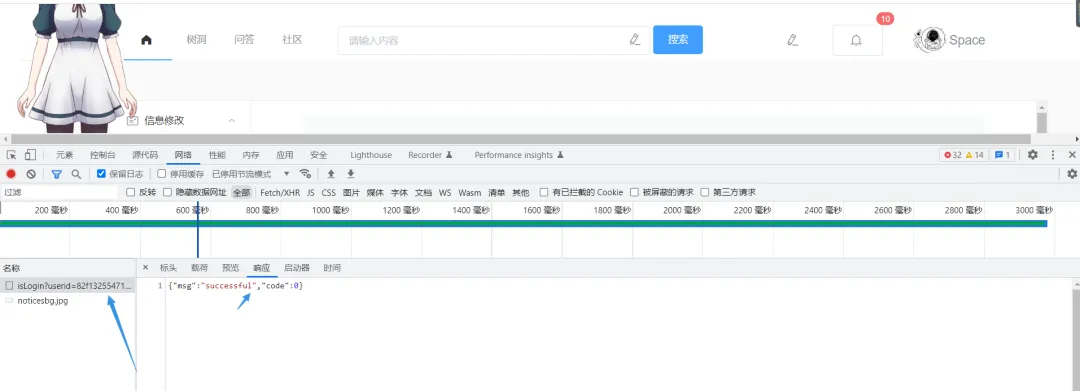
之后我們來看到咱們的一個效果:
 圖片
圖片
可以看到在進入頁面的時候,鉤子函數會請求咱們的這個接口,然后的話,咱們通過這個接口的話可以看到驗證的效果。這里驗證通過了。
本文鏈接:http://www.tebozhan.com/showinfo-26-92471-0.html輕松搞定分布式 Token 校驗,完美!
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。郵件:2376512515@qq.com
上一篇: 彈性布局如何設置最后一個元素的位置