在當(dāng)今互聯(lián)網(wǎng)時(shí)代,網(wǎng)頁性能優(yōu)化已經(jīng)成為前端開發(fā)不可或缺的一環(huán)。無論是從用戶體驗(yàn)的角度,還是從搜索引擎優(yōu)化(SEO)的角度來看,網(wǎng)頁加載速度都至關(guān)重要。在這個(gè)快節(jié)奏的世界里,用戶期待著無縫流暢地瀏覽網(wǎng)頁,而對(duì)于訪問速度慢或響應(yīng)遲緩的網(wǎng)站,他們往往會(huì)選擇離開,轉(zhuǎn)而尋找其他更優(yōu)質(zhì)的替代品。
而在網(wǎng)頁加載速度的優(yōu)化過程中,CSS選擇器的作用不可忽視。作為定義網(wǎng)頁樣式的關(guān)鍵工具之一,CSS選擇器直接影響著瀏覽器的渲染性能,決定著頁面加載速度和用戶體驗(yàn)的好壞。一個(gè)合理、高效地運(yùn)用CSS選擇器的網(wǎng)站,不僅能夠提升頁面加載速度,減少用戶等待時(shí)間,還能夠提高用戶滿意度,增強(qiáng)用戶粘性,進(jìn)而帶來更多的流量和收益。
在本文中,我們將深入探討如何通過合理、高效地運(yùn)用CSS選擇器來提升前端性能,使網(wǎng)頁加載更快,用戶交互更流暢。我們將探討不同類型的CSS選擇器及其使用方式,介紹一些優(yōu)化CSS選擇器的技巧,幫助開發(fā)者更好地理解和應(yīng)用CSS選擇器,從而提升網(wǎng)頁性能,提高用戶體驗(yàn)。
優(yōu)秀的開發(fā)人員之所以與眾不同,是因?yàn)樗麄兡軌蛟诰幋a時(shí)認(rèn)真考慮性能影響。
CSS 選擇器的作用是用于選擇 HTML 或 XML 文檔中的元素,并為這些元素應(yīng)用樣式。通過選擇器,可以指定要樣式化的特定元素,從而實(shí)現(xiàn)頁面的樣式設(shè)計(jì)和布局。選擇器允許開發(fā)者根據(jù)元素的標(biāo)簽名、類名、ID、屬性、位置關(guān)系等條件來選擇元素,然后為這些元素定義樣式規(guī)則,如顏色、字體、大小、間距等,以實(shí)現(xiàn)頁面的外觀和布局效果。CSS 選擇器是 CSS 樣式表中的重要組成部分,它們使得開發(fā)者能夠有針對(duì)性地控制頁面元素的外觀和表現(xiàn),從而實(shí)現(xiàn)更加靈活和美觀的網(wǎng)頁設(shè)計(jì)。
讓我們簡要回顧一下常見的CSS選擇器類型及其使用方式:
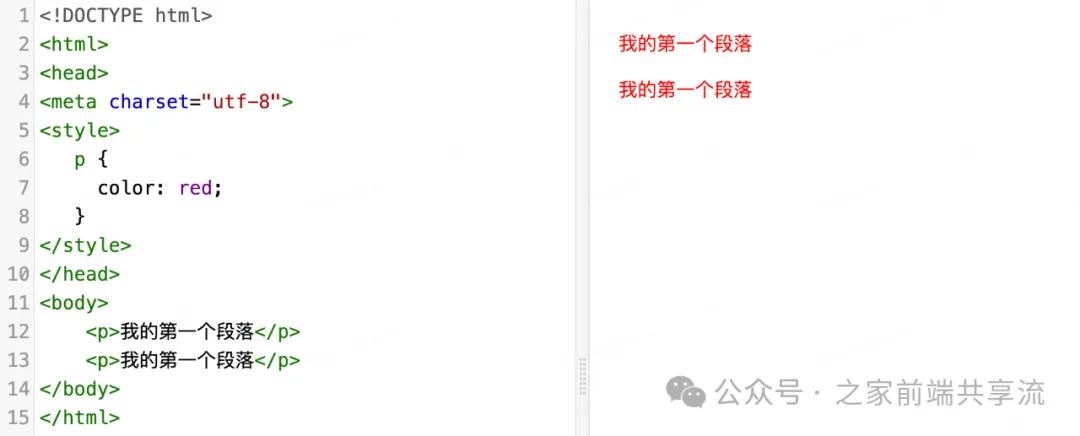
p { color: red;}這會(huì)選擇所有的`<p>`標(biāo)簽。
 圖片
圖片
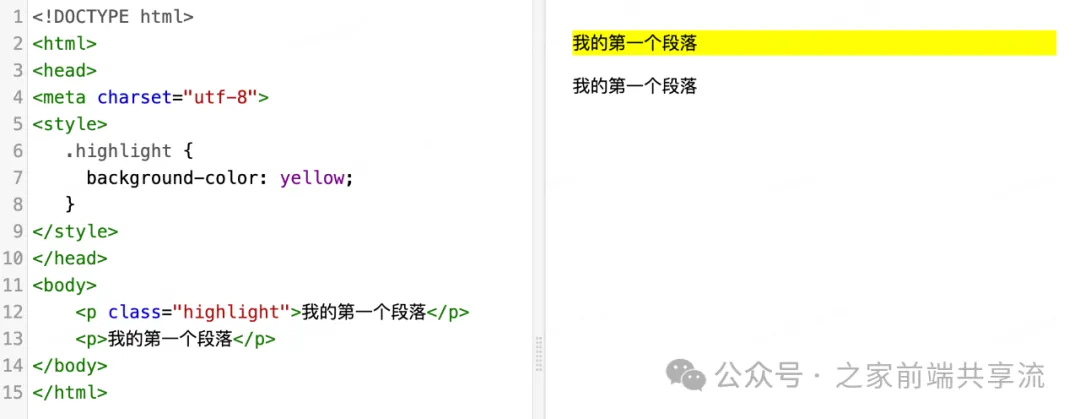
類選擇器:根據(jù)元素的`class`屬性選擇元素,使用點(diǎn)號(hào)(`.`)表示,例如:
.highlight {background-color: yellow;}這會(huì)選擇所有具有`class="highlight"`的元素
 圖片
圖片
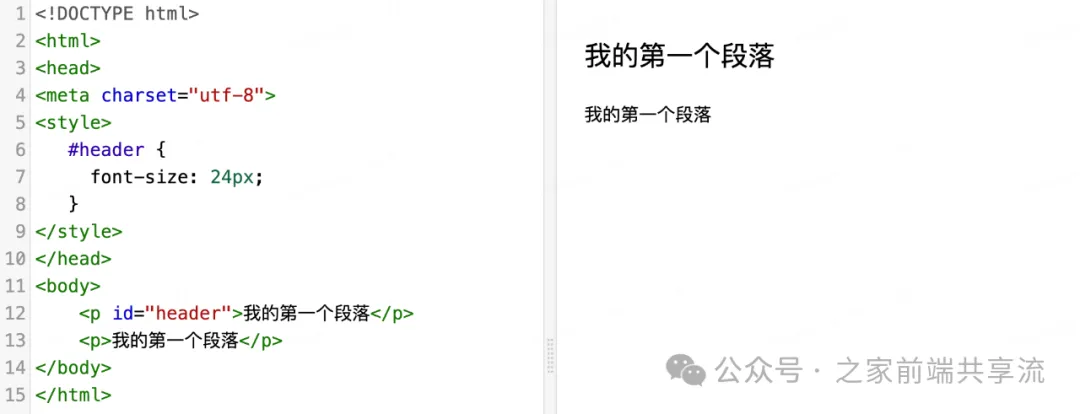
ID選擇器:根據(jù)元素的`id`屬性選擇元素,使用點(diǎn)號(hào)(`#`)表示,例如:
#header {font-size: 24px;}這會(huì)選擇具有`id="header"`的元素。
 圖片
圖片
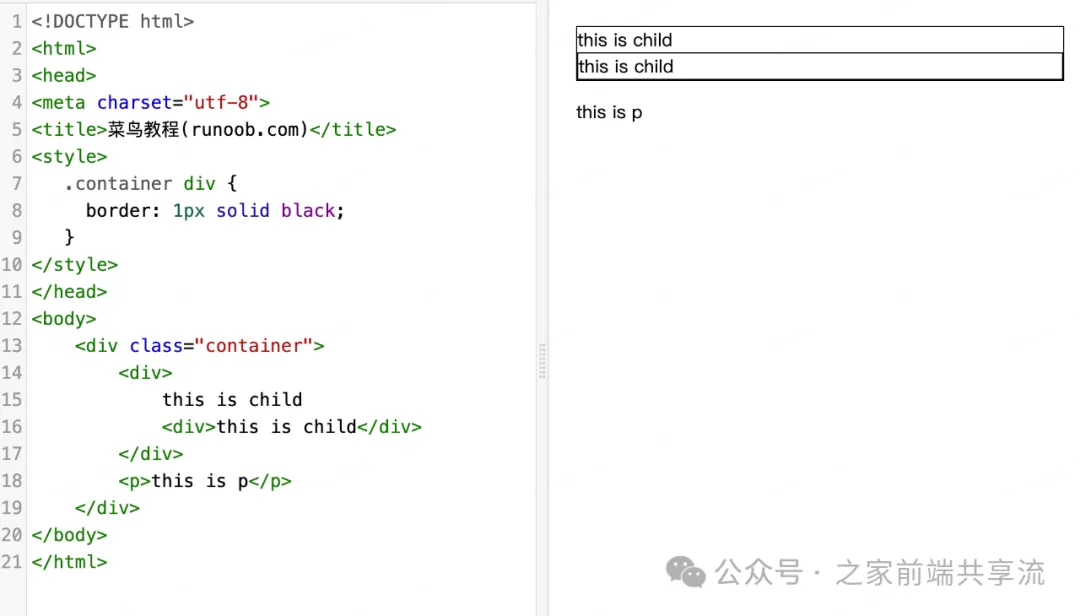
后代選擇器:根據(jù)作為某元素后代的所有元素,例如:
.container div {border: 1px solid black;}這會(huì)選擇所有`.container`類元素內(nèi)部的`<div>`元素。
 圖片
圖片
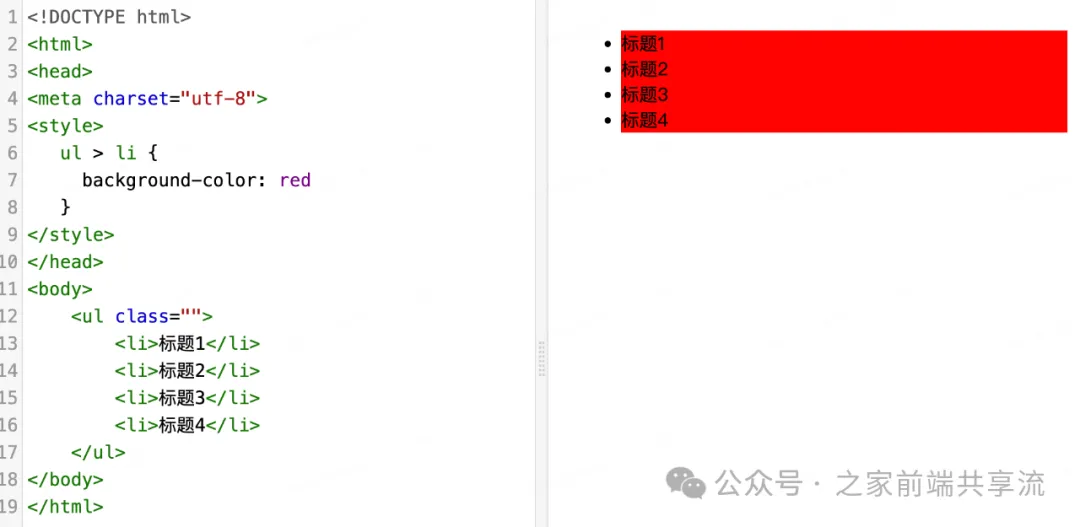
子元素選擇器:選擇作為某元素直接子元素的所有元素,使用大于號(hào)(`>`)表示,例如:
ul > li {padding-left: 20px;}這會(huì)選擇所有直接在`<ul>`元素內(nèi)的`<li>`元素。
 圖片
圖片
兄弟選擇器
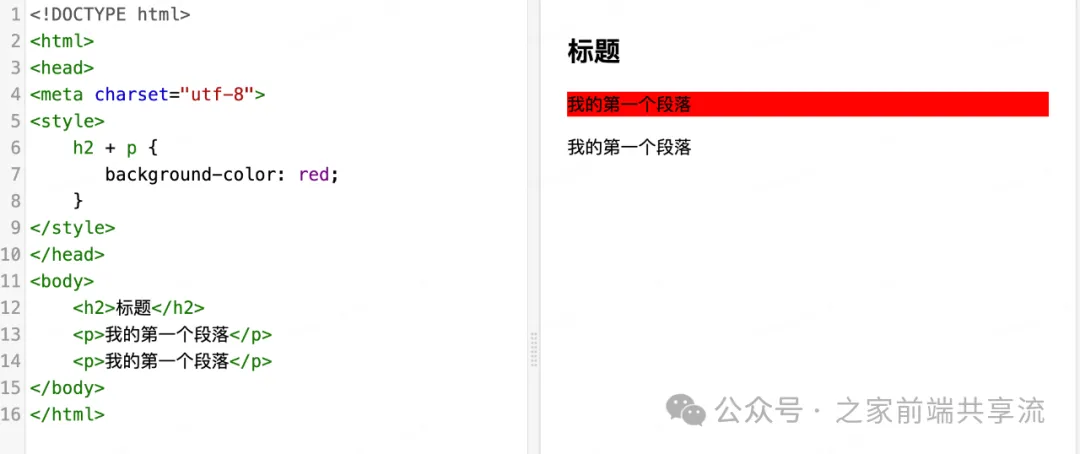
1. 相鄰兄弟選擇器:使用加號(hào)(`+`)表示,例如:
h2 + p {margin-top: 0;}這會(huì)選擇緊跟在`<h2>`元素后的`<p>`元素。
 圖片
圖片
2. 通用兄弟選擇器:使用破折號(hào)(`~`)表示,例如:
h2 ~ p {color: red;}這會(huì)選擇所有`<h2>`元素之后的`<p>`元素。
 圖片
圖片
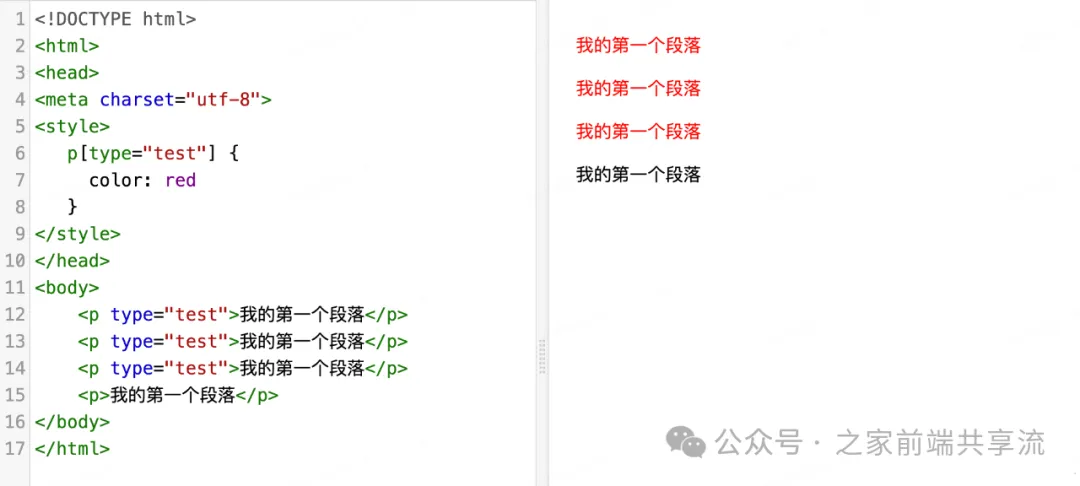
屬性選擇器:根據(jù)元素的屬性及其值選擇元素,例如:
p[type="test"] {color: red}這會(huì)選擇所有類型為`test`的`<p>`元素。
 圖片
圖片
偽類選擇器:用于向特定狀態(tài)下的元素添加樣式,例如:
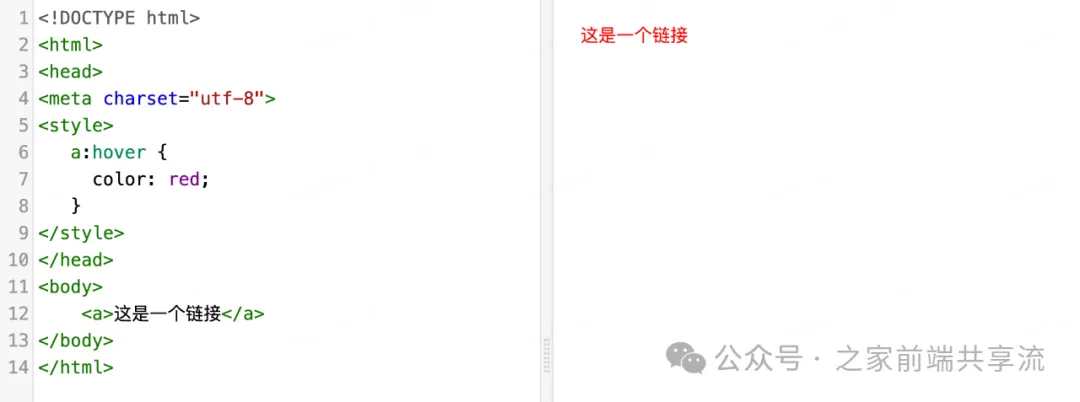
1. `:hover`:鼠標(biāo)懸停時(shí)
a:hover {color: red;} 圖片
圖片
2. `:focus`:元素獲得焦點(diǎn)時(shí)
input:focus {background-color: yellow;} 圖片
圖片
3. `:first-child`:一個(gè)元素是其父元素的第一個(gè)子元素時(shí)
li:fist-child{background-color: red;} 圖片
圖片
偽元素選擇器:用于添加特殊效果到元素的特定部分,例如:
1. `::before`:在元素的內(nèi)容前面添加內(nèi)容
p::before {content: "→";} 圖片
圖片
2. `::after`:在元素的內(nèi)容后面添加內(nèi)容
p::after {content: "?";} 圖片
圖片
通配符選擇器:使用星號(hào)(`*`)可以匹配任何元素,但應(yīng)謹(jǐn)慎使用,因?yàn)樗鼤?huì)降低性能,例如:
* {color: pink;}這會(huì)選擇所有的dom元素。
 圖片
圖片
后代偽類`:not()`選擇器:用于排除簡單選擇器匹配的元素,例如:
p:not(.highlight) {font-size: 18px;}這會(huì)選擇所有沒有`highlight`類的`<div>`元素。
 圖片
圖片
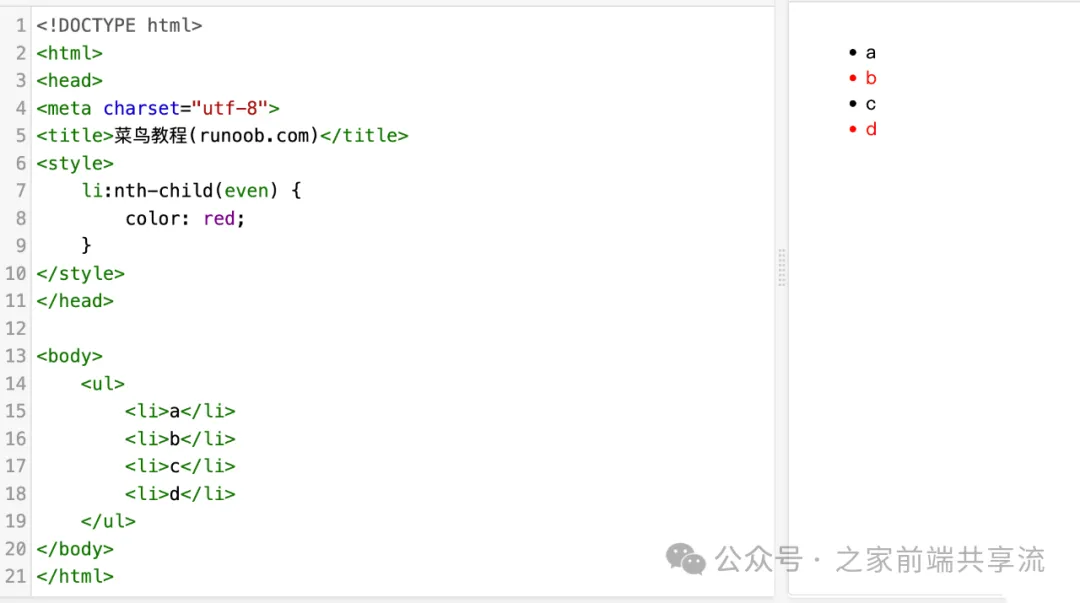
偽類`:nth-child()`選擇器:用于選擇屬于其父元素的特定子元素,例如:
li:nth-child(even) {background-color: lightgray;}even這會(huì)選擇所有偶數(shù)編號(hào)的`<li>`元素。odd則代表奇數(shù)編號(hào)。

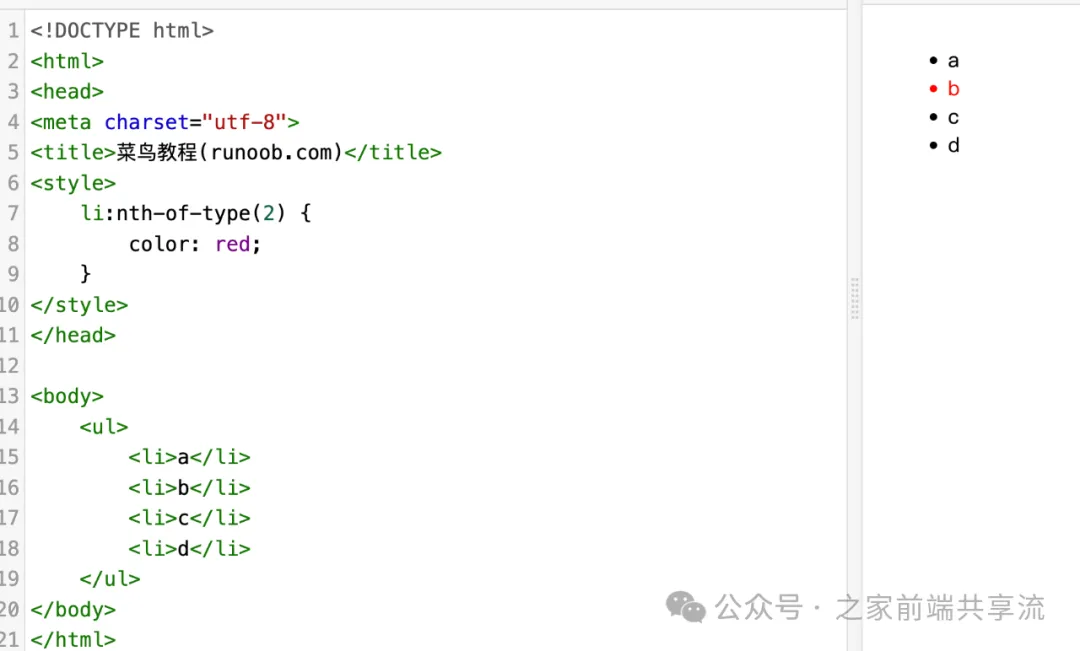
后代偽類`:nth-of-type()`選擇器,類似于`:nth-child()`,但它只選擇特定類型的元素,例如:
p:nth-of-type(2) {font-weight: bold;}這會(huì)選擇每個(gè)`<p>`元素的第二個(gè)實(shí)例。

CSS選擇器列表:當(dāng)對(duì)多個(gè)選擇器應(yīng)用相同的樣式時(shí),可以使用逗號(hào)分隔它們,例如:
h1, h2, h3 {color: green;}這會(huì)選擇所有的`<h1>`、`<h2>`和`<h3>`元素。

這些選擇器可以單獨(dú)使用,也可以組合使用,以滿足各種樣式設(shè)計(jì)和布局需求。
通過合理、高效地運(yùn)用CSS選擇器,我們可以提升前端性能,使網(wǎng)頁加載更快,用戶交互更流暢。在編寫CSS樣式時(shí),應(yīng)該注意選擇器的權(quán)重和性能影響,避免不必要的選擇器,簡化選擇器結(jié)構(gòu),并盡量使用高效的選擇器類型,以提高頁面的渲染性能。
這些優(yōu)化策略不僅可以改善網(wǎng)頁性能,還有助于提高代碼的可維護(hù)性和可讀性,使前端開發(fā)工作更加高效和愉快。
本文鏈接:http://www.tebozhan.com/showinfo-26-87044-0.html前端性能優(yōu)化秘籍:掌握CSS選擇器的正確姿勢
聲明:本網(wǎng)頁內(nèi)容旨在傳播知識(shí),若有侵權(quán)等問題請(qǐng)及時(shí)與本網(wǎng)聯(lián)系,我們將在第一時(shí)間刪除處理。郵件:2376512515@qq.com