
測試人員一般在什么場景下會使用mock?
總結有以下4種場景:
模擬外部依賴:當軟件系統與外部服務、數據庫或第三方 API 交互時,測試人員可以使用 mock 來模擬這些外部依賴,以避免依賴性問題影響測試結果。
未實現的功能:如果某些功能尚未實現,但其他功能需要進行測試,測試人員可以使用 mock 來代替這些未實現的部分。
隔離測試單元:在單元測試中,有時需要隔離待測試的單元與其余代碼邏輯,此時可以使用 mock 對其他部分進行模擬,保證測試的準確性和獨立性。
提高測試效率:使用 mock 可以幫助測試人員更快地編寫和運行測試用例,因為它們可以減少對外部資源的依賴,加快測試執行速度。
總的來說,mock 的使用可以幫助測試人員更好地控制測試環境,提高測試效率,同時降低測試的成本和復雜度。
本文將介紹一款可模擬HTTP/HTTPS等協議的mock工具 - Camouflage
Camouflage 是一個用于 HTTP、gRPC、Websockets 和 Thrift 協議的后端模擬工具,它可以幫助你在缺少一個或多個微服務/API的情況下,獨立進行前端原型設計、單元測試、功能測試和性能測試等。
Camouflage 基于文件的端點配置進行工作,這意味著你可以通過簡單地創建一組目錄和一個模擬文件來創建一個模擬端點,當調用該端點時,使用這些文件生成所需的響應。
功能特性:
官方網址:
https://testinggospels.github.io/camouflage/
Camouflage是一個NPM包,安裝之前,先確保是否已安裝NodeJS(>v14),如沒有,則先安裝NodeJS。
安裝Camouflage。
npm install -g camouflage-server安裝完成后,輸入camouflage –version,顯示版本號以驗證安裝是否成功。
初始化Camouflage項目。
在系統中的任何位置創建一個空目錄,并在終端/命令行中導航到該目錄下。
例如創建 testDemo 目錄,路徑為C:/testDemo
對于npm和yarn,執行命令 camouflage init
或使用 npx degit camouflagejs/init myproject 來初始化Camouflage項目。
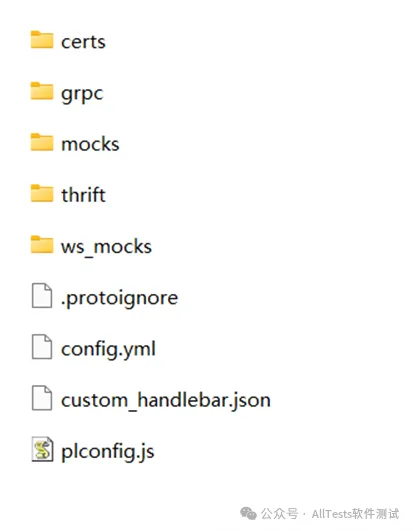
初始化完成后的目錄結構:

通過使用config.yml文件初始化Camouflage服務器來啟動它。
輸入命令:
camouflage --config config.yml打開瀏覽器訪問http://localhost:8080/
如同所示,Camouflage服務起來了。

創建第一個mock。
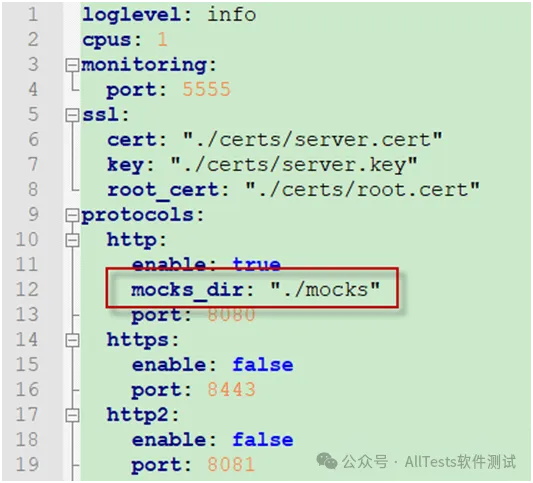
config.yml文件里,已經定義了mock目錄所在項目的路徑。

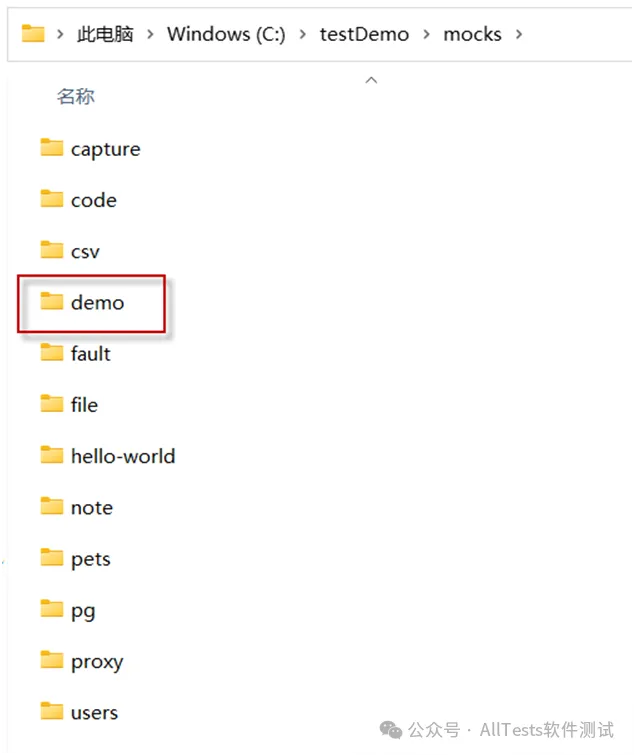
在mocks目錄里創建demo目錄。

創建GET.mock文件。
文件內容:
HTTP/1.1 200 OKX-Custom-Header: Custom-ValueContent-Type: application/json{ "username": "admin", "password": "123456"}瀏覽器訪問mock地址:
http://localhost:8080/demo
如圖所示,mock訪問成功。

本文鏈接:http://www.tebozhan.com/showinfo-26-84588-0.htmlHTTP/gRPC模擬工具-Camouflage
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。郵件:2376512515@qq.com
上一篇: 五款開源、美觀、強大的WPF UI組件庫
下一篇: React狀態管理專題:什么是Redux