最近發現一個畫架構圖的神器diagrams,提供了很多云廠商及開源組件的圖標,相比于C4-PlantUML顯得更專業一點。
之前寫過技術文檔畫圖工具箱,diagrams屬于diagram as code工具派別。
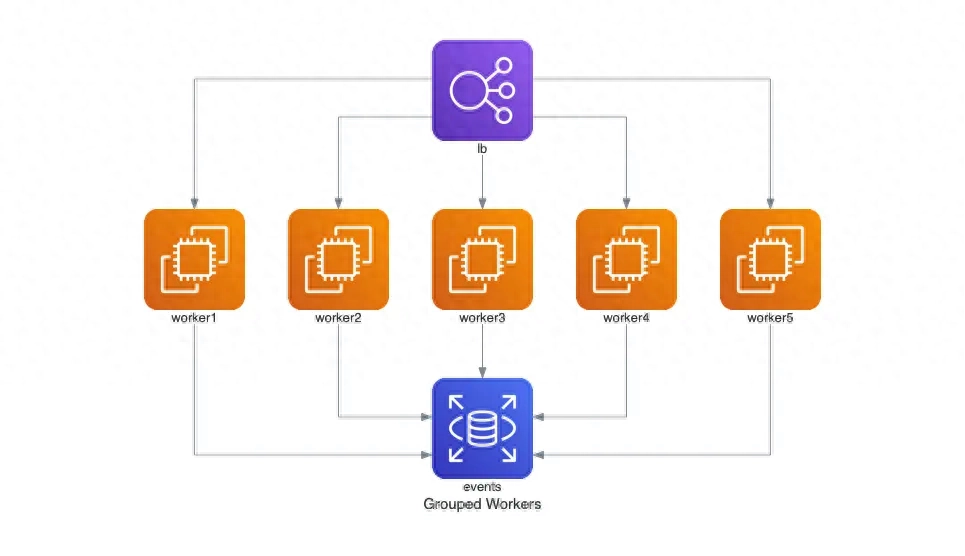
brew install graphvizpip install diagramsbrew install python@3.11from diagrams import Diagramfrom diagrams.aws.compute import EC2from diagrams.aws.database import RDSfrom diagrams.awswork import ELB# python aws_example.pywith Diagram("Grouped Workers", show=False, direction="TB"): ELB("lb") >> [EC2("worker1"), EC2("worker2"), EC2("worker3"), EC2("worker4"), EC2("worker5")] >> RDS("events")執行python example.py即可以在當前目錄生成png圖片。

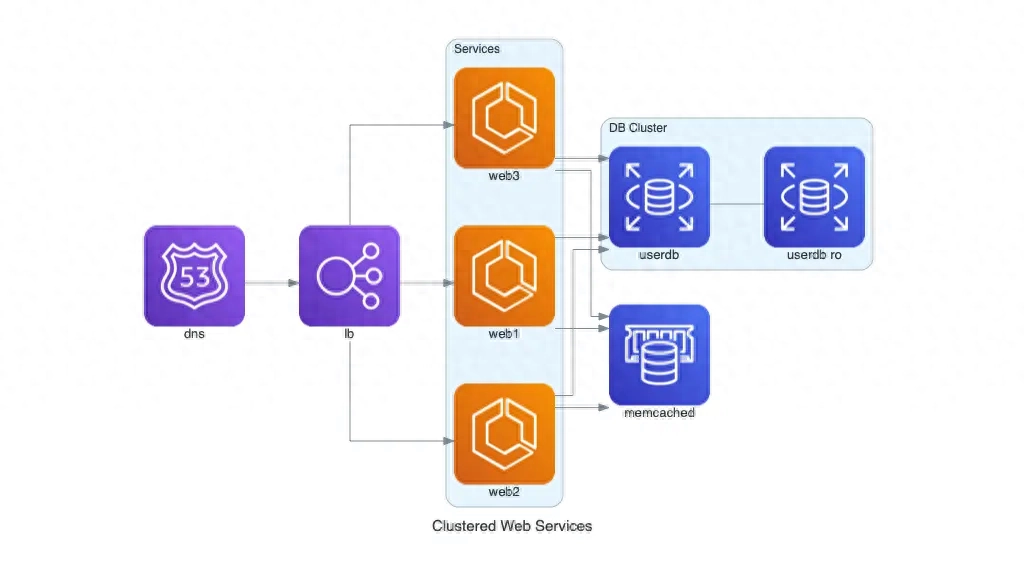
from diagrams import Cluster, Diagramfrom diagrams.aws.compute import ECSfrom diagrams.aws.database import ElastiCache, RDSfrom diagrams.awswork import ELBfrom diagrams.awswork import Route53with Diagram("Clustered Web Services", show=False): dns = Route53("dns") lb = ELB("lb") with Cluster("Services"): svc_group = [ECS("web1"), ECS("web2"), ECS("web3")] with Cluster("DB Cluster"): db_primary = RDS("userdb") db_primary - [RDS("userdb ro")] memcached = ElastiCache("memcached") dns >> lb >> svc_group svc_group >> db_primary svc_group >> memcached
基本語法就是import node,以with Diagram開始,之后聲明組件,然后使用with來進行分組,最后通過>>來串聯。
默認文件名是Diagram名,空格替換為下劃線,可以用filename指定。
圖片格式默認是png,可以用outformat=[“jpg”, “png”, “dot”]來指定要生成的圖片類型。
show默認為True,也就是python生成完圖片會默認打開圖片。
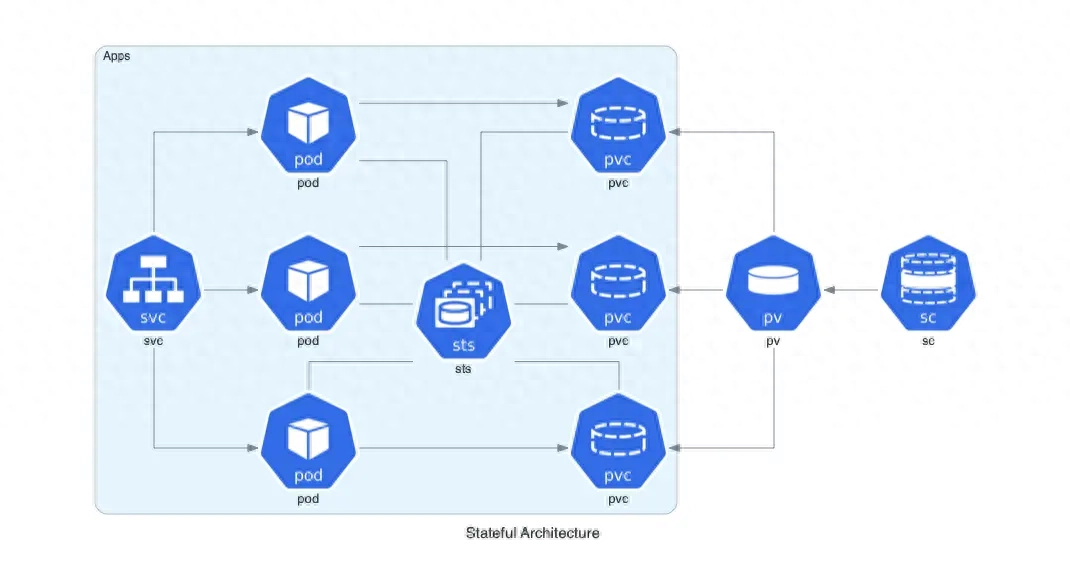
from diagrams import Cluster, Diagramfrom diagrams.k8s.compute import Pod, StatefulSetfrom diagrams.k8swork import Servicefrom diagrams.k8s.storage import PV, PVC, StorageClasswith Diagram("Stateful Architecture", show=False): with Cluster("Apps"): svc = Service("svc") sts = StatefulSet("sts") apps = [] for _ in range(3): pod = Pod("pod") pvc = PVC("pvc") pod - sts - pvc apps.append(svc >> pod >> pvc) apps << PV("pv") << StorageClass("sc")
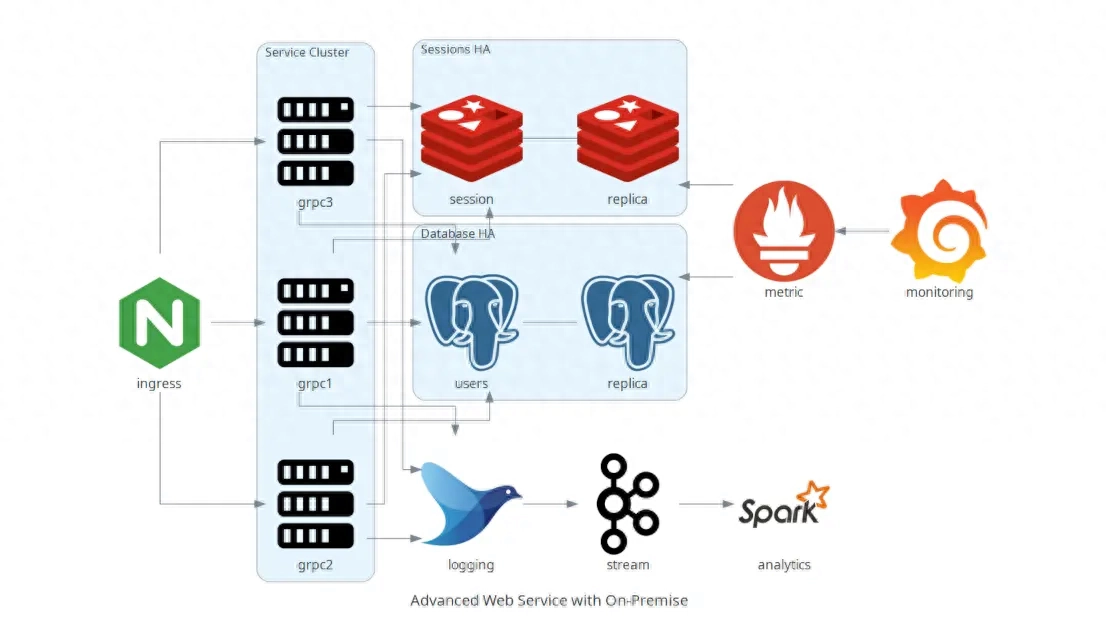
from diagrams import Cluster, Diagramfrom diagrams.onprem.analytics import Sparkfrom diagrams.onprem.compute import Serverfrom diagrams.onprem.database import PostgreSQLfrom diagrams.onprem.inmemory import Redisfrom diagrams.onprem.aggregator import Fluentdfrom diagrams.onprem.monitoring import Grafana, Prometheusfrom diagrams.onpremwork import Nginxfrom diagrams.onprem.queue import Kafkawith Diagram("Advanced Web Service with On-Premise", show=False): ingress = Nginx("ingress") metrics = Prometheus("metric") metrics << Grafana("monitoring") with Cluster("Service Cluster"): grpcsvc = [ Server("grpc1"), Server("grpc2"), Server("grpc3")] with Cluster("Sessions HA"): primary = Redis("session") primary - Redis("replica") << metrics grpcsvc >> primary with Cluster("Database HA"): primary = PostgreSQL("users") primary - PostgreSQL("replica") << metrics grpcsvc >> primary aggregator = Fluentd("logging") aggregator >> Kafka("stream") >> Spark("analytics") ingress >> grpcsvc >> aggregator
# aws resourcesfrom diagrams.aws.compute import ECS, Lambdafrom diagrams.aws.database import RDS, ElastiCachefrom diagrams.awswork import ELB, Route53, VPC...# azure resourcesfrom diagrams.azure.compute import FunctionAppsfrom diagrams.azure.storage import BlobStorage...# alibaba cloud resourcesfrom diagrams.alibabacloud.compute import ECSfrom diagrams.alibabacloud.storage import ObjectTableStore...# gcp resourcesfrom diagrams.gcp.compute import AppEngine, GKEfrom diagrams.gcp.ml import AutoML ...# k8s resourcesfrom diagrams.k8s.compute import Pod, StatefulSetfrom diagrams.k8swork import Servicefrom diagrams.k8s.storage import PV, PVC, StorageClass...# oracle resourcesfrom diagrams.oci.compute import VirtualMachine, Containerfrom diagrams.ociwork import Firewallfrom diagrams.oci.storage import FileStorage, StorageGateway完整版見nodes
Diagram有個屬性direction來表示整體布局,可選的值有TB, BT, LR及RL,默認是LR,即從左到右
TB: top to bottom
BT: bottom to top
LR: left to right
RL: right to left
Cluster用于分組,也支持內嵌,比如
with Cluster("Event Flows"): with Cluster("Event Workers"): workers = [ECS("worker1"), ECS("worker2"), ECS("worker3")] queue = SQS("event queue") with Cluster("Processing"): handlers = [Lambda("proc1"), Lambda("proc2"), Lambda("proc3")]連接符之間可以用Edge來銜接,用于個性化處理邊的屬性,比如
metrics = Prometheus("metric") metrics << Edge(color="firebrick", style="dashed") << Grafana("monitoring")diagrams是基于python的一款diagram as code工具,它最大的特點就是提供了很多云廠商及開源組件的圖標,畫出來的圖顯得更專業一點,也更易懂一點。
本文鏈接:http://www.tebozhan.com/showinfo-26-10566-0.html使用Diagrams畫架構圖,你會嗎?
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。郵件:2376512515@qq.com
上一篇: 圖解「正向代理」的原理 + 實踐應用