由于視頻更能形象的展示現實世界的內容,如今的互聯網已經離不開視頻,視頻具有比單獨的文本或圖像更加有吸引力,也更能有效地傳達信息。現在各類平臺都在利用視頻播放器提供教程、演示、娛樂以及交互式互動等內容,以保持用戶參與度,提高留存率。
下面主要推薦一些比較好的JavaScript視頻播放器組件庫。

https://github.com/videojs/video.js

VideoJS是一個HTML5視頻播放器,它使用的是瀏覽器中的HTML5視頻標簽,并使用JavaScript來添加自定義控件、擴展功能,并修復跨瀏覽器的錯誤。
https://github.com/sampotts/plyr

Plyr是一個易用、輕量級、可定制的HTML5媒體播放器,支持大部分最新瀏覽器。
https://github.com/video-dev/hls.js
HLS.js是一個實現了HTTP Live Streaming客戶端的JavaScript庫。它依賴于HTML5視頻和MediaSource。
HLS.js的工作原理是:將MPEG-2傳輸流和AAC/MP3流轉換為ISO BMFF(MP4)片段。當瀏覽器中提供Web Worker時,使用Web Worker異步執行變形。HLS.js可以直接在HTML標準元素之上運行。并且支持HLS + fmp4。
HLS.js庫是用ECMAScript 6(.js)和TypeScript(.ts ES 6的強類型)編寫的,并使用Babel和TypeScript編譯器在ECMAScript5中編譯。
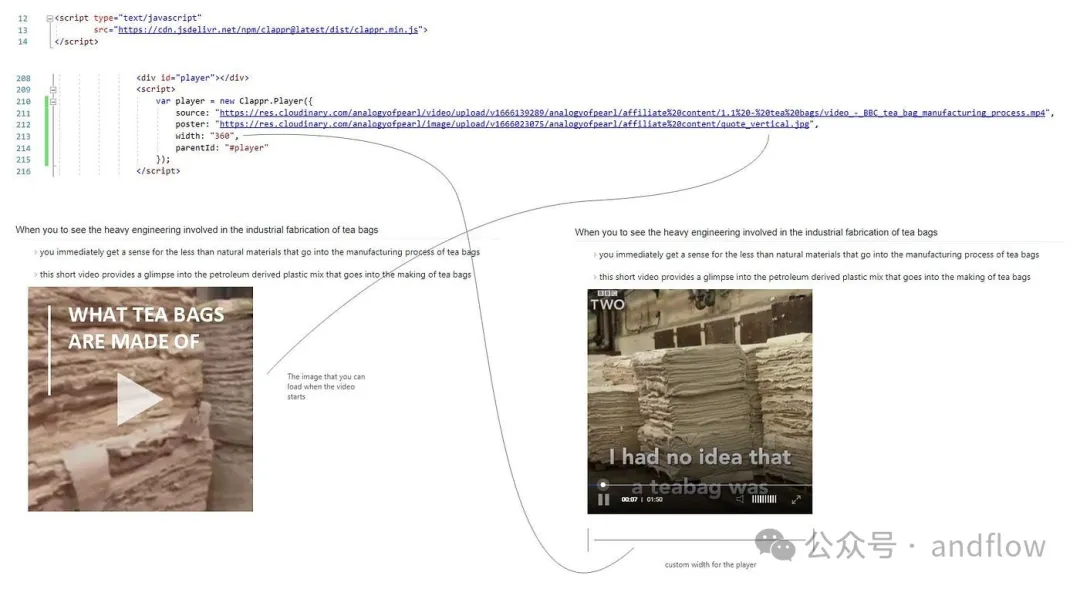
https://github.com/clappr/clappr

Clappr是一個高度可定制的HTML5視頻播放器。

相關資源:
https://github.com/mediaelement/mediaelement

這是一個MP4、WebM和MP3的HTML5音頻或視頻播放器,也支持HLS、Dash、YouTube、Facebook、SoundCloud和其他HTML5通用MediaElement API,可在所有瀏覽器中實現一致的UI。
https://github.com/bytedance/xgplayer

XGPlayer是一個web視頻播放器庫。基于一切都是組件化的原則,它被設計為一個獨立的、可拆分的UI組件。它不僅在UI層靈活,而且在功能上也很大膽:擺脫了視頻加載、緩存和對視頻格式的依賴。特別是在mp4上,它可以分段加載,因為它不支持流式mp4。這意味著無縫切換、高清晰度、負載控制和視頻節流。它還集成了對FLV、HLS和Dash的按需、實時加載。
特性包括:
https://github.com/shaka-project/shaka-player

Shaka Player是一個用于自適應媒體的開源JavaScript庫。它在瀏覽器中播放自適應媒體格式(如DASH,HLS和MSS),而無需使用插件或Flash。相反,Shaka Player使用開放的Web標準MediaSource Extensions和Encrypted Media Extensions。
Shaka Player還支持使用IndexedDB離線存儲和播放媒體。內容可以存儲在任何瀏覽器上。
https://github.com/sachinchoolur/lightGallery

Lightgallery是一個輕量級的、模塊化的JavaScript圖像和視頻燈箱畫廊插件。適用于React.js、Vue.js、Angular和TypeScript。是一個免費功能齊全的JavaScript播放器,帶有幾十個視頻播放功能,且無外部依賴性。
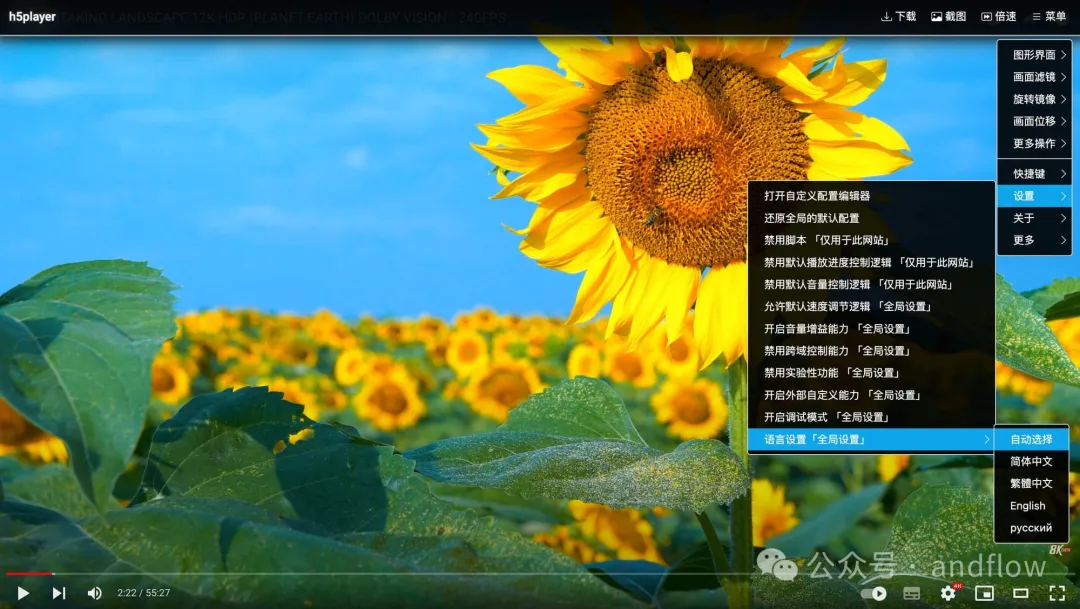
https://github.com/xxxily/h5player

這款h5播放器支持所有音視頻網站,比如TikTok、YouTube、Bilibili、TED、Instagram、Twitter等。
它的功能包括:可變播放速度,屏幕捕捉,視頻下載,自定義設置和擴展等,為您提供愉快的在線音頻和視頻播放體驗。
允許鍵盤快捷鍵進行全程控制,支持播放速度控制、視頻截圖、畫中畫、網頁全屏、調節亮度、飽和度、對比度等功能,增強自定義配置可用性,為用戶提供愉悅的在線視頻播放體驗。
https://github.com/muxinc/media-chrome

Media Chrome是一個完全可定制化的媒體播放器控件,使用Web組件(本地自定義元素)。
主要特性包括:
實現案例如下:https://codepen.io/heff/pen/ZEGdBzN?editors=1000

本文鏈接:http://www.tebozhan.com/showinfo-26-102906-0.html十個靠譜的 Html 端視頻播放器 JavaScript 庫
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。郵件:2376512515@qq.com