 圖片
圖片
跨域問題指的是在Web開發(fā)中,由于瀏覽器的同源策略限制,當(dāng)一個網(wǎng)頁嘗試訪問與它不同源(協(xié)議、域名或端口不同)的資源時,可能會遇到安全限制導(dǎo)致無法正常訪問的問題。這種策略旨在防止惡意網(wǎng)站讀取或修改其他網(wǎng)站的數(shù)據(jù),保護(hù)用戶信息安全。
這樣說可能有點抽象,下面具體展開說明。
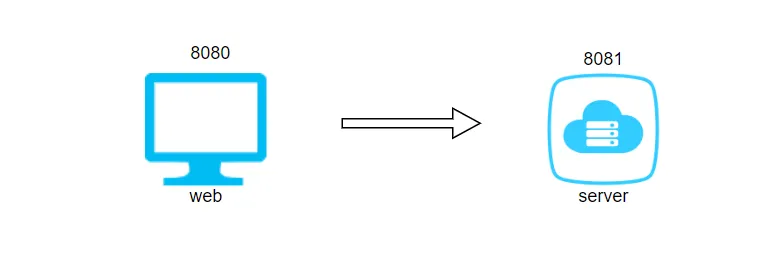
通常情況下,我們主流的開發(fā)模式是:前后端分離。當(dāng)我們從瀏覽器80訪問服務(wù)端81應(yīng)用
 圖片
圖片
下面我們用一個Web工程,一個后端工程具體簡單演示下。
 圖片
圖片
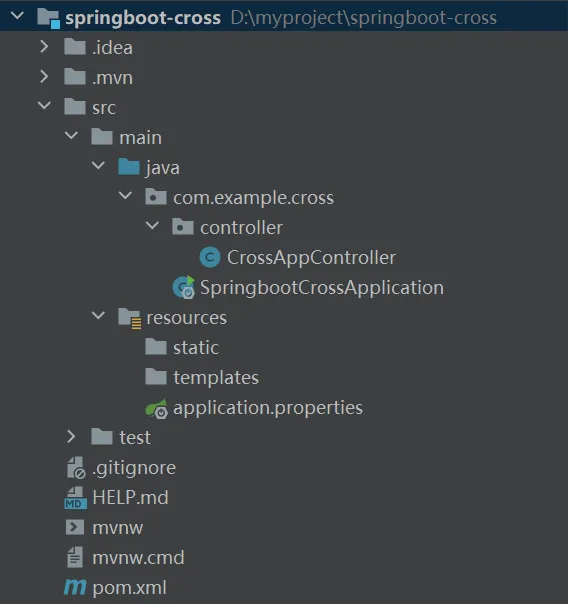
spring.application.name=springboot-cross-webserver.port=8080<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>測試跨域請求頁面</title> <script src="js/jquery-3.5.1.min.js"></script></head><body><div> <input type="button" onclick="crossSubmit()" value="跨域測試"></div><script> function crossSubmit() { // 發(fā)送跨域請求 jQuery.ajax({ url: "http://localhost:8081/api/cross", type: "POST", data: {"key": "Cross"}, success: function (result) { alert("返回數(shù)據(jù):" + result.data); } }); }</script></body></html>2、后端工程結(jié)構(gòu):
 圖片
圖片
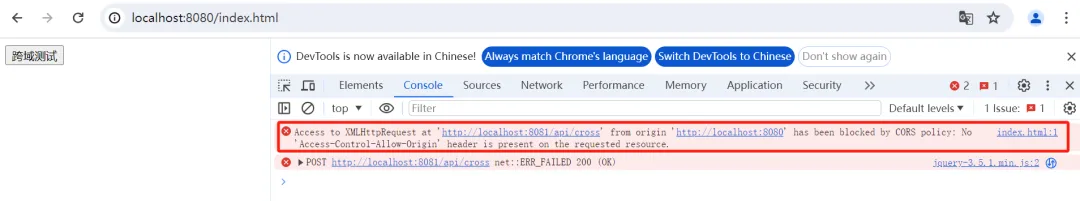
spring.application.name=springboot-crossserver.port=8081@RestControllerpublic class CrossAppController { @RequestMapping("/api/cross") public HashMap<String, Object> crossTest() { return new HashMap<String, Object>() {{ put("state", 200); put("data", "success"); }}; }} 圖片
圖片
瀏覽器報錯產(chǎn)生跨域問題。
一般來講,通常產(chǎn)生跨域問題有以下幾種原因:
 圖片
圖片
這就是常說的同源策略的問題。產(chǎn)生跨域問題的根源就是請求不同源。
從上邊的問題來看,主要在于瀏覽器保護(hù),對參數(shù) "Access-Control-Allow-Origin"的設(shè)置。
主要有下解決方案:
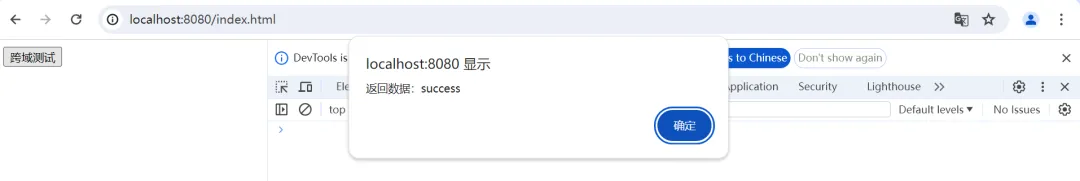
@RestController@CrossOrigin(origins = "*")public class CrossAppController { @RequestMapping("/api/cross") public HashMap<String, Object> crossTest() { return new HashMap<String, Object>() {{ put("state", 200); put("data", "success"); }}; }}演示結(jié)果:
 圖片
圖片
@Configurationpublic class WebConfig implements WebMvcConfigurer { @Override public void addCorsMappings(CorsRegistry registry) { registry.addMapping("/api/cross") .allowedOrigins("*") .allowedMethods("GET", "POST", "PUT", "DELETE") .allowedHeaders("*"); //.allowCredentials(true); }}@Componentpublic class CorsFilter implements Filter { @Override public void doFilter(ServletRequest req, ServletResponse res, FilterChain chain) throws IOException, ServletException { HttpServletResponse response = (HttpServletResponse) res; HttpServletRequest request = (HttpServletRequest) req; // 設(shè)置允許的來源 response.setHeader("Access-Control-Allow-Origin", "*"); // 處理預(yù)檢請求 if ("OPTIONS".equalsIgnoreCase(request.getMethod())) { response.setStatus(HttpServletResponse.SC_OK); } else { chain.doFilter(req, res); } }}server { listen 80; server_name your.domain.com; location / { # 添加CORS相關(guān)的響應(yīng)頭 add_header 'Access-Control-Allow-Origin' '*'; add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS'; add_header 'Access-Control-Allow-Headers' 'DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range'; # 對于OPTIONS請求,直接返回204狀態(tài)碼 if ($request_method = 'OPTIONS') { return 204; } # 其他配置... # 代理到后端服務(wù)或其他配置... # proxy_pass http://your_backend/; # 其他proxy_...指令... } }參考文章: https://mp.weixin.qq.com/s/YQr0q4qeZb5p1s-FVEdJvg
本文鏈接:http://www.tebozhan.com/showinfo-26-90189-0.html跨域問題及常用的四種解決方案
聲明:本網(wǎng)頁內(nèi)容旨在傳播知識,若有侵權(quán)等問題請及時與本網(wǎng)聯(lián)系,我們將在第一時間刪除處理。郵件:2376512515@qq.com