Hello,大家好,我是 Sunday。
我們知道在 JS 中有兩種判斷相等的方式,即:== 和 ===。并且很多同學會認為“==”運算符(通常稱為“松散相等”或簡稱“相等”)是不精準的。
“==”不關心數據類型,只關心值
例如如下代碼:
1 == '1' // true而“===”運算符,即“嚴格相等”,可以有效地驗證操作數的值和類型:
1 === '1' // false但是這種理解真的是完全正確的嗎?最近有一個同學在面試的時候被深入問到了這個問題,咱們來看一下:
先說結論,其實:“==”和“===”這兩個運算符都優先考慮數據類型,并在執行各自的算法之前執行類型檢查。事實上,即使是“==”運算符在評估值之前也會驗證類型。
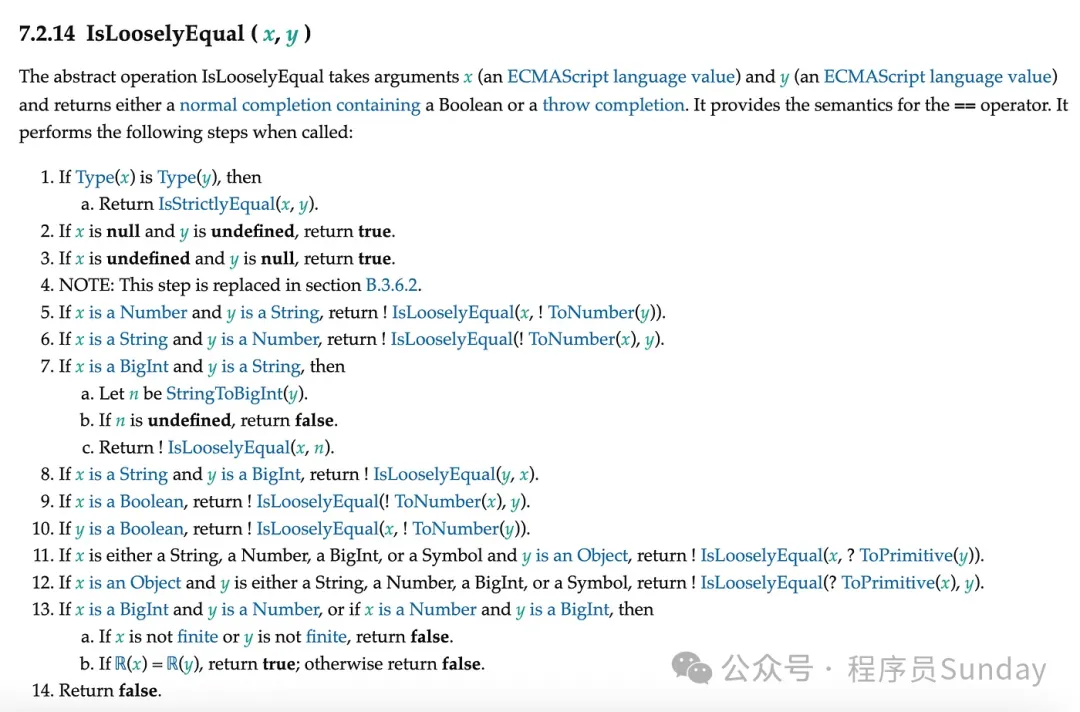
根據 JavaScript 規范參考 ECMAScript 262 文檔,概述了 IsLooselyEqual算法 ,負責處理“==”操作。這里說明了涉及 14 個步驟的綜合過程。值得注意的是,這個過程大量涉及類型檢查,如涉及Type(x)的初始步驟所證明的那樣,并引入強制作為整個操作的重要方式。
 圖片
圖片
下方描述為翻譯后的結果
// 在線地址:https://262.ecma-international.org/14.0/?_gl=1*1ddd25w*_ga*MTAzMTk1MjUwNS4xNzA0MTgwNDk0*_ga_TDCK4DWEPP*MTcwNDE4MDQ5NC4xLjAuMTcwNDE4MDQ5NC4wLjAuMA..&_ga=2.72864531.1838071013.1704180495-1031952505.1704180494#sec-islooselyequal7.2.14 松散相等 ( x, y )抽象操作 IsLooselyEqual 接受參數 x(ECMAScript 語言值)和 y(ECMAScript 語言值),并返回包含布爾值的正常完成或拋出完成。 它提供 == 運算符的語義。 調用時它執行以下步驟:1. 如果 Type(x) 是 Type(y),則A。 A。 返回 IsStrictlyEqual(x, y)。2. 如果 x 為 null 并且 y 未定義,則返回 true。3. 如果 x 未定義且 y 為 null,則返回 true。4. 注意:此步驟已在 B.3.6.2 節中替換。5. 如果 x 是數字且 y 是字符串,則返回! IsLooselyEqual(x, !ToNumber(y))。6. 如果 x 是字符串且 y 是數字,則返回! IsLooselyEqual(!ToNumber(x), y)。7. 如果 x 是 BigInt 并且 y 是 String,則A。 令 n 為 StringToBigInt(y)。b. 如果 n 未定義,則返回 false。C。 返回 ! IsLooselyEqual(x, n)。8. 如果 x 是 String 并且 y 是 BigInt,則返回! IsLooselyEqual(y, x)。9. 如果 x 是布爾值,則返回! IsLooselyEqual(!ToNumber(x), y)。10. 如果 y 是布爾值,則返回! IsLooselyEqual(x, !ToNumber(y))。11. 如果 x 是字符串、數字、BigInt 或符號并且 y 是對象,則返回! IsLooselyEqual(x, ? ToPrimitive(y))。12. 如果 x 是對象并且 y 是字符串、數字、BigInt 或符號,則返回! IsLooselyEqual(? ToPrimitive(x), y)。13. 如果 x 是 BigInt 并且 y 是 Number,或者如果 x 是 Number 并且 y 是 BigInt,則A。 A。 如果 x 不是有限的或 y 不是有限的,則返回 false。b. b. 如果 ?(x) = ?(y),則返回 true; 否則返回 false。14. 返回 false。強制轉換涉及將一種類型的值轉換為另一種類型,可以通過有意操作顯式轉換,也可以通過 JavaScript 機制隱式轉換,無需任何用戶干預。
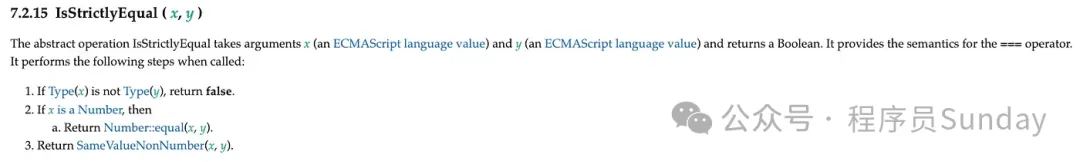
另外一個有趣的方法,當兩種類型匹配時,將使用 IsStrictlyEqual 算法(步驟 1.a),該算法與“===”運算符使用的算法完全相同。
 圖片
圖片
翻譯之后為:
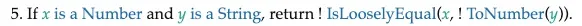
// 在線地址:https://262.ecma-international.org/14.0/?_gl=1*1ddd25w*_ga*MTAzMTk1MjUwNS4xNzA0MTgwNDk0*_ga_TDCK4DWEPP*MTcwNDE4MDQ5NC4xLjAuMTcwNDE4MDQ5NC4wLjAuMA..&_ga=2.72864531.1838071013.1704180495-1031952505.1704180494#sec-isstrictlyequal7.2.15 IsStrictlyEqual(x,y)抽象操作 IsStrictlyEqual 接受參數 x(ECMAScript 語言值)和 y(ECMAScript 語言值)并返回布爾值。 它提供 === 運算符的語義。 調用時它執行以下步驟:1. 如果 Type(x) 不是 Type(y),則返回 false。2. 如果 x 是一個數字,那么A。 返回 Number::equal(x, y)。3. 返回 SameValueNonNumber(x, y)。讓我們深入研究 IsLooselyEqual的第五步(如果 x 是數字且 y 是字符串,則返回! IsLooselyEqual(x, !ToNumber(y))):
 圖片
圖片
根據提供的代碼片段
1 == "1" // true // x 是數字 (1) // y 是字符串 ("1")此處,調用 ToNumber (y)函數時會發生隱式 強制轉換。此強制過程將值(y,即“1”)從其原始類型(在本例中為String)轉換為不同的類型(在本例中為Number)。在比較值之前,此步驟涉及類型檢查和強制,將兩個值對齊到同一類型(Number),從而實現兩個數字之間的直接比較。
1 == "1" // true //步驟 1。// -> 檢查兩種類型// -> 兩種類型不同// -> 執行 IsLooselyEqual 的后續步驟//步驟 2。 // -> "1 " (String) 將變成 1 (Number) - 強制機制//Step 3. // -> 將值 1(數字,從左側)與值 1(數字,在右側)進行比較在這種情況下,嚴格相等運算符將返回 false,如前面提供的內容所示。由于兩種類型不同,因此 === 會判定為 false:
1 === "1" // false //步驟 1. // -> 檢查兩種類型// -> 兩種類型不同// -> 結束進程,返回 false兩個比較運算符都會檢查類型,但松散的相等運算符(==) 需要執行額外的步驟。
本文鏈接:http://www.tebozhan.com/showinfo-26-83277-0.htmlJS 中 == 不檢查類型?不,你錯了!
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。郵件:2376512515@qq.com
上一篇: Python備份數據有哪些庫