在 2024 年的今天,前端框架領域的競爭愈發白熱化,每個框架都憑借其獨特的功能和特性吸引著開發者。為幫助大家更快速地掌握各框架的核心優勢,本文來推薦一個有意思的開源項目 —— Component Party。該項目全面對比了主流前端框架的語法和特性,通過對比,讓開發者能夠一目了然地了解不同框架之間的差異。ciS28資訊網——每日最新資訊28at.com
 圖片ciS28資訊網——每日最新資訊28at.com
圖片ciS28資訊網——每日最新資訊28at.com
Component Party 詳細地對比了 React、Vue 2、Vue 3、Angular、Svelte 4、Svelte 5(預覽版)、Lit、Ember、SolidJS、Alpine、Mithril、Aurelia、Qwik、Marko 等前端框架的語法特性,其中多數框架的對比已經完成:ciS28資訊網——每日最新資訊28at.com
 圖片ciS28資訊網——每日最新資訊28at.com
圖片ciS28資訊網——每日最新資訊28at.com
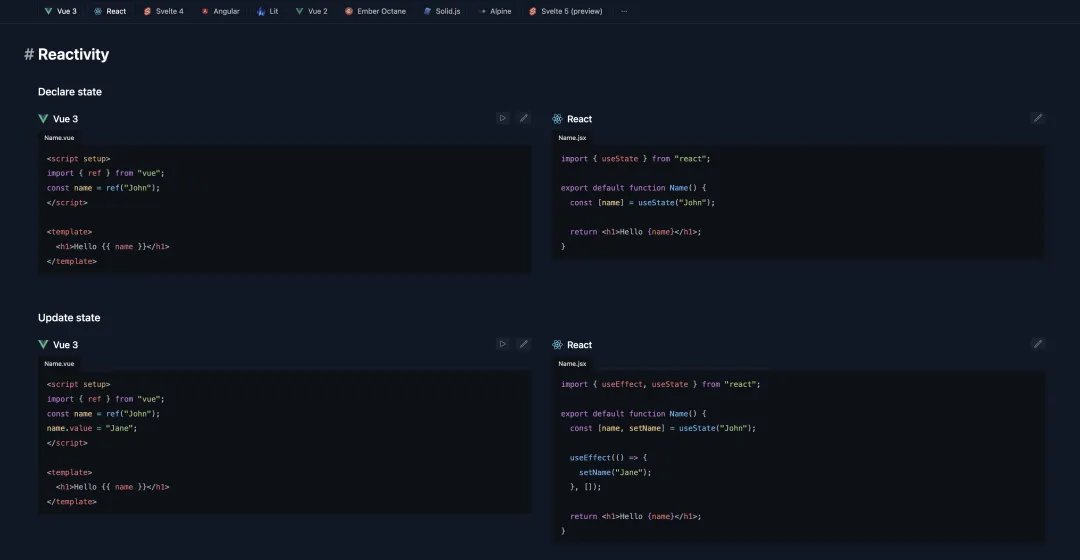
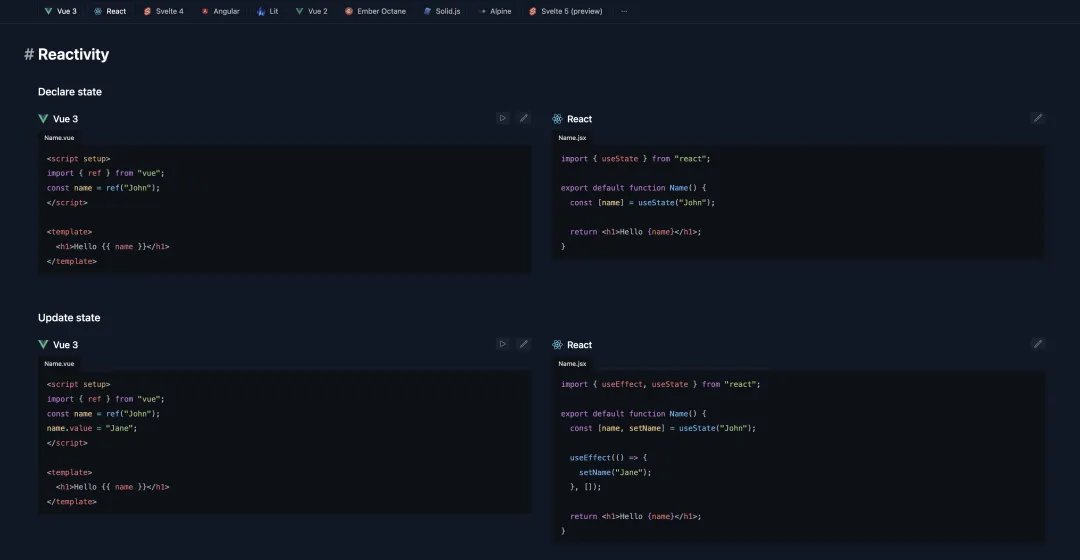
對比內容包括:ciS28資訊網——每日最新資訊28at.com
狀態聲明ciS28資訊網——每日最新資訊28at.com
狀態更新ciS28資訊網——每日最新資訊28at.com
狀態計算ciS28資訊網——每日最新資訊28at.com
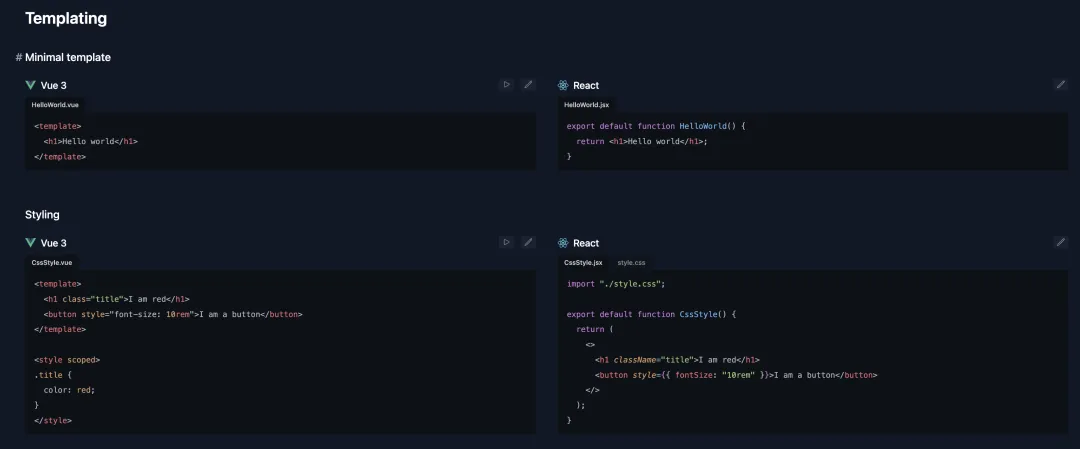
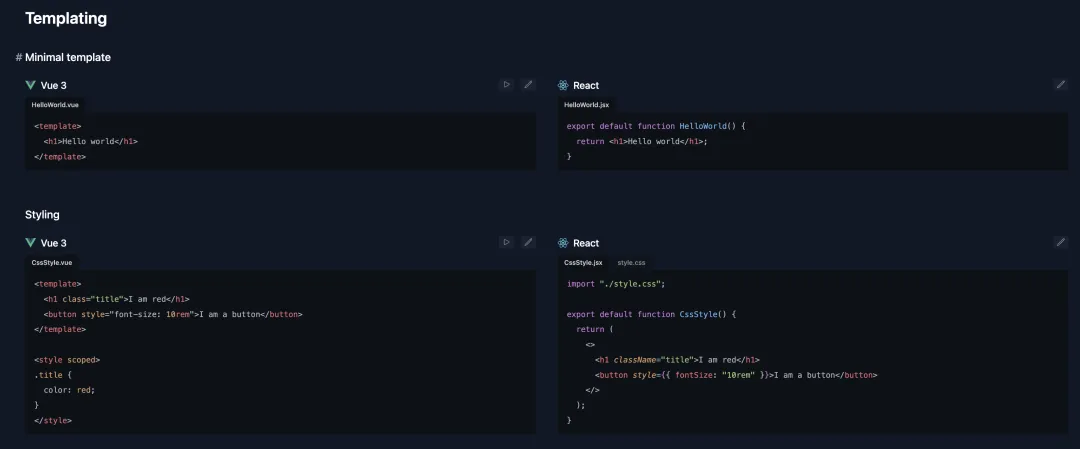
- 模板
最小模板ciS28資訊網——每日最新資訊28at.com
樣式ciS28資訊網——每日最新資訊28at.com
遍歷ciS28資訊網——每日最新資訊28at.com
點擊事件ciS28資訊網——每日最新資訊28at.com
DOM引用ciS28資訊網——每日最新資訊28at.com
條件ciS28資訊網——每日最新資訊28at.com
生命周期ciS28資訊網——每日最新資訊28at.com
掛載時ciS28資訊網——每日最新資訊28at.com
卸載時ciS28資訊網——每日最新資訊28at.com
組件組合ciS28資訊網——每日最新資訊28at.com
PropsciS28資訊網——每日最新資訊28at.com
向父組件發送數據ciS28資訊網——每日最新資訊28at.com
插槽ciS28資訊網——每日最新資訊28at.com
插槽后備內容ciS28資訊網——每日最新資訊28at.com
ContextciS28資訊網——每日最新資訊28at.com
表單輸入ciS28資訊網——每日最新資訊28at.com
文本輸入ciS28資訊網——每日最新資訊28at.com
多選框ciS28資訊網——每日最新資訊28at.com
單選框ciS28資訊網——每日最新資訊28at.com
下拉選擇框ciS28資訊網——每日最新資訊28at.com
Web 應用特性ciS28資訊網——每日最新資訊28at.com
應用渲染ciS28資訊網——每日最新資訊28at.com
獲取數據ciS28資訊網——每日最新資訊28at.com
路由鏈接ciS28資訊網——每日最新資訊28at.com
路由ciS28資訊網——每日最新資訊28at.com
選擇需要對比的框架即可查看對比結果:ciS28資訊網——每日最新資訊28at.com
 圖片ciS28資訊網——每日最新資訊28at.com
圖片ciS28資訊網——每日最新資訊28at.com
 圖片ciS28資訊網——每日最新資訊28at.com
圖片ciS28資訊網——每日最新資訊28at.com
相關鏈接:ciS28資訊網——每日最新資訊28at.com
- 中文版:https://component-party.lainbo.com/
- 英文版:https://component-party.dev/
- Github:https://github.com/matschik/component-party.dev
本文鏈接:http://www.tebozhan.com/showinfo-26-97913-0.html主流前端框架語法和特性全面對比!
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。郵件:2376512515@qq.com
上一篇: 超越聊天機器人:人工智能如何改變前端開發
下一篇: 我們一起聊聊如何在開發過程中減少 Bug?
標簽:
 圖片
圖片 圖片
圖片 圖片
圖片 圖片
圖片