注:以下輸入框包含input、textarea。
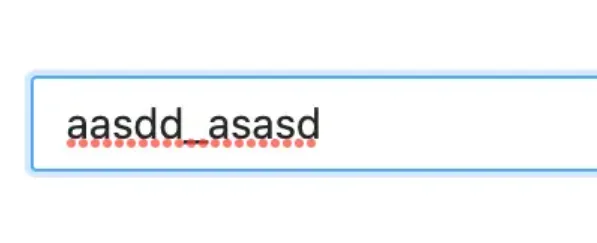
事情是這樣的,上個(gè)星期,接到了一個(gè)需求,要求去除掉項(xiàng)目中的輸入框的自動拼寫檢查功能,也就是下圖出現(xiàn)的紅線,這個(gè)檢查是瀏覽器自帶的。

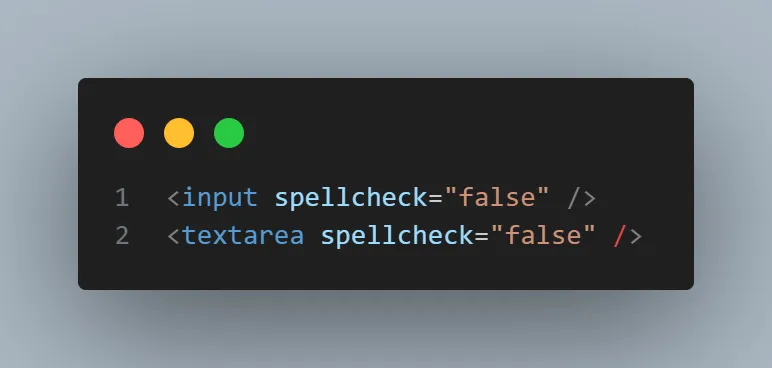
其實(shí)是有解決方法的,而且也不難,很簡單,只需要在輸入框標(biāo)簽上加上一個(gè)屬性spellcheck=false即可,也就是:


但是問題來了,我需要給全局的輸入框標(biāo)簽都加上才行,由于本項(xiàng)目是使用了antd-design這個(gè)組件庫,那我們來看看整個(gè)項(xiàng)目都有哪些組件包含了輸入框標(biāo)簽?zāi)兀?span style="display:none">Bx528資訊網(wǎng)——每日最新資訊28at.com

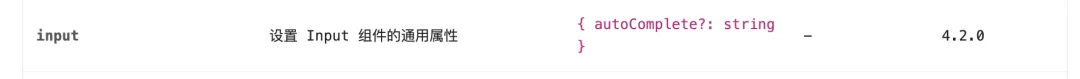
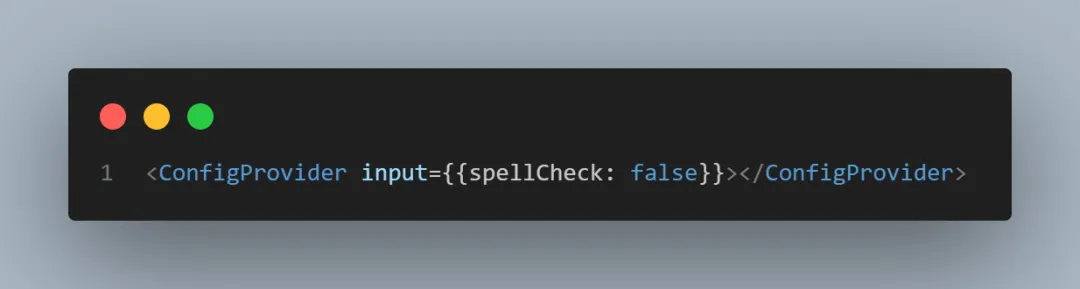
ant-design官方提供了一個(gè)組件,可以用來為全局的組件進(jìn)行統(tǒng)一配置,這個(gè)組件可以傳入一個(gè)input的參數(shù),即可配置全局的Input標(biāo)簽

也就是:

由于這個(gè)配置只針對全局的Input,所以結(jié)果都有哪些組件成功去掉了拼寫校驗(yàn)功能呢:
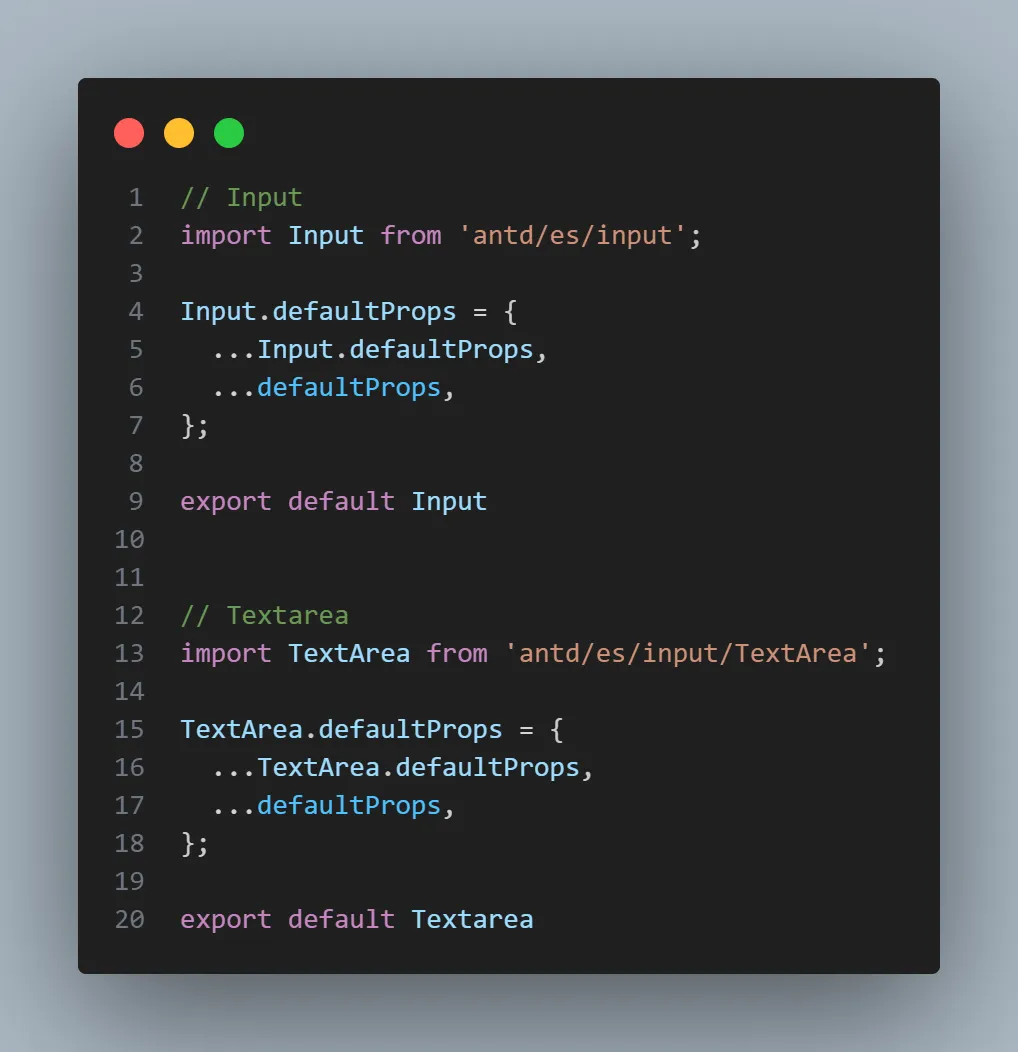
大概的思路就是,修改ant-design的源碼中的input這一部分,給Input、Textarea這些組件加上一個(gè)defaultProps,這個(gè)defaultProps長這樣:

所以具體實(shí)現(xiàn)為以下代碼:

結(jié)果就是,全局的Input、Textarea都去除了拼接檢查了,但是Select、InputNumber卻沒有去除,因?yàn)樗麄兪且蕾嚵薘CSelect、RCInputNumber這兩個(gè)另外的組件,所以想改這兩個(gè),就得去改他們兩依賴的組件,所以結(jié)果就是:
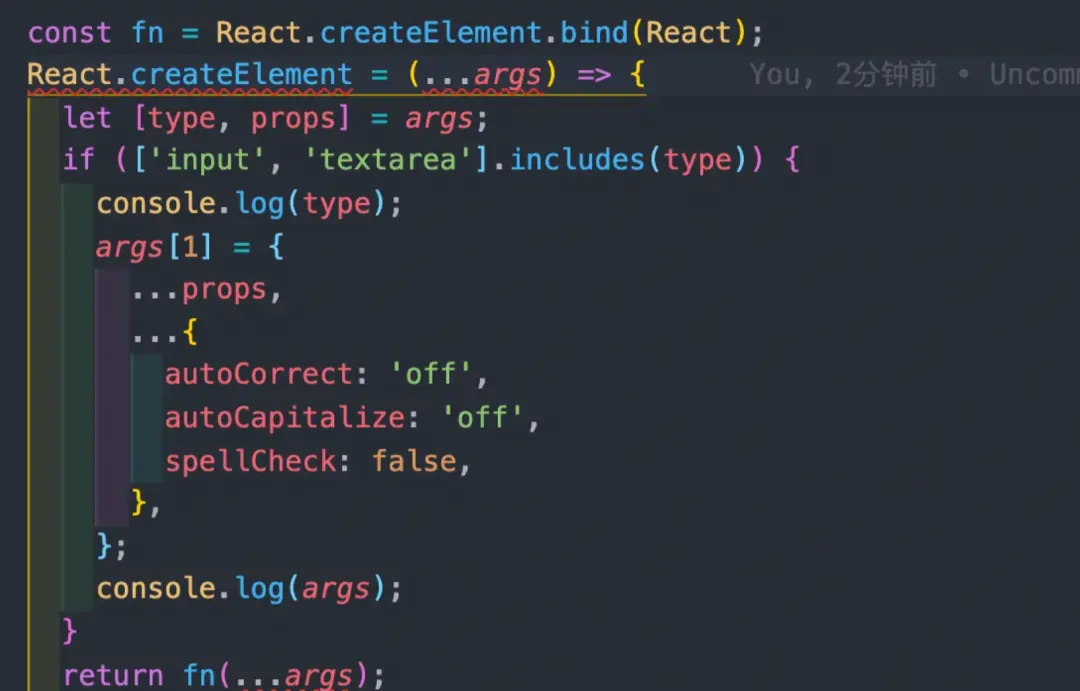
我們都知道在React中,只要涉及到JSX語法,最終在解析時(shí)都會通過React.createElement方法來創(chuàng)建標(biāo)簽:

所以思路就是在最終調(diào)用React.createElement時(shí),判斷如果是input、textarea這兩個(gè)類型的話,就給標(biāo)簽加上spellCheck: false這個(gè)屬性,具體代碼為:

這樣做的結(jié)果是:
但是總是覺得直接涉及到React自帶方法的修改,有點(diǎn)不太好。。
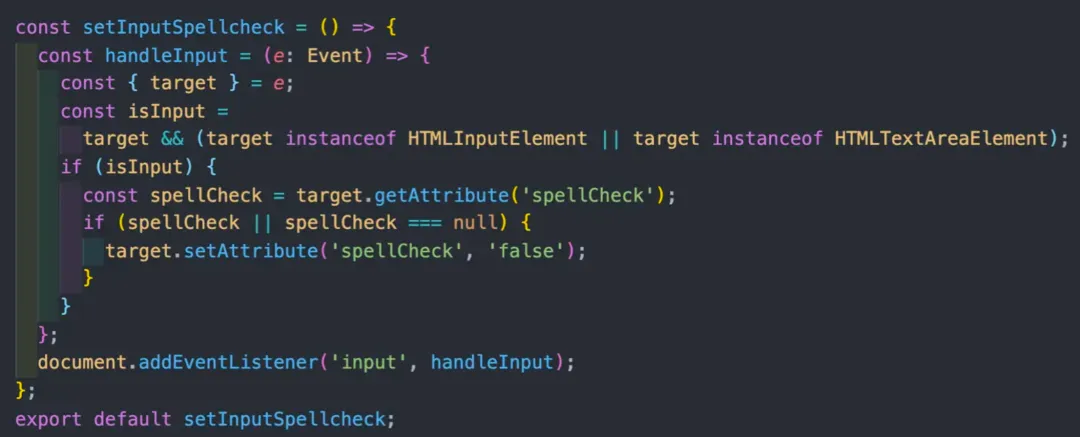
思路就是全局監(jiān)聽input這個(gè)事件,并在這個(gè)事件里去給觸發(fā)事件的DOM節(jié)點(diǎn)增加spellCheck: false,具體代碼為:

這樣做的結(jié)果是:
兼容性比較差,所以不考慮了吧~~~

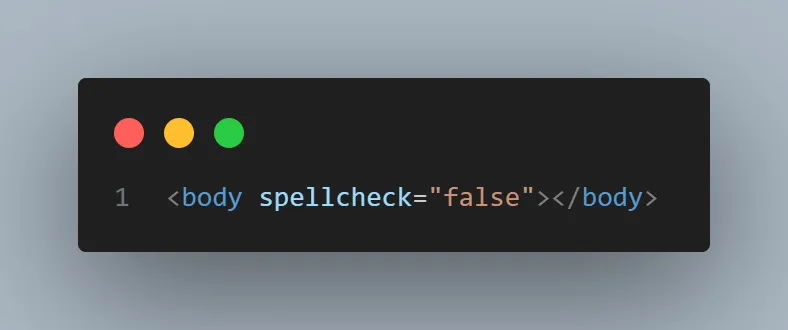
哎。。。都怪沒有好好看文檔。。。其實(shí)前面做的都是無用功,最方便的做法是直接在 body 上加 spellcheck="false" 就行了,底下的后代元素會自動繼承這個(gè)屬性值。。


本文鏈接:http://www.tebozhan.com/showinfo-26-93094-0.html為了關(guān)閉全局 Input 的自動拼寫校驗(yàn)!走了好多彎路
聲明:本網(wǎng)頁內(nèi)容旨在傳播知識,若有侵權(quán)等問題請及時(shí)與本網(wǎng)聯(lián)系,我們將在第一時(shí)間刪除處理。郵件:2376512515@qq.com