Hello,大家好,我是 Sunday。
說(shuō)起 3D 模型構(gòu)建,大家最先想到的應(yīng)該就是 ThreeJS 了。但是 ThreeJS 本身是基于 WebGL 構(gòu)建的 3D 模型庫(kù),學(xué)習(xí)曲線較高。特別是和 Vue 這種框架配合使用時(shí),很多同學(xué)就需要花費(fèi)較多的時(shí)間才可以掌握使用的方式。
那么有沒(méi)有更加簡(jiǎn)單、易上手的框架呢?答案肯定是 有的,它就是咱們今天要說(shuō)的主角 TresJS。
 圖片
圖片
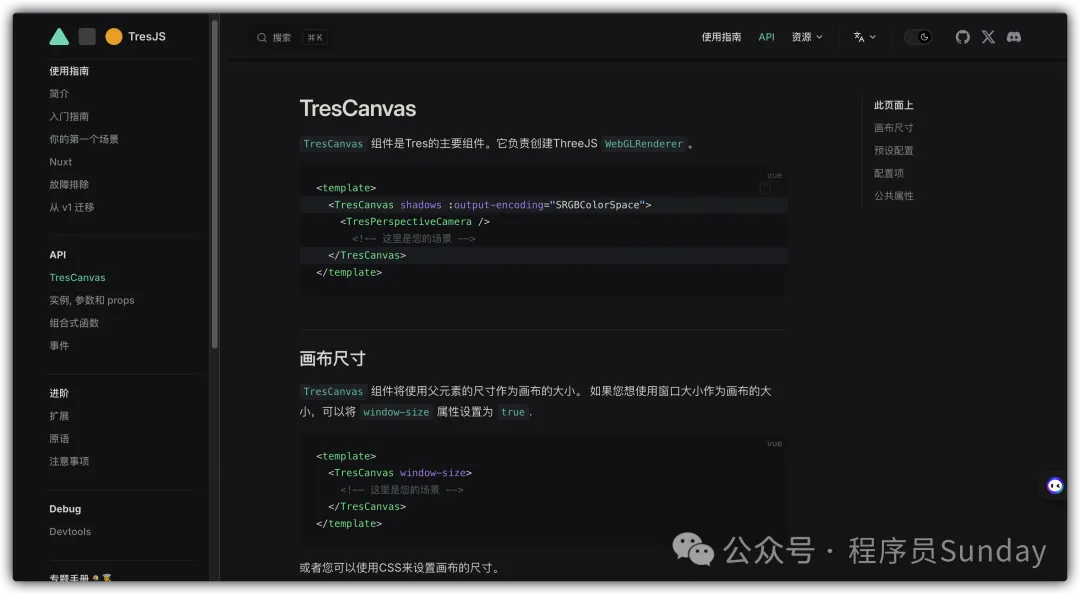
TresJS 提供了完善的中文文檔,我們可以直接在他的官網(wǎng)查看 TresJS 的使用方式。
目前 TresJS 直接兼容 vue3 和 vite,我們可以通過(guò)如下方式對(duì) TresJS 進(jìn)行使用:
import { createApp } from 'vue'import Tres from '@tresjs/core'import App from './App.vue'export const app = createApp(App)app.use(Tres)app.mount('#app')<script setup lang="ts">import { TresCanvas } from '@tresjs/core'</script><template> <TresCanvas> <!-- Your scene here --> </TresCanvas></template>學(xué)習(xí)一個(gè)庫(kù),最好的方式就是通過(guò)文檔進(jìn)行學(xué)習(xí)。TresJS 提供了完善的中文文檔,以剛才使用的 TresCanvas 為例:

根據(jù)文檔中的內(nèi)容,我們可以很輕松的了解 TresCanvas 組件 的使用。
那么接下來(lái),就讓我們利用 TresJS 來(lái)完成一個(gè)基本的 3D 模型展示
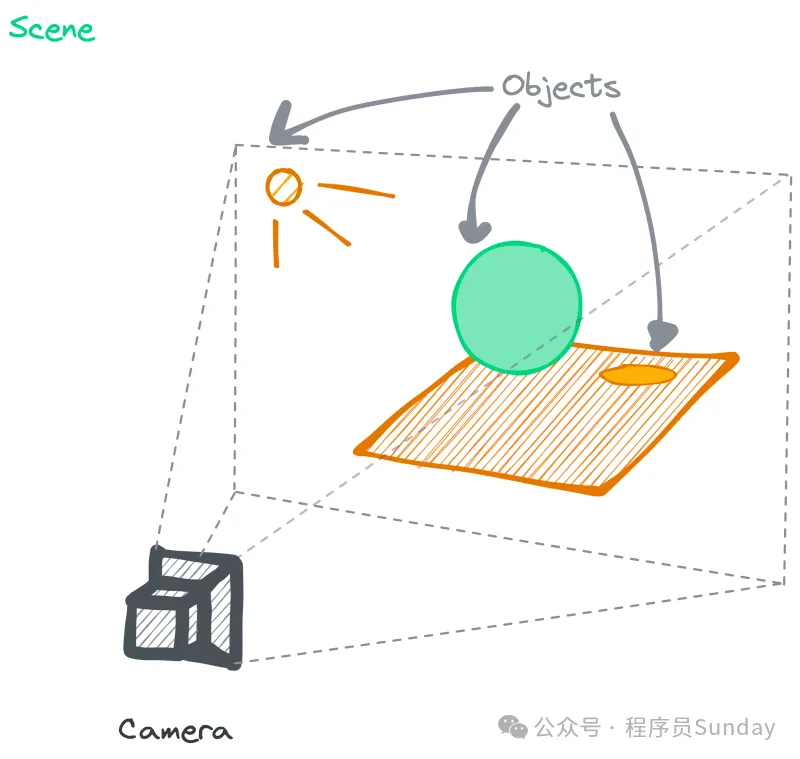
在使用 TresJS 之前,我們先簡(jiǎn)單了解下 3D 場(chǎng)景構(gòu)建基礎(chǔ),我們來(lái)看下面的圖:
 圖片
圖片
在整個(gè) 3D 場(chǎng)景中,包含 4 個(gè)關(guān)鍵概念:
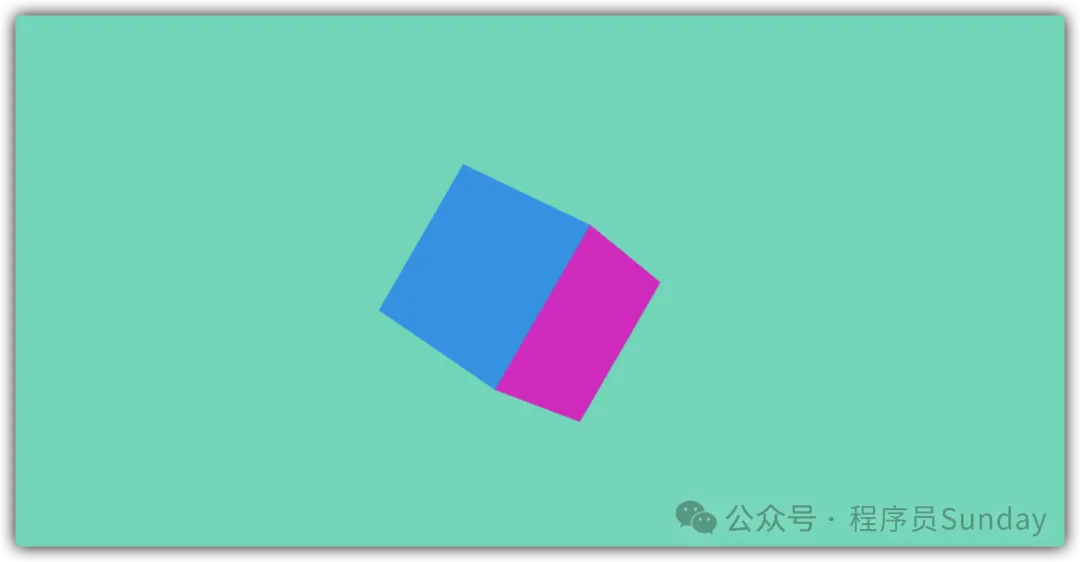
<script setup>import { TresCanvas } from '@tresjs/core'</script><template> <TresCanvas clear-color="#82DBC5"> <TresPerspectiveCamera /> </TresCanvas></template><style>* { margin: 0; padding: 0;}#app { height: 100vh; width: 100vw;}</style><TresCanvas clear-color="#82DBC5"> <!-- 相機(jī) --> <TresPerspectiveCamera /> <!-- 模型 --> <TresMesh> <TresBoxGeometry /> <TresMeshNormalMaterial /> </TresMesh></TresCanvas><TresMesh :rotation="[Math.PI / 4, Math.PI / 2, 0]"> <TresBoxGeometry /> <TresMeshNormalMaterial /></TresMesh>此時(shí)渲染效果如下:
 圖片
圖片
今天,咱們通過(guò)一個(gè)簡(jiǎn)單的示例了解了 TresJS 的用法。如果感覺(jué) ThreeJS 學(xué)習(xí)復(fù)雜度高的同學(xué),那么可以看下 TresJS ,或許可以為你帶來(lái)不一樣的開發(fā)體驗(yàn)?zāi)兀?span style="display:none">Uzw28資訊網(wǎng)——每日最新資訊28at.com
本文鏈接:http://www.tebozhan.com/showinfo-26-93082-0.htmlVue 構(gòu)建 3D 模型全新方案,TresJS 火啦?
聲明:本網(wǎng)頁(yè)內(nèi)容旨在傳播知識(shí),若有侵權(quán)等問(wèn)題請(qǐng)及時(shí)與本網(wǎng)聯(lián)系,我們將在第一時(shí)間刪除處理。郵件:2376512515@qq.com