Hello,大家好,我是 Sunday。
5月23日,Next.JS 正式公布了 15 RC(候選版本)。這幾乎標志著 Next.JS 15 的所有全新功能都已經確定下來了。
 圖片
圖片
在這里它提供了很多全新更新,其中有 6 個我個人認為 價值較大 的全新功能(或更新),咱們一起來看一下吧!
 圖片
圖片
運行 create-next-app 時,會出現一個新的提示詢問:是否要啟用 Turbopack 進行本地開發(默認為No)。
? Would you like to use Turbopack for next dev? … No / Yes這意味著,Next.JS 將逐步從 webpack 過渡到 Turbopack
Turbopack:最快的模塊打包器之一
據 Turbopack官網 描述(真實情況有待商榷):Turbopack 比 Webpack 快 700 倍,比 Vite 快 10 倍。
可以使用 --turbo 來啟用 Turbopack:
npx create-next-app@rc --turboNext.js App Router 建立在 React Canary 之上,這使得開發者可以在 React v19 發布之前使用這些新的 React API 。其中包括客戶端和服務器的新功能,例如:Actions。
而 React Compiler 是一個 React 編譯器。
React Compiler 是 React 團隊在 Meta 上創建的一個新實驗性編譯器。該編譯器通過對純 JavaScript 語義和 React 規則的理解,可以深入理解你的代碼,這使其能夠為您的代碼添加自動優化。編譯器通過諸如 useMemo 和之類的 API 減少了開發人員必須執行的手動記憶量 useCallback - 使代碼更簡單、更易于維護且更不容易出錯。
使用方式如下:
npm install babel-plugin-react-compilerconst nextConfig = { experimental: { reactCompiler: true, },}; module.exports = nextConfig;const nextConfig = { experimental: { reactCompiler: { compilationMode: 'annotation', }, },}; module.exports = nextConfig;Next.js 14.1 對錯誤消息和 Hydration 錯誤進行了改進。Next.js 15 繼續在此基礎上進行改進,添加了改進的 Hydration 錯誤視圖。
Hydration 錯誤現在會顯示錯誤的源代碼,并提供有關如何解決問題的建議。
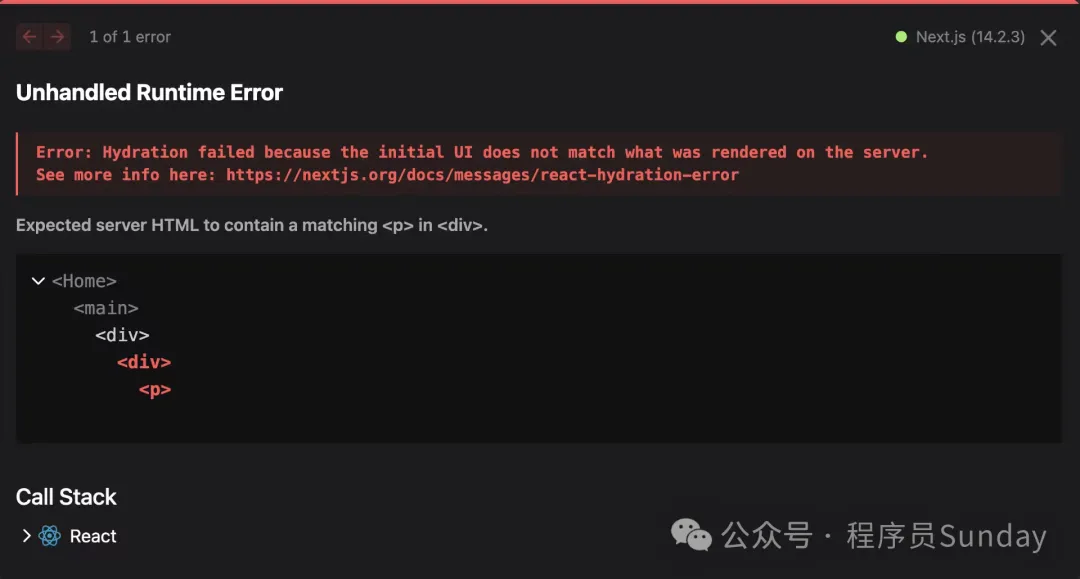
例如,這是 Next.js 14.1 中先前的錯誤消息:
 圖片
圖片
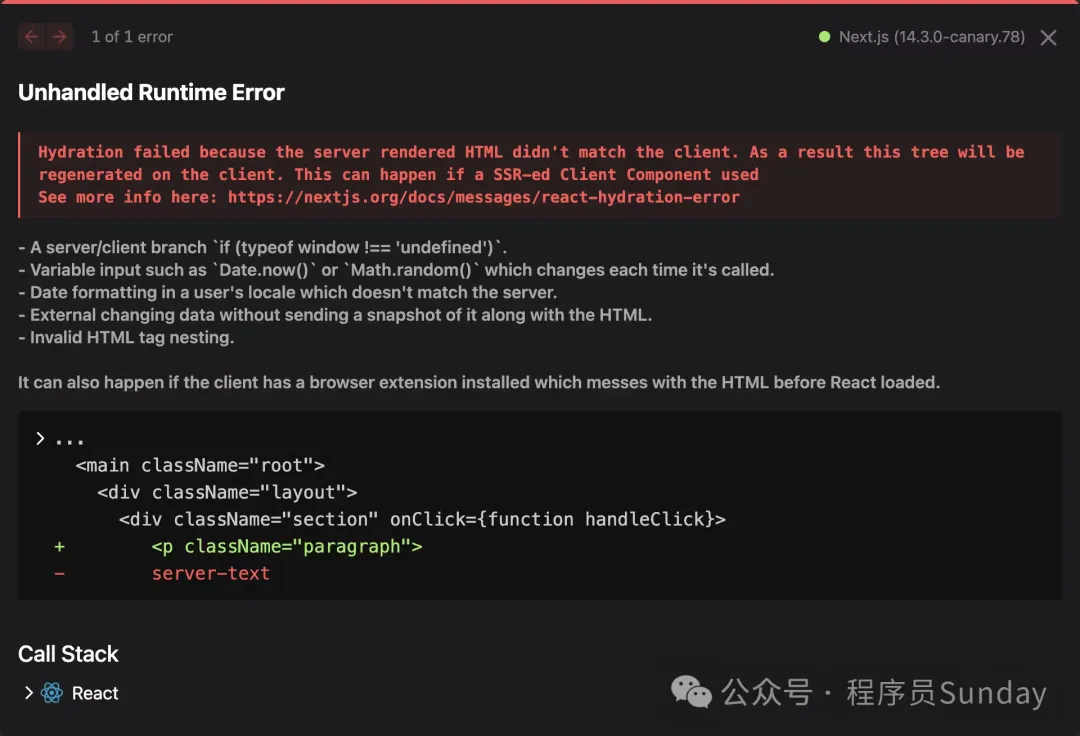
Next.js 15 RC 對此進行了改進:
 圖片
圖片
Next.js App Router 推出了自定義緩存默認值。這些默認值旨在默認提供性能最高的選項,并可在需要時選擇退出。
并不再自動緩存!
根據反饋,重新評估了緩存啟發式方法以及它們如何與部分預渲染(PPR)等項目以及使用第三方庫進行交互。在 Next.js 15 中,將請求、路由處理程序和客戶端路由器緩存的緩存默認GET設置從默認緩存更改為默認不緩存。
如果想要緩存,那么需要手動配置,以下是一個使用 faetch API 的示例:
fetch('https://...', { cache: 'force-cache' | 'no-store' });在 Next.js 14 中,引入了部分預渲染 (PPR) - 一種結合靜態和動態渲染的優化在同一頁上。
除非使用動態函數,否則 Next.js 目前默認為靜態渲染例如cookies()、、headers()以及未緩存的數據請求。
這些 API 將整個路由選擇為動態渲染。使用 PPR,開發者可以將任何動態 UI 包裝在 Suspense 邊界中。當新請求進入時,Next.js 將立即提供靜態 HTML shell,然后在同一個 HTTP 請求中渲染和流式傳輸動態部分。
為了允許逐步采用,新版本添加了 experimental_ppr 路線配置選項,用于將特定的布局和頁面選擇到 PPR 中:
import { Suspense } from "react"import { StaticComponent, DynamicComponent } from "@/app/ui" export const experimental_ppr = true export default function Page() { return { <> <StaticComponent /> <Suspense fallback={...}> <DynamicComponent /> </Suspense> </> };}在處理用戶請求時,服務器通常會執行與計算響應直接相關的任務。但是,開發者可能需要執行日志記錄、分析和其他外部系統同步等任務。
由于這些任務與響應沒有直接關系,因此用戶不必等待它們完成。
after()是一個新的實驗性 API,它通過允許開發者在響應完成流式傳輸后安排要處理的工作來解決此問題,從而使輔助任務能夠在不阻塞主響應的情況下運行。
要使用它,請添加 experimental.after 到 next.config.js:
const nextConfig = { experimental: { after: true, },}; module.exports = nextConfig;
本文鏈接:http://www.tebozhan.com/showinfo-26-92196-0.htmlReact 15 RC 版本已發布!談談這 6 個令人驚嘆的新功能
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。郵件:2376512515@qq.com