前幾天在網上看到了一個很有趣的動畫效果,如下,光會跟隨鼠標在卡片上進行移動,并且卡片會有視差的效果,那么在 React 中應該如何去實現這個效果呢?

其實實現思路很簡單,無非就是分幾步:
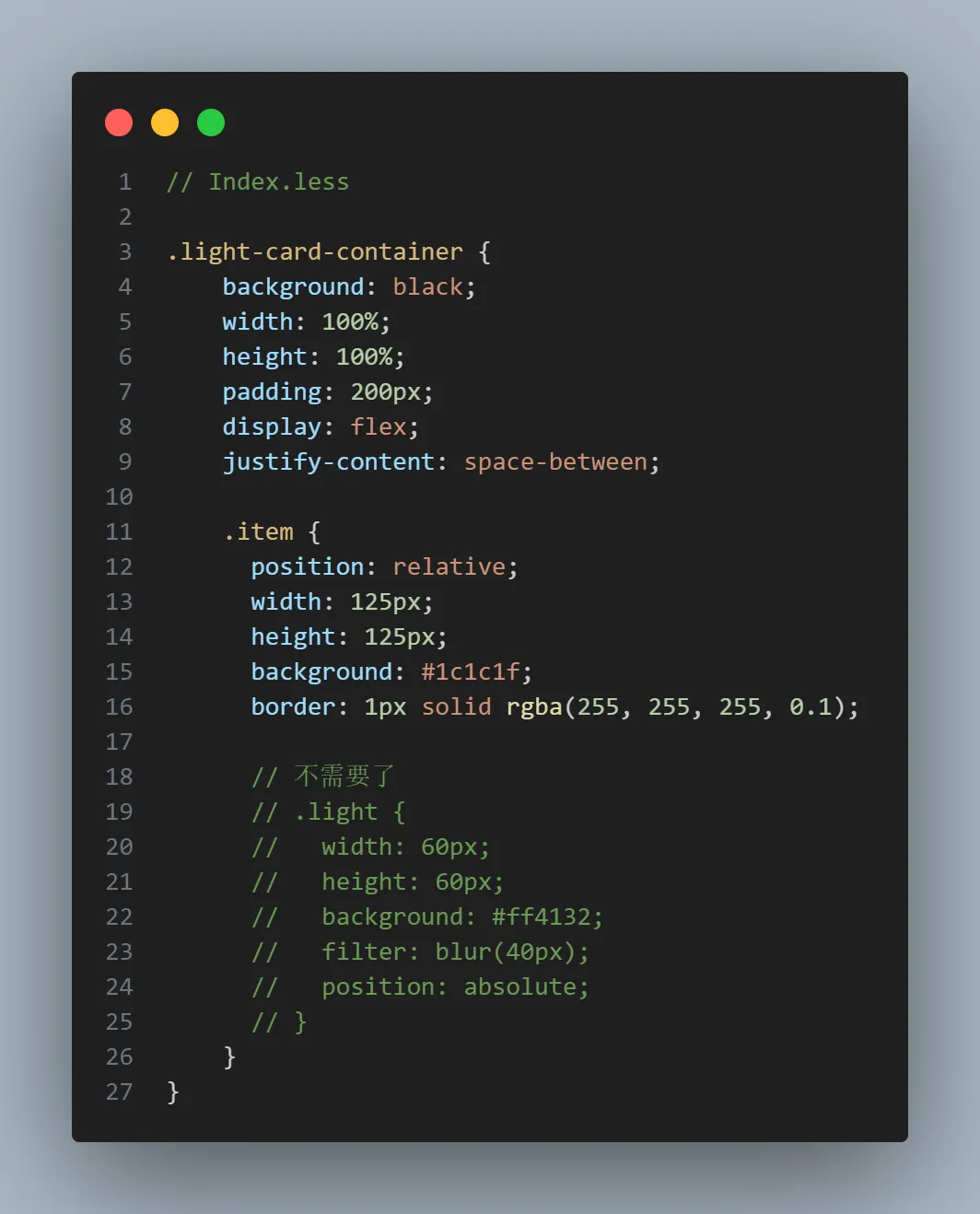
我們先在 Index.tsx 中準備一個卡片頁面,光的CSS效果可以使用filter: blur() 來實現:

卡片的視差效果需要用到樣式中 transform 樣式,主要是配置四個東西:

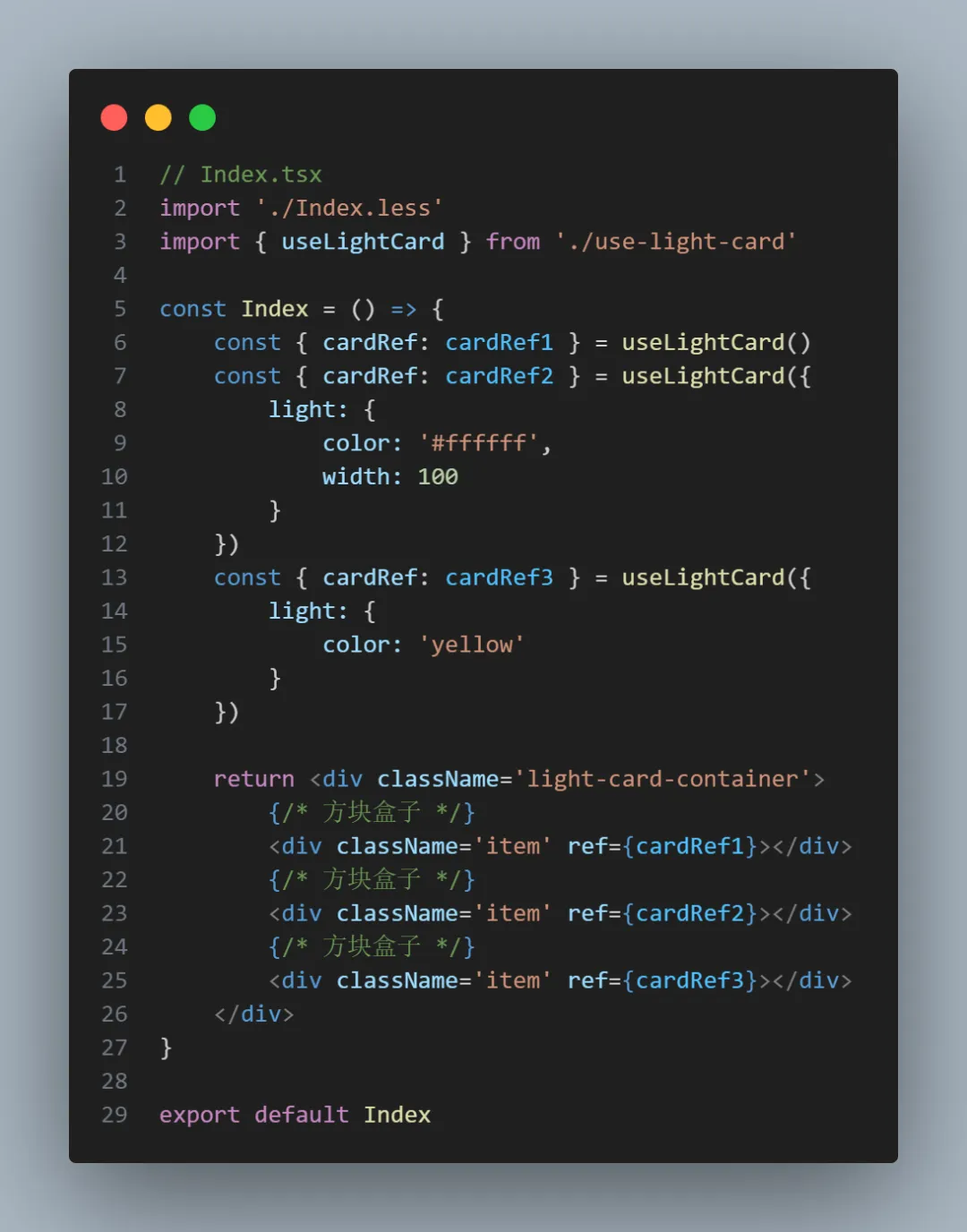
上面只是給一個卡片增加光源,接下來可以給每一個卡片都增加光源啦!!!

上面的代碼,總感覺這個 hooks 耦合度太高不太通用,所以我們可以讓光源變成可配置化,這樣每個卡片就可以展示不同大小、顏色的光源了~像下面一樣:

既然是配置化,那我們希望是這么去使用 hooks 的,我們并不需要自己在頁面中去寫光源的dom節點,也不需要自己去寫光源的樣式,而是通過配置傳入 hooks 中:


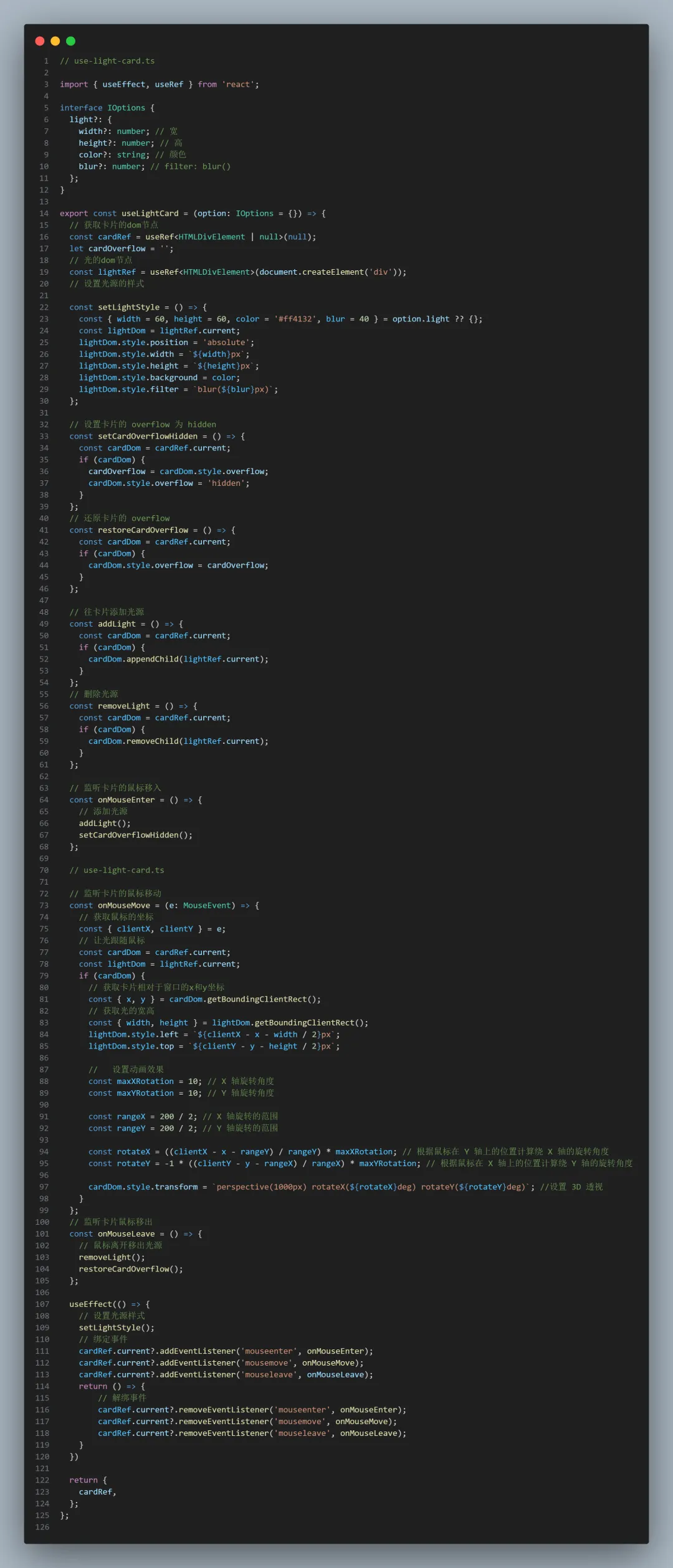
所以 hooks 內部要自己通過操作 DOM 的方式,去添加、刪除光源,可以使用createElement、appendChild、removeChild 去做這些事~

// use-light-card.tsimport { useEffect, useRef } from 'react';interface IOptions { light?: { width?: number; // 寬 height?: number; // 高 color?: string; // 顏色 blur?: number; // filter: blur() };}export const useLightCard = (option: IOptions = {}) => { // 獲取卡片的dom節點 const cardRef = useRef<HTMLDivElement | null>(null); let cardOverflow = ''; // 光的dom節點 const lightRef = useRef<HTMLDivElement>(document.createElement('div')); // 設置光源的樣式 const setLightStyle = () => { const { width = 60, height = 60, color = '#ff4132', blur = 40 } = option.light ?? {}; const lightDom = lightRef.current; lightDom.style.position = 'absolute'; lightDom.style.width = `${width}px`; lightDom.style.height = `${height}px`; lightDom.style.background = color; lightDom.style.filter = `blur(${blur}px)`; }; // 設置卡片的 overflow 為 hidden const setCardOverflowHidden = () => { const cardDom = cardRef.current; if (cardDom) { cardOverflow = cardDom.style.overflow; cardDom.style.overflow = 'hidden'; } }; // 還原卡片的 overflow const restoreCardOverflow = () => { const cardDom = cardRef.current; if (cardDom) { cardDom.style.overflow = cardOverflow; } }; // 往卡片添加光源 const addLight = () => { const cardDom = cardRef.current; if (cardDom) { cardDom.appendChild(lightRef.current); } }; // 刪除光源 const removeLight = () => { const cardDom = cardRef.current; if (cardDom) { cardDom.removeChild(lightRef.current); } }; // 監聽卡片的鼠標移入 const onMouseEnter = () => { // 添加光源 addLight(); setCardOverflowHidden(); }; // use-light-card.ts // 監聽卡片的鼠標移動 const onMouseMove = (e: MouseEvent) => { // 獲取鼠標的坐標 const { clientX, clientY } = e; // 讓光跟隨鼠標 const cardDom = cardRef.current; const lightDom = lightRef.current; if (cardDom) { // 獲取卡片相對于窗口的x和y坐標 const { x, y } = cardDom.getBoundingClientRect(); // 獲取光的寬高 const { width, height } = lightDom.getBoundingClientRect(); lightDom.style.left = `${clientX - x - width / 2}px`; lightDom.style.top = `${clientY - y - height / 2}px`; // 設置動畫效果 const maxXRotation = 10; // X 軸旋轉角度 const maxYRotation = 10; // Y 軸旋轉角度 const rangeX = 200 / 2; // X 軸旋轉的范圍 const rangeY = 200 / 2; // Y 軸旋轉的范圍 const rotateX = ((clientX - x - rangeY) / rangeY) * maxXRotation; // 根據鼠標在 Y 軸上的位置計算繞 X 軸的旋轉角度 const rotateY = -1 * ((clientY - y - rangeX) / rangeX) * maxYRotation; // 根據鼠標在 X 軸上的位置計算繞 Y 軸的旋轉角度 cardDom.style.transform = `perspective(1000px) rotateX(${rotateX}deg) rotateY(${rotateY}deg)`; //設置 3D 透視 } }; // 監聽卡片鼠標移出 const onMouseLeave = () => { // 鼠標離開移出光源 removeLight(); restoreCardOverflow(); }; useEffect(() => { // 設置光源樣式 setLightStyle(); // 綁定事件 cardRef.current?.addEventListener('mouseenter', onMouseEnter); cardRef.current?.addEventListener('mousemove', onMouseMove); cardRef.current?.addEventListener('mouseleave', onMouseLeave); return () => { // 解綁事件 cardRef.current?.removeEventListener('mouseenter', onMouseEnter); cardRef.current?.removeEventListener('mousemove', onMouseMove); cardRef.current?.removeEventListener('mouseleave', onMouseLeave); } }) return { cardRef, };};// Index.tsximport './Index.less'import { useLightCard } from './use-light-card'const Index = () => { const { cardRef: cardRef1 } = useLightCard() const { cardRef: cardRef2 } = useLightCard({ light: { color: '#ffffff', width: 100 } }) const { cardRef: cardRef3 } = useLightCard({ light: { color: 'yellow' } }) return <div className='light-card-container'> {/* 方塊盒子 */} <div className='item' ref={cardRef1}></div> {/* 方塊盒子 */} <div className='item' ref={cardRef2}></div> {/* 方塊盒子 */} <div className='item' ref={cardRef3}></div> </div>}export default Index// Index.less.light-card-container { background: black; width: 100%; height: 100%; padding: 200px; display: flex; justify-content: space-between; .item { position: relative; width: 125px; height: 125px; background: #1c1c1f; border: 1px solid rgba(255, 255, 255, 0.1); // 不需要了 // .light { // width: 60px; // height: 60px; // background: #ff4132; // filter: blur(40px); // position: absolute; // } }}
本文鏈接:http://www.tebozhan.com/showinfo-26-92131-0.html使用 React Hooks 實現鼠標懸浮卡片發光的動畫效果
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。郵件:2376512515@qq.com