
CSS 是一種美麗且復雜的技術,我們每天在工作中都會用到。然而,包括我在內的許多開發者都忽略了它的一些重要方面。
這很明顯,因為在互聯網上很難找到關于 CSS 的新知識或高級內容。大多數內容創作者只寫一些熱門話題,比如新語言、框架和庫。
個人對 CSS 的了解僅限于讓它正常工作。而這特別令人遺憾,因為我們從未嘗試深入研究這個主題。認識到這一點后,做了一些研究,并列出了一些新發現的內容。
CSS 性能是一個非常重要的話題,因為它直接影響網站的效率。由于現代應用程序包含大量的 CSS 代碼,即使是微小的錯誤也可能導致顯著的性能下降。
首先,下面賂你展示一些令我驚訝的東西。只需看看下面的例子,試著找出可能的問題。

正如你所看到的,這個例子一點都不復雜。這段 CSS 代碼移除了標題中所有段落內鏈接的文本裝飾。這不是普通的 CSS 嗎?
但你知道使用這樣的選擇器會導致瀏覽器執行大量額外工作嗎?這個問題適用于我們代碼中所有類似的子選擇器。
這是因為瀏覽器在解析 CSS 時,從右向左讀取選擇器。有了這個新知識,我們將這個過程分解成幾個步驟:
通過使用更具體的選擇器,我們可以幫助瀏覽器避免所有這些額外的工作。我們可以將 .header__link 類應用于錨元素,并用它替換選擇器 #header p a。這樣,瀏覽器會更快地找到所需的元素。
所謂昂貴的 CSS 屬性,是指這些屬性在我們的應用程序中可能會耗費大量性能。但這并不意味著你完全不能使用它們。你只需要理解,如果元素使用了這些屬性并且經常渲染——它肯定會影響性能。
需要注意的一件棘手事情是,改變某些 CSS 屬性需要更新整個布局。幾何屬性如寬度、高度、頂部等可能導致整個樹的重新繪制。
還有一些屬性很難渲染。雖然這些屬性的清單很短,但你可以在這里了解更多關于它們的信息。
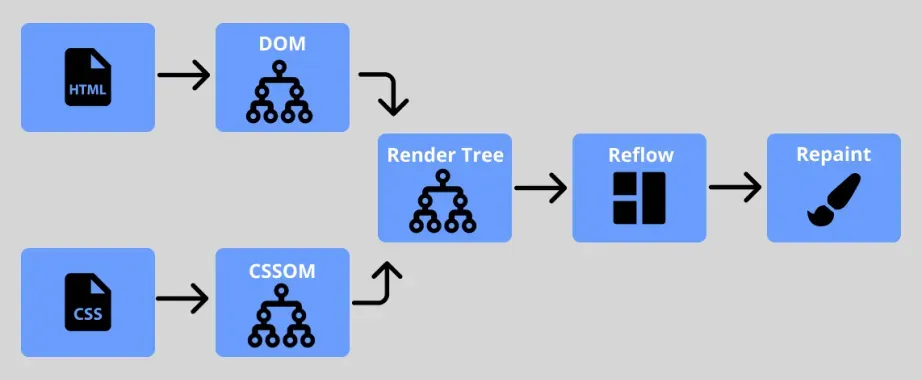
重繪(Repaint)和重排(Reflow)是在瀏覽器中渲染網頁過程中兩個重要的概念。當頁面加載或更新時,瀏覽器會通過一系列步驟將內容顯示在屏幕上,而重繪和重排在這個過程中起著重要作用。
為了更好地理解這個過程,我們可以將其分解為幾個精確的步驟:

當頁面首次加載時,如果不是空的,至少會執行一次重排和重繪。但它們也會在以下情況下繼續發生:
重排是計算網頁上元素布局的過程。它根據元素的內容和樣式來確定每個元素的大小和位置。
在現代應用程序中,特別是頁面上有成千上萬個元素和頻繁的布局更新時,它很快會變成一個資源消耗大的操作。即使是對文檔中單個元素的重排,也可能需要重排其父元素和隨后的任何其他元素。
由于它是一個用戶阻塞操作,了解如何改進重排以及各種文檔屬性對其持續時間的影響是非常有用的。典型的引發重排過程的情況通常有:
重繪是將像素繪制到屏幕上的簡單過程。在重排期間確定布局后,瀏覽器將每個元素繪制到屏幕上。
重繪通常比重排消耗的資源少,但它仍然會影響網頁的性能。
最典型的情況是當元素樣式的變化不影響其在屏幕上的大小或位置時。例如,當背景顏色改變時,瀏覽器只需用新樣式重新繪制(或重繪)節點。
以下是一些會觸發重繪的操作的例子:
JavaScript 和 CSS 是非常棒的技術,尤其是在一起使用時。每種技術都有其獨特的優勢,結合使用時可以創造出令人難以置信的效果。
然而,我可以自信地說,UI 控制中使用 CSS 越多,Web 應用程序就越容錯和可靠。
觀點很簡單:
現在讓我們考慮一些你可以輕松用 CSS 替代 JS 的情況。
以前,要實現平滑滾動,需要使用幾行 JavaScript 代碼。但現在,這個任務可以完全通過 CSS 的力量來解決。
現在你可以通過使用 CSS 屬性 scroll-behavior 來實現平滑滾動。

CSS 提供了兩個很棒的屬性:text-overflow 和 line-clamp。它們允許我們修剪文本,同時讓我們擺脫使用 JavaScript 代碼或其他復雜方法來執行此類任務。這兩個屬性雖然不是新的,但非常有用。

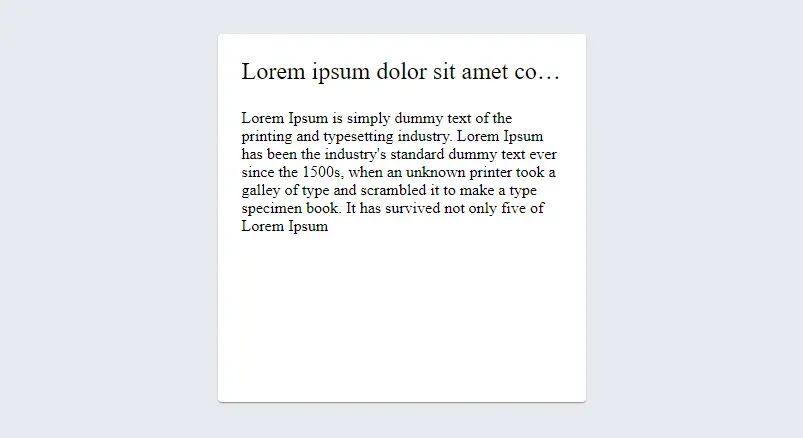
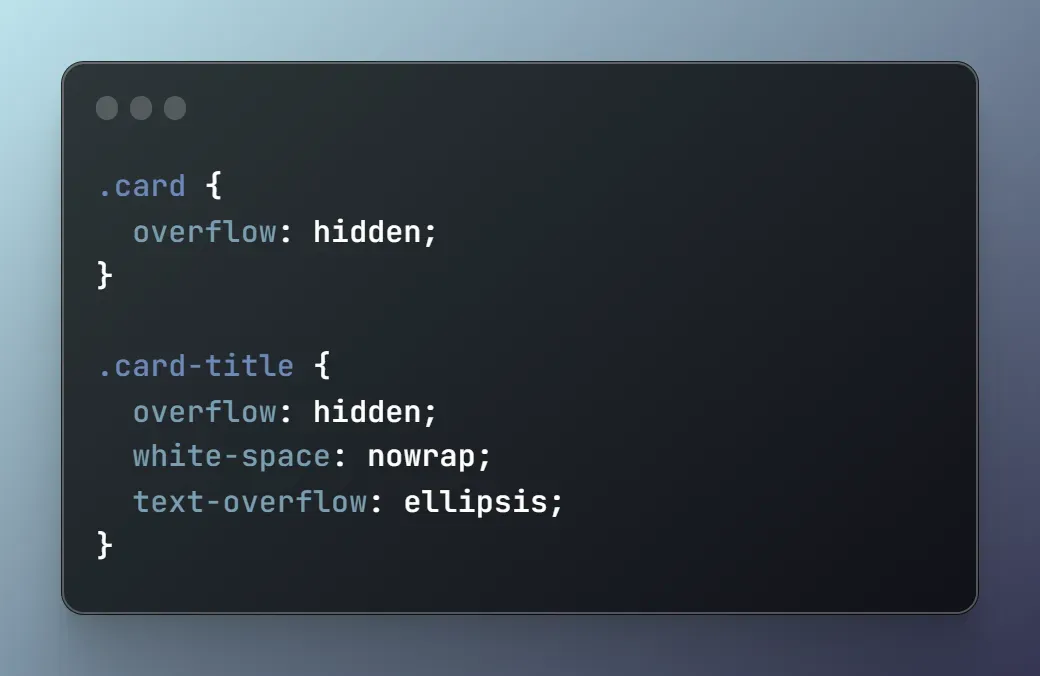
這個屬性控制文本在不適合一行的情況下如何顯示。這個屬性的一個完美例子是在卡片標題中使用 text-overflow: ellipsis,它會在被截斷的文本末尾顯示一個 Unicode 字符 …。
請記住,text-overflow: ellipsis 只有在與 white-space: nowrap 和 overflow: hidden 屬性配合使用時才有效。


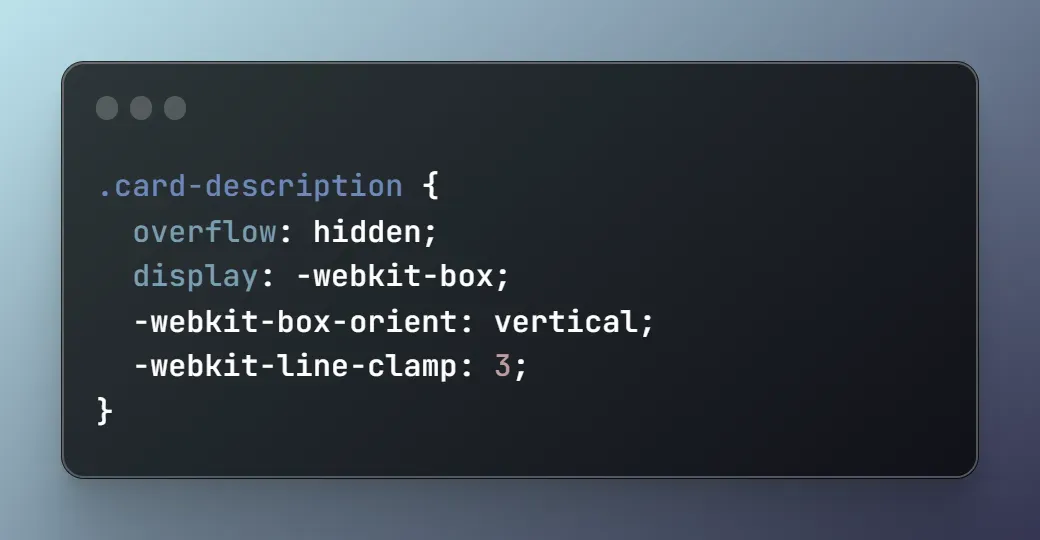
line-clamp 屬性在需要處理多行文本時非常有用。上面示例中的卡片描述展示了它的效果。
這個屬性是 CSS Overflow Module Level 3 標準的一部分,雖然目前還處于草案階段,但已經有大約 95% 的瀏覽器支持這個屬性,但需要加上 -webkit- 前綴。
在使用它之前,重要的是要提到它不允許控制顯示字符的數量。但它仍然非常有用。
要使用 line-clamp 屬性,我們需要將其與 display: -webkit-box 和 -webkit-box-orient: vertical 結合使用。示例如下:

現代前端開發的世界正在迅速變化,我們不斷得到新的機會來幫助我們更快、更好地完成工作。嘗試使用 CSS 是非常有趣且有幫助的。如果在不使用 JS 的情況下可以實現相同的結果,請考慮使用 CSS。
本文鏈接:http://www.tebozhan.com/showinfo-26-91021-0.html關于 CSS 的那些事兒,我從未被告知
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。郵件:2376512515@qq.com