雖然之前有跟大家分享過(guò)不少卡頓相關(guān)的內(nèi)容,實(shí)際上網(wǎng)頁(yè)里卡頓的產(chǎn)生基本上都是由于長(zhǎng)任務(wù)導(dǎo)致的。當(dāng)然,能阻塞用戶操作的,我們說(shuō)的便是主線程上的長(zhǎng)任務(wù)。
瀏覽器中的長(zhǎng)任務(wù)可能是 JavaScript 的編譯、解析 HTML 和 CSS、渲染頁(yè)面,或者是我們編寫(xiě)的 JavaScript 中產(chǎn)生了長(zhǎng)任務(wù)導(dǎo)致。

之前在介紹前端性能優(yōu)化--卡頓篇時(shí),提到可以將大任務(wù)進(jìn)行拆解:
考慮將任務(wù)執(zhí)行耗時(shí)控制在 50 ms 左右。每執(zhí)行完一個(gè)任務(wù),如果耗時(shí)超過(guò) 50 ms,將剩余任務(wù)設(shè)為異步,放到下一次執(zhí)行,給到頁(yè)面響應(yīng)用戶操作和更新渲染的時(shí)間。
為什么是 50 毫秒呢?
這個(gè)數(shù)值并不是隨便寫(xiě)的,主要來(lái)自于 Google 員工開(kāi)發(fā)的 RAIL 模型。
RAIL 表示 Web 應(yīng)用生命周期的四個(gè)不同方面:響應(yīng)(Response)、動(dòng)畫(huà)(Animation)、空閑(Idel)和加載(Load)。由于用戶對(duì)每種情境有不同的性能預(yù)期,因此,系統(tǒng)會(huì)根據(jù)情境以及關(guān)于用戶如何看待延遲的用戶體驗(yàn)調(diào)研來(lái)確定效果目標(biāo)。
人機(jī)交互學(xué)術(shù)研究由來(lái)已久,在 Jakob Nielsen’s work on response time limits 中提出三個(gè)閾值:
在此基礎(chǔ)上,如今機(jī)器性能都有大幅度的提升,因此基于用戶的體驗(yàn),RAIL 增加了一項(xiàng):
由于這篇文章我們討論的是長(zhǎng)任務(wù)相關(guān),因此主要考慮生命周期中的響應(yīng)(Response),目標(biāo)便是要求 100 毫秒內(nèi)獲得可見(jiàn)響應(yīng)。
RAIL 的目標(biāo)是在 100 毫秒內(nèi)完成由用戶輸入發(fā)起的轉(zhuǎn)換,讓用戶感覺(jué)互動(dòng)是瞬時(shí)完成的。
目標(biāo)是 100 毫秒,但是頁(yè)面運(yùn)行時(shí)除了輸入處理之外,通常還會(huì)執(zhí)行其他工作,并且這些工作會(huì)占用可用于獲得可接受輸入響應(yīng)的部分時(shí)間。
因此,為確保在 100 毫秒內(nèi)獲得可見(jiàn)響應(yīng),RAIL 的準(zhǔn)則是在 50 毫秒內(nèi)處理用戶輸入事件:
為確保在 100 毫秒內(nèi)獲得可見(jiàn)響應(yīng),請(qǐng)?jiān)?50 毫秒內(nèi)處理用戶輸入事件。這適用于大多數(shù)輸入,例如點(diǎn)擊按鈕、切換表單控件或啟動(dòng)動(dòng)畫(huà)。這不適用于輕觸拖動(dòng)或滾動(dòng)。
除了響應(yīng)之外,RAIL 對(duì)其他的生命周期也提出了對(duì)應(yīng)的準(zhǔn)則,總體為:
具體每個(gè)行為的目標(biāo)和準(zhǔn)則是如何考慮和確定的,大家可以自行學(xué)習(xí),這里不再贅述。
網(wǎng)頁(yè)加載時(shí),長(zhǎng)時(shí)間任務(wù)可能會(huì)占用主線程,使頁(yè)面無(wú)法響應(yīng)用戶輸入(即使頁(yè)面看起來(lái)已就緒)。點(diǎn)擊和點(diǎn)按通常不起作用,因?yàn)樯形锤郊邮录O(jiān)聽(tīng)器、點(diǎn)擊處理程序等。
基于前面介紹的 RAIL 模型,我們可以將超過(guò) 50 毫秒的任務(wù)稱之為長(zhǎng)任務(wù),即:任何連續(xù)不間斷的且主 UI 線程繁忙 50 毫秒及以上的時(shí)間區(qū)間。
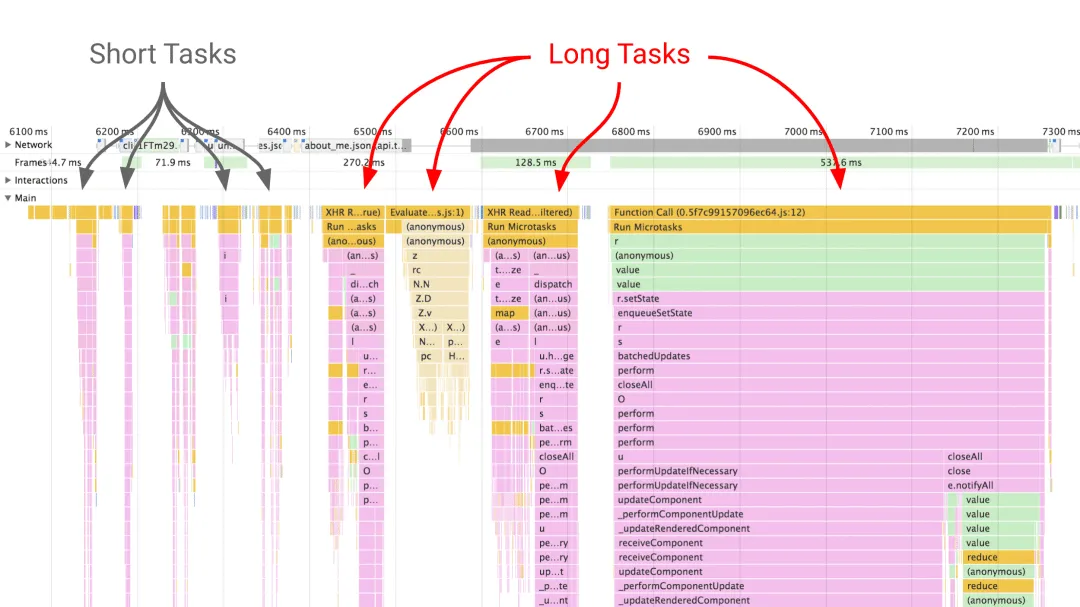
實(shí)際上,Chrome 瀏覽器中的 Performance 面板也是如此定義的,我們錄制一段 Performance,當(dāng)主線程同步執(zhí)行的任務(wù)超過(guò) 50 毫秒時(shí),該任務(wù)塊會(huì)被標(biāo)記為紅色。

一般來(lái)說(shuō),在前端網(wǎng)頁(yè)中容易出現(xiàn)的長(zhǎng)任務(wù)包括:
(1) 使用 Chrome Devtools
我們可以在 Chrome 開(kāi)發(fā)者工具中,通過(guò)錄制 Performance 的方式,手動(dòng)查找時(shí)長(zhǎng)超過(guò) 50 毫秒的腳本的“長(zhǎng)紅/黃色塊”,然后分析這些任務(wù)塊的執(zhí)行內(nèi)容,來(lái)識(shí)別出長(zhǎng)任務(wù)。
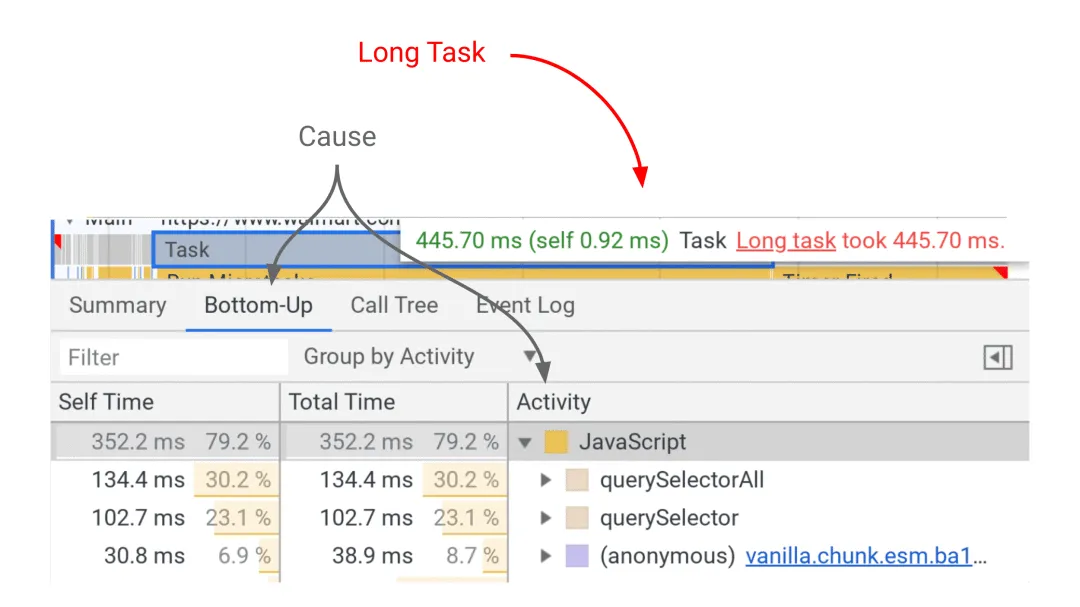
我們可以選擇 Bottom-Up 和 Group by Activity 面板來(lái)分析這些長(zhǎng)任務(wù)(關(guān)于如何使用 Performance 面板,可以參考分析運(yùn)行時(shí)性能一文):

比如在上圖中,導(dǎo)致任務(wù)耗時(shí)較長(zhǎng)的原因是一組成本高昂的 DOM 查詢。
(2) 使用 Long Tasks API
我們還可以使用 Long Tasks API 來(lái)確定哪些任務(wù)導(dǎo)致互動(dòng)延遲:
new PerformanceObserver(function (list) { const perfEntries = list.getEntries(); for (let i = 0; i < perfEntries.length; i++) { // 分析長(zhǎng)任務(wù) }}).observe({ entryTypes: ["longtask"] });(3) 識(shí)別大型腳本
大型腳本通常是導(dǎo)致耗時(shí)較長(zhǎng)的任務(wù)的主要原因,我們可以想辦法來(lái)識(shí)別。
除了使用上述的方法,我們還可以使用PerformanceObserver識(shí)別:
new PerformanceObserver((resource) => { const entries = resource.getEntries(); entries.forEach((entry: PerformanceResourceTiming) => { // 獲取 JavaScript 資源 if (entry.initiatorType !== 'script') return; const startTime = new Date().getTime(); window.requestAnimationFrame(() => { // JavaScript 資源加載完成 const endTime = new Date().getTime(); // 如果此時(shí)耗時(shí)大于 50 ms,則可任務(wù)出現(xiàn)了長(zhǎng)任務(wù) const isLongTask = endTime - startTime > 50; }); });}).observe({entryTypes: ['resource']});這種方式我們還可以通過(guò)entry.name拿到對(duì)應(yīng)的加載資源,針對(duì)性地進(jìn)行處理。
(4) 自定義性能指標(biāo)
除此之外,我們還可以通過(guò)在代碼中埋點(diǎn),自行計(jì)算執(zhí)行耗時(shí),從而針對(duì)可預(yù)見(jiàn)的場(chǎng)景識(shí)別出長(zhǎng)任務(wù):
// 可預(yù)見(jiàn)的大任務(wù)執(zhí)行前打點(diǎn)performance.mark('bigTask:start');await doBigTask();// 執(zhí)行后打點(diǎn)performance.mark('bigTask:end');// 測(cè)量該任務(wù)performance.measure('bigTask', 'bigTask:start', 'bigTask:end');再配合PerformanceObserver獲取對(duì)應(yīng)的性能數(shù)據(jù),大于 50 毫秒則可以判斷為長(zhǎng)任務(wù)、
發(fā)現(xiàn)長(zhǎng)任務(wù)之后,我們就可以進(jìn)行對(duì)應(yīng)的長(zhǎng)任務(wù)優(yōu)化。
大型腳本通常是導(dǎo)致耗時(shí)較長(zhǎng)的任務(wù)的主要原因,尤其是首屏加載時(shí)盡量避免加載不必要的代碼。
我們可以考慮拆分這些腳本:
拆分 JavaScript 腳本,使得用戶打開(kāi)頁(yè)面時(shí),只發(fā)送初始路由所需的代碼。這樣可以最大限度地減少需要解析和編譯的腳本量,從而縮短網(wǎng)頁(yè)加載時(shí),也有助于提高 First Input Delay (FID) 和 Interaction to Next Paint (INP) 時(shí)間。
有很多工具可以幫助我們完成這項(xiàng)工作:
這些熱門(mén)的模塊打包器,都支持動(dòng)態(tài)加載的方式來(lái)拆分 JavaScript 腳本。我們甚至可以限制每個(gè)構(gòu)建模塊的大小,來(lái)防止某個(gè)模塊的 JavaScript 腳本過(guò)大,具體的使用方式大家可以自行搜索。
主線程一次只能處理一個(gè)任務(wù)。如果任務(wù)的延時(shí)時(shí)間超過(guò)某一點(diǎn)(確切來(lái)說(shuō)是 50 毫秒),則會(huì)被歸類為耗時(shí)較長(zhǎng)的任務(wù)。
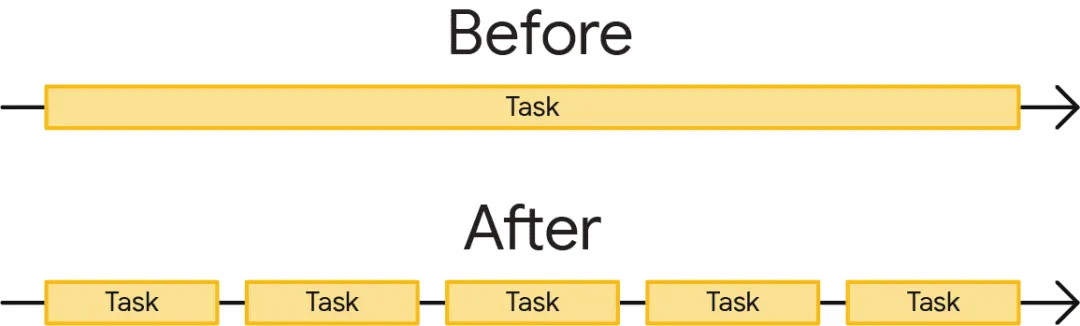
對(duì)于這種過(guò)長(zhǎng)的執(zhí)行任務(wù),優(yōu)化方案也十分直接:任務(wù)拆分,直觀來(lái)看就是這樣:

一般來(lái)說(shuō),任務(wù)拆分可以分為兩種:
(1) 串行任務(wù)的拆分
對(duì)于串行執(zhí)行的不同任務(wù),可以將不同任務(wù)的調(diào)用從同步改成異步即可,比如 Optimize long tasks 這篇文章中詳細(xì)介紹的:
saveSettings()的函數(shù),該函數(shù)會(huì)調(diào)用五個(gè)函數(shù)來(lái)完成某些工作:
function saveSettings () { validateForm(); showSpinner(); saveToDatabase(); updateUI(); sendAnalytics();}
對(duì)這些串行任務(wù)進(jìn)行拆分有很多種方式,比如:
具體的代碼可以參考 Optimize long tasks 該文章,理想的優(yōu)化效果為:

(2) 單個(gè)超大任務(wù)的拆分
有時(shí)候我們的應(yīng)用中需要做大量的運(yùn)算,比如對(duì)上百萬(wàn)個(gè)數(shù)據(jù)做一系列的計(jì)算,此時(shí)我們可以考慮進(jìn)行分批拆分。
拆分的時(shí)候需要注意幾個(gè)事情:
之前在介紹復(fù)雜渲染引擎的時(shí)候,有詳細(xì)講解使用分批計(jì)算的方法進(jìn)行性能優(yōu)化,具體可以參考《復(fù)雜渲染引擎架構(gòu)與設(shè)計(jì)--5.分片計(jì)算》一文。
對(duì)于大型復(fù)雜的前端應(yīng)用來(lái)說(shuō),卡頓和長(zhǎng)任務(wù)都是家常便飯。
性能優(yōu)化沒(méi)有捷徑,有的都是一步步定位,一點(diǎn)點(diǎn)分析,一處處解決。每一個(gè)問(wèn)題都是獨(dú)立的問(wèn)題,但我們還可以識(shí)別它們的共性,提供更高效的解決路徑。
本文鏈接:http://www.tebozhan.com/showinfo-26-88718-0.html前端性能優(yōu)化:讓你的長(zhǎng)任務(wù)保持在50ms 內(nèi)
聲明:本網(wǎng)頁(yè)內(nèi)容旨在傳播知識(shí),若有侵權(quán)等問(wèn)題請(qǐng)及時(shí)與本網(wǎng)聯(lián)系,我們將在第一時(shí)間刪除處理。郵件:2376512515@qq.com