Hello,大家好,我是 Sunday。
如今的前端已經是一套非常復雜的體系了,甚至延伸出來了所謂“微前端”的概念。而支撐這些復雜邏輯的前提就是 模塊化 的概念。
但是,我在和很多的同學溝通(做技術摸底)的過程中,卻發現:很多同學并不清楚模塊化的知識。
這個說實話,開發天天用,但是猛地這么一背問,很多同學都沒有回答的很好。
所以說,今天咱們就借助這邊文章,來說一說:模塊化 以及 模塊打包器!
在 JavaScript 中,模塊就像一個單獨的代碼包,我們可以在程序的不同部分中使用它。
該包被封裝在指定的范圍內,可重用且易于維護。
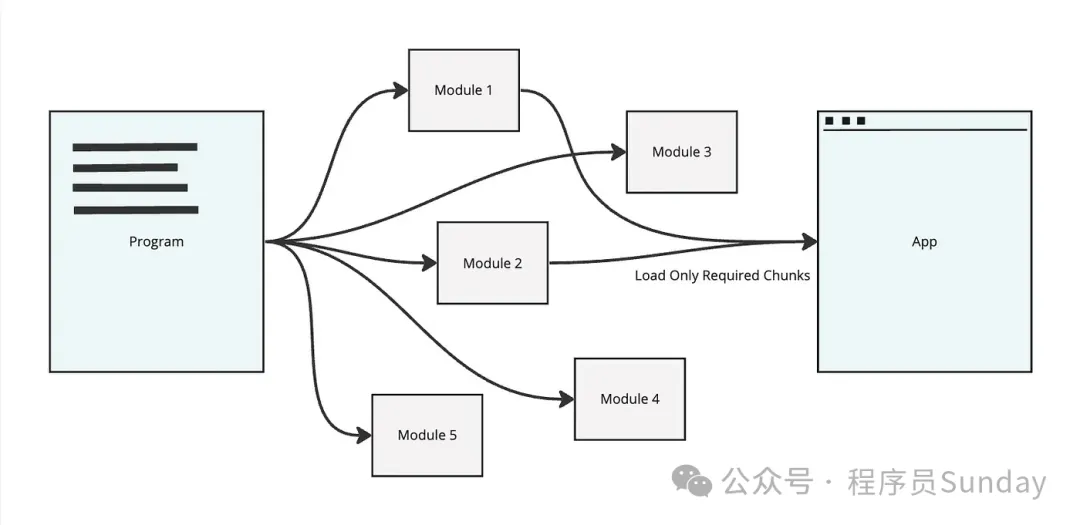
 圖片
圖片
如上圖所示:它可以通過將代碼分解為更易于使用的、更小的部分 來幫助保持代碼的組織性。
通常情況下:每一個 JS 文件都將是一個模塊! 所以,我們可以 簡單的 把一個模塊理解為一個 js 文件(注意:這只是簡單的理解)
最初的時候,JS 是不支持任何模塊系統的。所以,就產生了很多 社區模塊化規范,比較常見的有:
不過好處是,這些模塊化規范,在現在的開發中幾乎已經不可見了。除了 UMD 規范,在庫打包中依然存在。
所以,從目前來看,我們不需要深入了解它們。
雖然,以上的社區化規范,我們不需要深入了解。但是,目前常用的 兩種 模塊化方式,大家必須要知道:
module.exports = { name: '張三'}-----const {name} = require('路徑')export const name = '張三' // 可以寫多個// 一個模塊(JS文件)只能寫一個export default { name: '李四'}-----import {name} from '路徑' // 按需導入import obj from '路徑' // 默認導入常見的模塊打包器有很多,比如:Webpack、Vite、Rollup、Parcel、Browserify 等等。
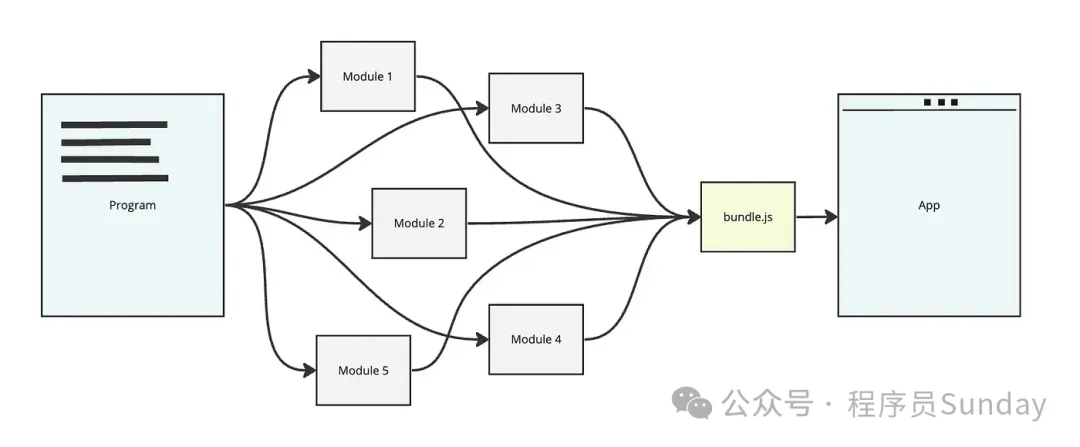
他們的作用主要是:把一個或多個模塊,按照執行的順序添加到 html 文件中。打包出來的的內容,一般被稱為 bundle
 圖片
圖片
而隨著前端項目的復雜度越來越高,這些打包器也被賦予了更多的能力,比如:
那么最后,讓我們回答這個問題:
JS 中的模塊化指的是 代碼和邏輯分割 的一種方式。通常,我們可以簡單的把一個js文件理解為一個模塊。
最初的 JS 中并不支持模塊化,因此延伸出來很多社區模塊化方案,比如:AMD、UMD,但是目前除了 UMD 之外,其他都已經很少見了。
現在,常用的模塊化主要有兩種:CJS(Node 端)、ESM(瀏覽器端)。
隨著前端項目越來越復雜,又延伸出來模塊打包器的概念。特別是在一些框架的使用中,這是非常有用的。
本文鏈接:http://www.tebozhan.com/showinfo-26-88378-0.html常見,但是總回答不好的面試題:JS 模塊化以及模塊打包器
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。郵件:2376512515@qq.com