2NY28資訊網(wǎng)——每日最新資訊28at.com
2NY28資訊網(wǎng)——每日最新資訊28at.com
hi, 大家好,我是徐小夕, 今天又到了我們的博學(xué)時(shí)間。今天和大家分享一款非常有價(jià)值的開(kāi)源項(xiàng)目——Formik。2NY28資訊網(wǎng)——每日最新資訊28at.com
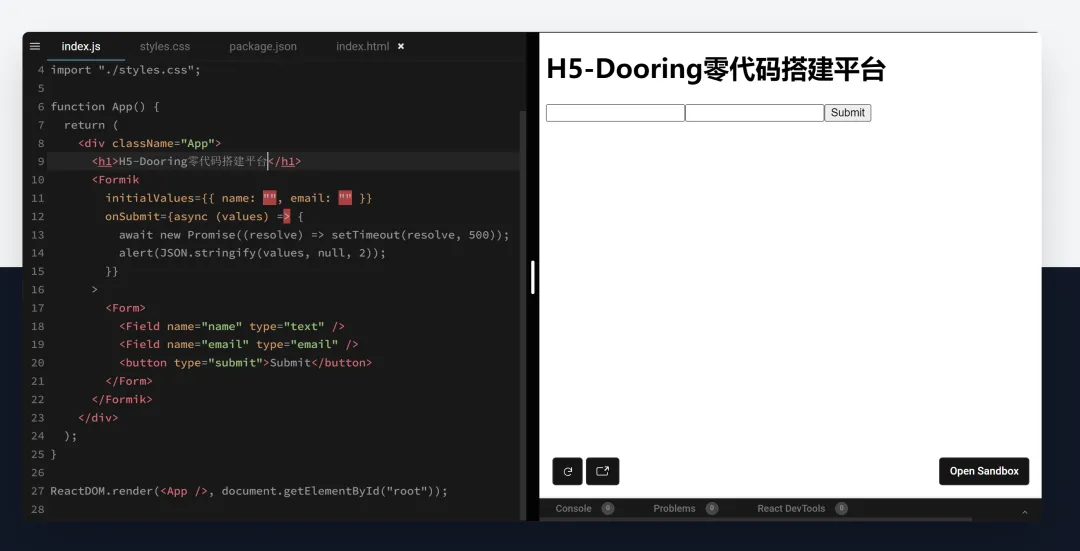
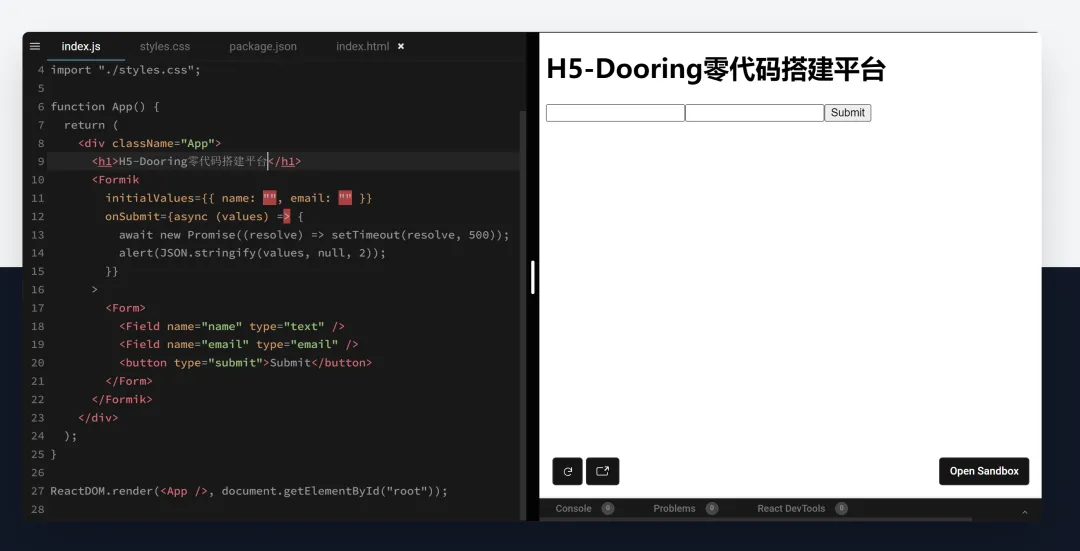
這款開(kāi)源項(xiàng)目也是我研究零代碼搭建平臺(tái)——H5-Dooring 時(shí)參考的項(xiàng)目之一,它可以提高表單渲染引擎的性能和效率,構(gòu)建出性能更加優(yōu)秀的表單設(shè)計(jì)器。下圖是 H5-Dooring 表單設(shè)計(jì)器的截圖:2NY28資訊網(wǎng)——每日最新資訊28at.com
 2NY28資訊網(wǎng)——每日最新資訊28at.com
2NY28資訊網(wǎng)——每日最新資訊28at.com
Formik 是什么
Formik 是一個(gè)流行的 React 表單庫(kù)。目前在 github 上已經(jīng)有近 34k 的 star,已廣泛被各大公司使用,如:2NY28資訊網(wǎng)——每日最新資訊28at.com
- Airbnb:Formik 被用于 Airbnb 的一些項(xiàng)目中,包括其網(wǎng)站和移動(dòng)應(yīng)用程序。
- IBM Cloud:IBM Cloud 使用 Formik 來(lái)構(gòu)建其云服務(wù)的用戶(hù)界面。
- NASA:NASA 使用 Formik 來(lái)創(chuàng)建一些項(xiàng)目的表單,例如其太空探索計(jì)劃的任務(wù)管理系統(tǒng)。
 2NY28資訊網(wǎng)——每日最新資訊28at.com
2NY28資訊網(wǎng)——每日最新資訊28at.com
Formik 簡(jiǎn)化了 React 應(yīng)用程序中表單的開(kāi)發(fā)。它提供了一系列功能和特性,使創(chuàng)建、管理和驗(yàn)證表單變得更加容易, 如:2NY28資訊網(wǎng)——每日最新資訊28at.com
- 易于使用的 API:Formik 提供了一個(gè)簡(jiǎn)潔直觀的 API,讓你能夠快速定義和操作表單字段。
- 自動(dòng)狀態(tài)管理:Formik 自動(dòng)管理表單的狀態(tài),包括輸入值、驗(yàn)證錯(cuò)誤等,使你無(wú)需手動(dòng)處理這些狀態(tài)。
- 高效的驗(yàn)證:Formik 內(nèi)置了強(qiáng)大的驗(yàn)證功能,可以輕松地定義字段驗(yàn)證規(guī)則,并在用戶(hù)輸入時(shí)實(shí)時(shí)反饋錯(cuò)誤信息。
- 可組合的表單字段:Formik 支持自定義表單字段組件,使你能夠靈活地創(chuàng)建復(fù)雜的表單布局。
- 與其他庫(kù)集成:Formik 可以與其他流行的庫(kù)和工具(如 Yup、React Hook Form)集成,提供更多的擴(kuò)展性和靈活性。
接下來(lái)就大家一起來(lái)了解學(xué)習(xí)一下這個(gè)開(kāi)源庫(kù),如果想研究的也可以參考它的開(kāi)源地址:2NY28資訊網(wǎng)——每日最新資訊28at.com
github: https://github.com/jaredpalmer/formik2NY28資訊網(wǎng)——每日最新資訊28at.com
使用介紹
 2NY28資訊網(wǎng)——每日最新資訊28at.com
2NY28資訊網(wǎng)——每日最新資訊28at.com
以下是使用 Formik 的基本步驟:2NY28資訊網(wǎng)——每日最新資訊28at.com
- 安裝依賴(lài):首先,需要使用 yarn 包管理器安裝 Formik。可以在終端中運(yùn)行以下命令:yarn add formik。
- 引入 Formik:在需要使用 Formik 的組件中,引入 Formik 組件。可以在組件的進(jìn)口部分添加以下代碼:import {Formik} from 'formik';。
- 創(chuàng)建 Formik 實(shí)例:在組件中創(chuàng)建一個(gè)新的 Formik 實(shí)例。可以使用以下代碼:const formik = useFormik();。
- 配置表單字段:使用 Formik 的 Field 組件來(lái)定義表單字段。可以在組件中添加以下代碼:<Formik.Field name="username" type="text" />。
- 設(shè)置驗(yàn)證規(guī)則:使用 Formik 的 validate 屬性來(lái)設(shè)置驗(yàn)證規(guī)則。可以在組件中添加以下代碼:<Formik.Field name="username" type="text" validate={value => value.length > 3} />。
- 處理表單提交:使用 Formik 的 handleSubmit 函數(shù)來(lái)處理表單提交。可以在組件中添加以下代碼:<button type="submit" notallow={formik.handleSubmit}>提交</button>。
以上就是使用 Formik 的基本步驟,我們還可以根據(jù)自己的需求進(jìn)一步配置和擴(kuò)展 Formik 的功能。2NY28資訊網(wǎng)——每日最新資訊28at.com
代碼案例:2NY28資訊網(wǎng)——每日最新資訊28at.com
import React from 'react';import { Formik, Form, Field } from 'formik';export const NestedExample = () => ( <div> <h1>Social Profiles</h1> <Formik initialValues={{ social: { facebook: '', twitter: '', }, }} onSubmit={values => { // same shape as initial values console.log(values); }} > <Form> <Field name="social.facebook" /> <Field name="social.twitter" /> <button type="submit">Submit</button> </Form> </Formik> </div>);
應(yīng)用場(chǎng)景
Formik 應(yīng)用場(chǎng)景包括:2NY28資訊網(wǎng)——每日最新資訊28at.com
- 網(wǎng)頁(yè)表單:Formik 可以用于創(chuàng)建各種類(lèi)型的網(wǎng)頁(yè)表單,包括用戶(hù)注冊(cè)、登錄、聯(lián)系方式、訂單提交等。
- 數(shù)據(jù)錄入:Formik 可以用于簡(jiǎn)化數(shù)據(jù)錄入過(guò)程,提高數(shù)據(jù)的準(zhǔn)確性和完整性。
- 后臺(tái)管理系統(tǒng):Formik 可以用于構(gòu)建后臺(tái)管理系統(tǒng)的表單界面,方便管理員對(duì)數(shù)據(jù)進(jìn)行操作和管理。
核心組成
Formik 的核心實(shí)現(xiàn)原理是通過(guò)將表單的狀態(tài)和邏輯分離,使開(kāi)發(fā)者能夠更輕松地管理和驗(yàn)證表單數(shù)據(jù)。2NY28資訊網(wǎng)——每日最新資訊28at.com
Formik 提供了一組工具和組件,幫助開(kāi)發(fā)者構(gòu)建表單,并處理表單的提交、驗(yàn)證和錯(cuò)誤處理等功能。2NY28資訊網(wǎng)——每日最新資訊28at.com
 2NY28資訊網(wǎng)——每日最新資訊28at.com
2NY28資訊網(wǎng)——每日最新資訊28at.com
其核心組件包括:2NY28資訊網(wǎng)——每日最新資訊28at.com
- Formik 組件:管理表單狀態(tài)和邏輯的核心組件,它接受表單的初始值、驗(yàn)證函數(shù)和提交函數(shù),并提供了一系列工具方法來(lái)處理表單的狀態(tài)和邏輯。
- Field 組件:用于渲染表單字段的組件,它接受表單字段的名稱(chēng)、類(lèi)型和驗(yàn)證規(guī)則等參數(shù),并根據(jù)這些參數(shù)渲染相應(yīng)的表單字段。
- ErrorMessage 組件:用于渲染表單驗(yàn)證錯(cuò)誤信息的組件,它接受表單字段的名稱(chēng)和驗(yàn)證錯(cuò)誤信息等參數(shù),并根據(jù)這些參數(shù)渲染相應(yīng)的錯(cuò)誤信息。
- Form 組件:用于包裹表單字段和提交按鈕的組件,它接受表單的提交函數(shù)等參數(shù),并提供了一個(gè)提交按鈕來(lái)提交表單數(shù)據(jù)。
最后
后續(xù)我也會(huì)使用它實(shí)現(xiàn)表單引擎,并集成到我的開(kāi)源項(xiàng)目 next-admin 中,供大家參考:2NY28資訊網(wǎng)——每日最新資訊28at.com
github: https://github.com/MrXujiang/next-admin。2NY28資訊網(wǎng)——每日最新資訊28at.com
本文鏈接:http://www.tebozhan.com/showinfo-26-84021-0.htmlFormik:讓用戶(hù)體驗(yàn)更加出色的表單解決方案
聲明:本網(wǎng)頁(yè)內(nèi)容旨在傳播知識(shí),若有侵權(quán)等問(wèn)題請(qǐng)及時(shí)與本網(wǎng)聯(lián)系,我們將在第一時(shí)間刪除處理。郵件:2376512515@qq.com
上一篇: 對(duì)號(hào)入座,快看看你的應(yīng)用系統(tǒng)用了哪些高并發(fā)技術(shù)?
下一篇: 用Go語(yǔ)言&&Redis實(shí)現(xiàn)分布式鎖,我還是第一次