
大家好,我是 CUGGZ。
今天來分享一些不太常用,但是非常實(shí)用的前端調(diào)試技巧,希望對你有所幫助!
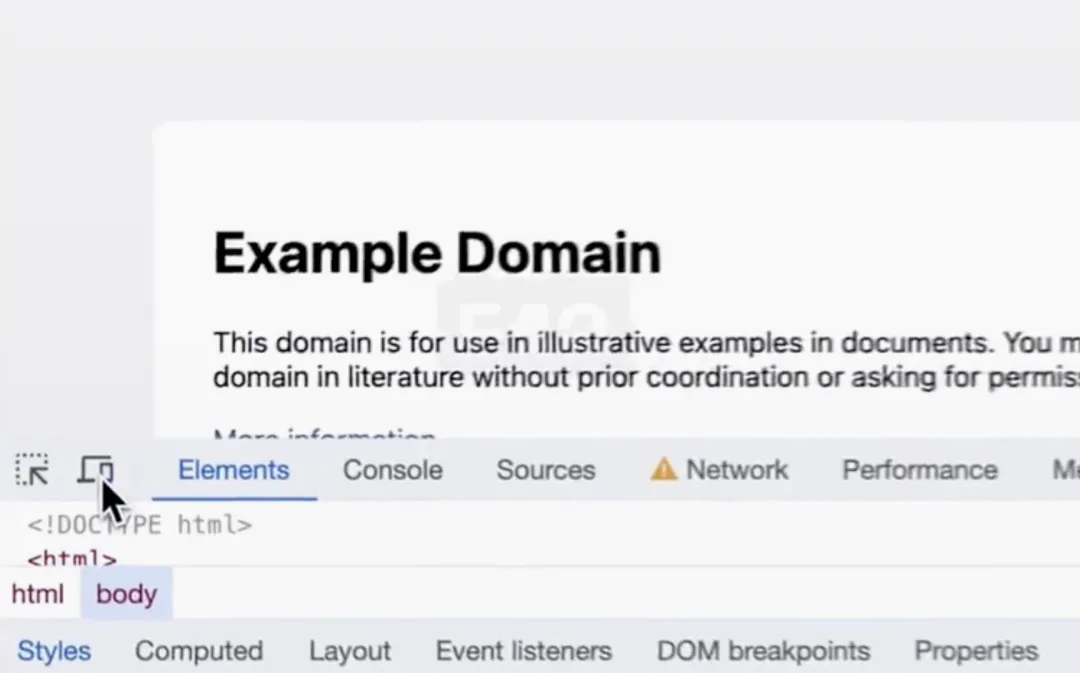
你是否曾經(jīng)為檢查只在懸停時出現(xiàn)的彈出元素(如 tooltip、下拉菜單等)而苦惱?這些元素一旦頁面失去焦點(diǎn)就會消失,導(dǎo)致檢查變得異常困難。Chromium瀏覽器提供的“Emulate a focused page”功能正是為了解決這個問題,確保在使用 DevTools 時頁面保持聚焦?fàn)顟B(tài)。
要在 DevTools 中啟用此功能,有兩種方法:

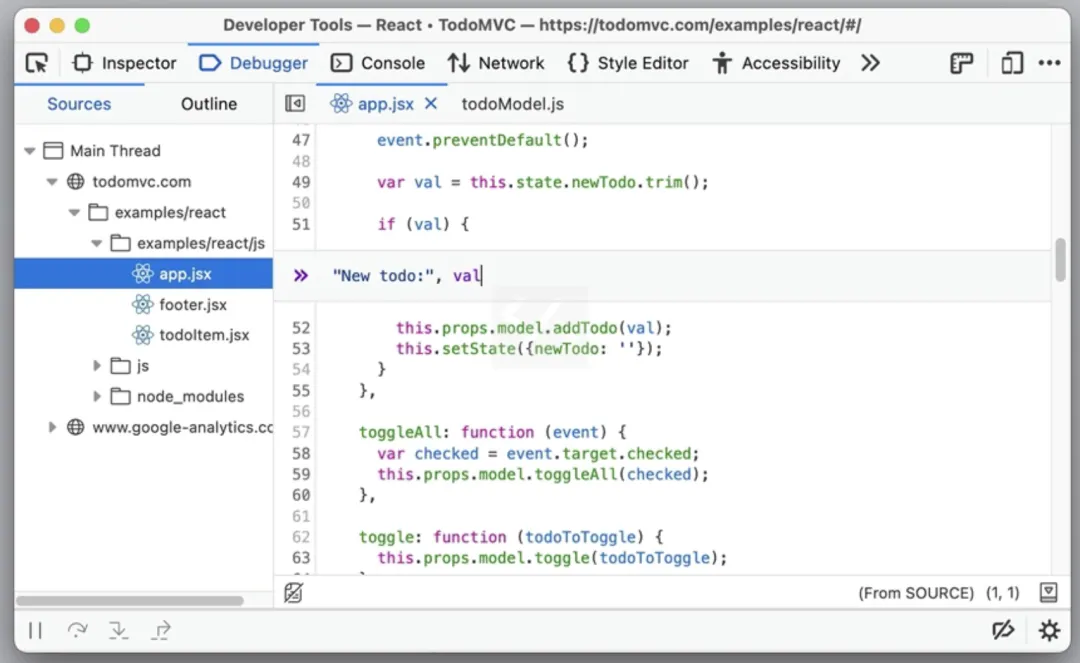
如果你習(xí)慣使用console.log()來調(diào)試代碼,那么現(xiàn)在有一個更優(yōu)雅的方法可以在控制臺中查看日志輸出,可以避免在代碼中添加大量的console.log()語句。特別是在調(diào)試生產(chǎn)代碼時,這一方法格外有用。
對于 Chromium 瀏覽器,可以在“Sources”面板中打開腳本,然后右鍵點(diǎn)擊想要記錄日志的行號,并選擇“Add logpoint…”。在彈出的窗口中,輸入想要在控制臺中顯示的消息,并插入想要記錄的變量。這樣,當(dāng)代碼執(zhí)行到這一行時,相應(yīng)的日志信息就會出現(xiàn)在控制臺中,而無需修改原始代碼。

在 Firfox 中,可以在 “Debugger” 面板中使用類似的功能,只需找到想要記錄日志的行號,右鍵點(diǎn)擊,然后選擇“Add log”即可。

近年來,可折疊設(shè)備成為市場上的新寵。但由于它們具有兩個由縫隙分隔的屏幕,因此在可折疊屏幕上,應(yīng)用可能與在單屏設(shè)備上看起來有所不同。為了提供更出色的用戶體驗(yàn),我們需要充分利用可折疊屏幕周圍的空間,并圍繞雙屏的約束條件來設(shè)計網(wǎng)站。幸運(yùn)的是,一些瀏覽器提供了模擬可折疊設(shè)備或雙屏設(shè)備的功能,讓我們能夠更直觀地了解網(wǎng)站在不同模式下的顯示效果。
在Chromium瀏覽器中,可以進(jìn)入設(shè)備仿真模式并選擇可折疊設(shè)備。一旦選中,工具欄上將會出現(xiàn)額外的按鈕。通過這些按鈕,可以輕松切換豎屏和橫屏模式,或者切換到單屏和雙屏模式,從而查看網(wǎng)站在不同布局下的外觀。

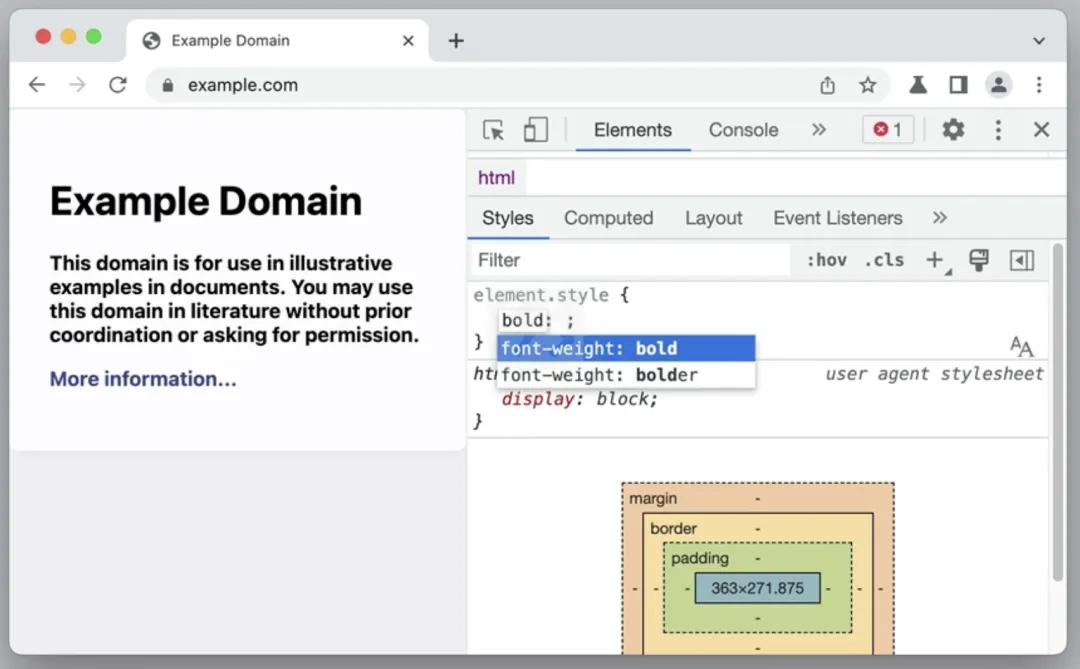
Chromium瀏覽器具有一項(xiàng)強(qiáng)大的功能:當(dāng)只輸入值時,DevTools 會自動推薦最匹配的屬性-值對。比如,只需輸入“bold”,DevTools 就會推薦“font-weight: bold”作為首選樣式。

在Safari中,即使在聲明中有拼寫錯誤,網(wǎng)頁檢查器也會嘗試模糊匹配,并建議最接近的屬性-值對。

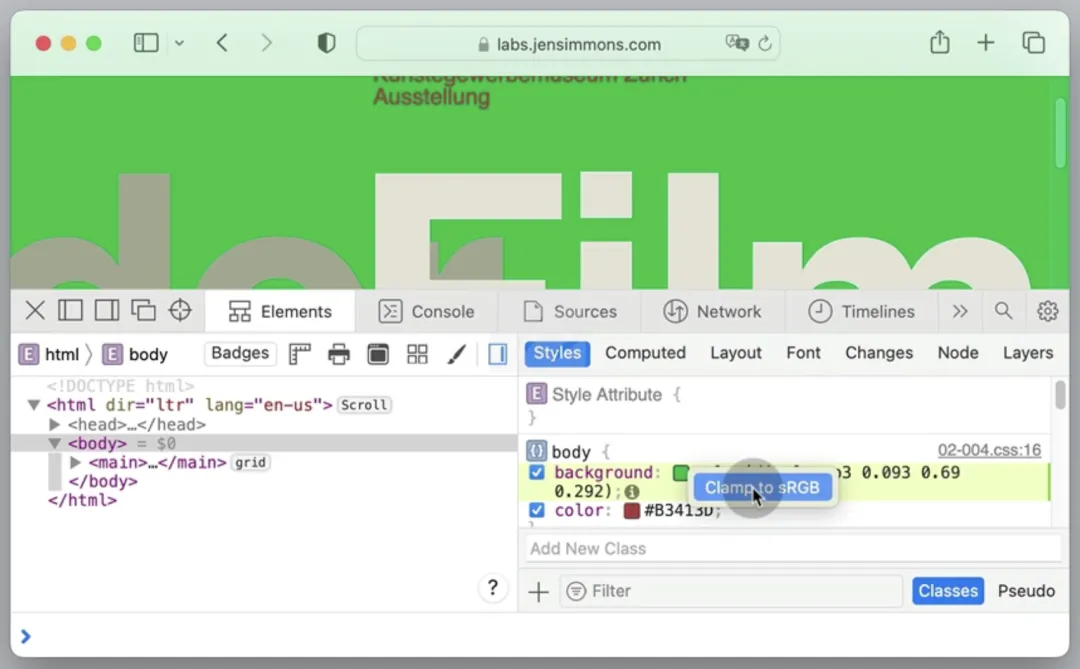
所有主流瀏覽器的 DevTools 都支持通過按住Shift鍵并點(diǎn)擊顏色預(yù)覽框來切換編寫的顏色格式,從而在各種顏色格式(如十六進(jìn)制、rgb、hsl、hwb)之間循環(huán)選擇。此外,還可以在顏色選擇器中使用上下箭頭鍵來更改顏色格式。

在Chromium和Safari瀏覽器中,可以通過顏色選擇器從瀏覽器窗口外部輕松選取顏色。特別是在Safari中,還可以將顏色格式調(diào)整為display-p3。在顏色選擇界面中,你會看到一條白線,它標(biāo)示了sRGB的邊緣。白線右上方的所有顏色都屬于Display-P3色域,但在sRGB中并不可用。為了確保兼容性,可以右鍵點(diǎn)擊顏色框,選擇“Clamp to sRGB”功能,這將自動將其轉(zhuǎn)換為 sRGB 空間中最接近的可用顏色。

如果你無法訪問高分辨率設(shè)備,通常需要借助瀏覽器擴(kuò)展、第三方服務(wù)或Node.js庫來捕獲網(wǎng)站的高清截圖。但借助 DevTools,可以直接在瀏覽器內(nèi)為整個頁面或視口捕獲高分辨率截圖,無需額外工具。
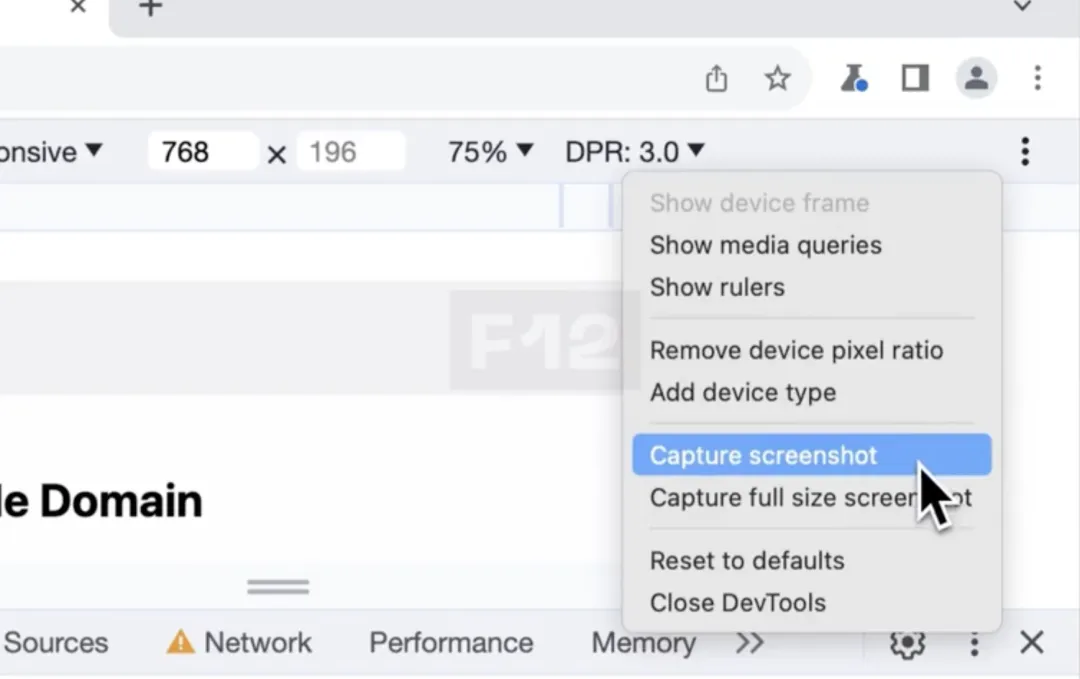
在Chromium瀏覽器中,操作步驟如下:

? 中的 Add device pixel ratio 選項(xiàng)。


在Firefox中:
如果你的 Web 應(yīng)用通過服務(wù)器發(fā)送事件(Server-Sent Events, SSE)從服務(wù)器接收一系列的事件流,你或許需要能夠在 DevTools 中檢查這些傳入的事件流。SSE 的行為與傳統(tǒng)請求-響應(yīng)模式有所不同,因此,在 Network 面板中你只會看到一個請求。
不過,在Chromium瀏覽器中,你依然能夠輕松地檢查傳入的事件流。只需打開對應(yīng)的請求,然后導(dǎo)航至“EventStream”標(biāo)簽頁即可。此外,這個標(biāo)簽頁還會捕獲服務(wù)器通過XHR和Fetch發(fā)送的事件,讓你能夠全面了解事件流的動態(tài)。與網(wǎng)絡(luò)面板類似,還可以使用正則表達(dá)式來過濾流,或清除表格中的項(xiàng)。

DevTools 允許你調(diào)整頁面樣式并實(shí)時預(yù)覽效果。但逐一識別并手動復(fù)制修改過的樣式到編輯器中是相當(dāng)?shù)穆闊H绻愠P枰诰庉嬈骱?DevTools 間來回切換以復(fù)制樣式變更,那么這里有一個更便捷的方法。
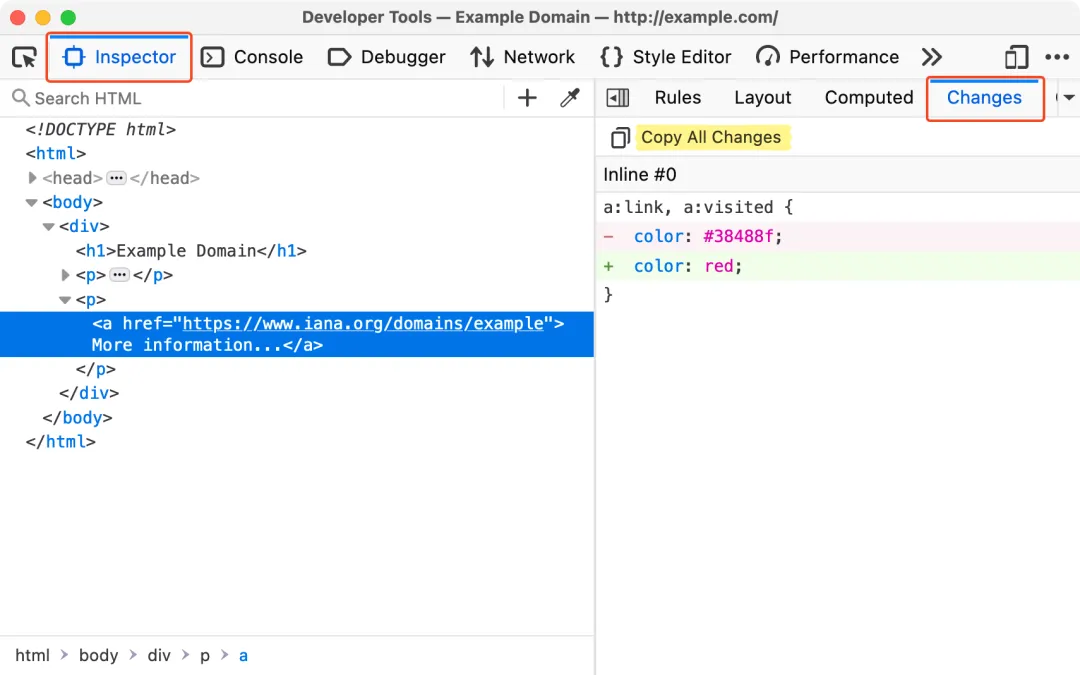
在Firefox中:只需在“Rules”面板中對CSS聲明進(jìn)行所需調(diào)整,然后開啟“Changes”選項(xiàng)卡,即可快速查看所有已變更樣式的差異。點(diǎn)擊“Copy All Changes”按鈕,即可一鍵復(fù)制這些修改過的樣式,之前的聲明會自動以注釋形式保留,方便對比和整合。

在Safari中:可以在“Styles”面板中對 CSS 聲明應(yīng)用更改,然后點(diǎn)擊“Changes”面板以查看差異。

如果你經(jīng)常需要在控制臺中重復(fù)輸入相同的JavaScript表達(dá)式,那么實(shí)時表達(dá)式功能將大大簡化你的工作流程。這一功能類似于調(diào)試器中的監(jiān)視功能,能夠?qū)崟r計算你在與網(wǎng)頁交互時所使用的表達(dá)式值。
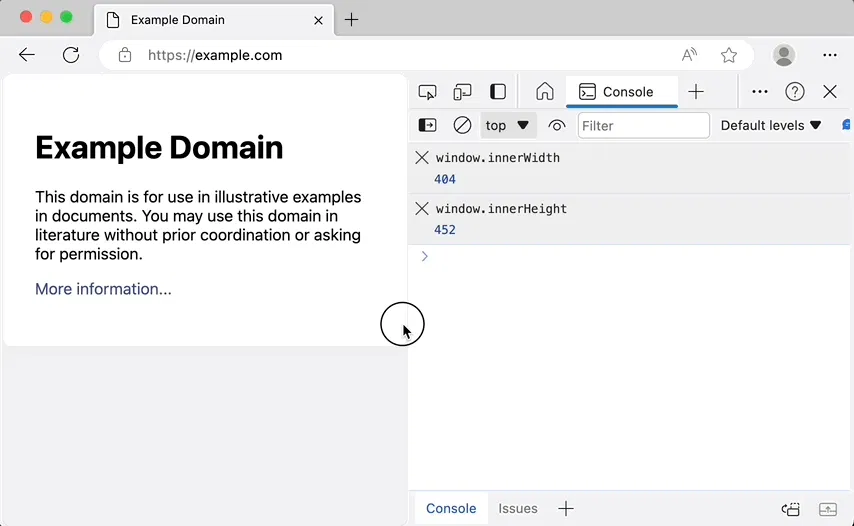
在 Chromium 瀏覽器中,只需點(diǎn)擊控制臺中的眼睛圖標(biāo),即可輕松創(chuàng)建一個實(shí)時表達(dá)式。隨后將出現(xiàn)一個文本框供你輸入表達(dá)式。只需在文本框中輸入表達(dá)式,然后按下 Enter 鍵,即可實(shí)時查看計算結(jié)果。

實(shí)時表達(dá)式會始終顯示在控制臺的頂部,便于隨時查看。可以根據(jù)需要添加多個實(shí)時表達(dá)式,以便同時監(jiān)控多個表達(dá)式的值。此外,如果想輸入多行表達(dá)式,只需按下 Shift+Enter 即可。
在前端開發(fā)過程中,不期望出現(xiàn)的水平滾動條常常成為調(diào)試的難點(diǎn),尤其是當(dāng)需要定位導(dǎo)致溢出的具體元素時。幸運(yùn)的是, Firefox 提供了獨(dú)特的方法來輕松識別這些元素。
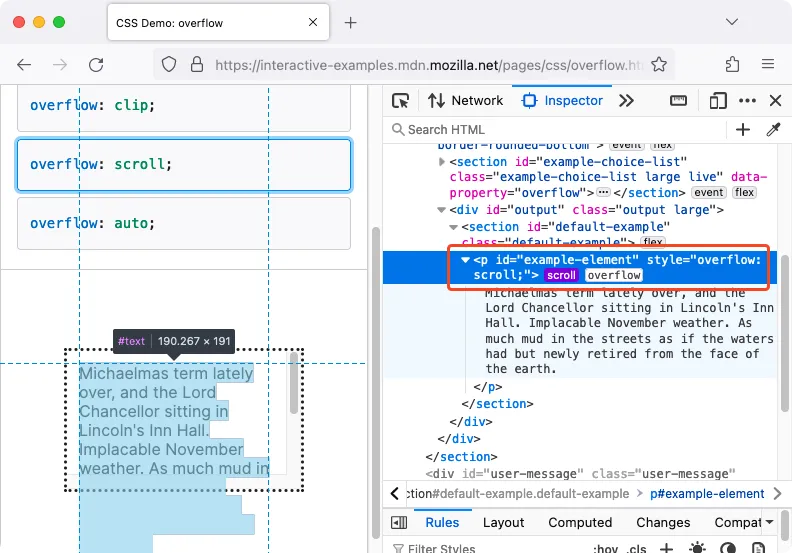
在 Firefox 的“Inspector”面板中,系統(tǒng)會自動為具有滾動條的元素添加scroll標(biāo)識。只需點(diǎn)擊這個標(biāo)識,F(xiàn)irefox 就會立即高亮顯示那些導(dǎo)致容器產(chǎn)生滾動條的元素,并為其加上overflow的標(biāo)識。

本文鏈接:http://www.tebozhan.com/showinfo-26-83985-0.html這幾個前端調(diào)試技巧你可能沒用過,但超級實(shí)用!
聲明:本網(wǎng)頁內(nèi)容旨在傳播知識,若有侵權(quán)等問題請及時與本網(wǎng)聯(lián)系,我們將在第一時間刪除處理。郵件:2376512515@qq.com