
在面試 React 開(kāi)發(fā)人員時(shí),了解他們?nèi)绾嗡伎冀鉀Q問(wèn)題和優(yōu)化 React 應(yīng)用程序至關(guān)重要。簡(jiǎn)單的問(wèn)題是不夠的。我喜歡向候選人提出更具挑戰(zhàn)性的問(wèn)題,以測(cè)試他們處理 React 復(fù)雜性的能力。
在今天這篇文章中,我分享3個(gè)我經(jīng)常會(huì)問(wèn)應(yīng)聘者的 React 面試題。這些問(wèn)題側(cè)重于管理嵌套狀態(tài)、避免不必要的重新渲染以及有效使用 useCallback 來(lái)優(yōu)化性能。每個(gè)問(wèn)題都附有詳細(xì)的解釋和實(shí)用的解決方案。
現(xiàn)在,讓我們分解這些問(wèn)題并探索解決它們的最佳實(shí)踐!
問(wèn)題:您在 React 組件中有一個(gè)深度嵌套的狀態(tài)對(duì)象,它表示用戶信息,包括用戶的地址。您的任務(wù)是在單擊按鈕時(shí)更新地址對(duì)象中的城市屬性。挑戰(zhàn)在于確保在狀態(tài)中僅更新城市值,而不直接改變?cè)紶顟B(tài)。單擊“更新城市”按鈕后,UI 應(yīng)反映新的城市值。
具體任務(wù):?jiǎn)螕簟案鲁鞘小卑粹o時(shí),將城市值更新為“舊金山”,并確保此更改立即反映在 UI 中。

為了正確更新城市屬性而不改變?cè)紶顟B(tài),您應(yīng)該使用擴(kuò)展運(yùn)算符創(chuàng)建需要更新的狀態(tài)的每個(gè)級(jí)別的淺表副本:

此方法可確保狀態(tài)對(duì)象的每個(gè)級(jí)別都被不可變地復(fù)制和修改。單擊“更新城市”按鈕時(shí),updateCity 函數(shù)會(huì)創(chuàng)建一個(gè)新的狀態(tài)對(duì)象,其中只有地址對(duì)象內(nèi)的城市屬性會(huì)更新為“舊金山”。
使用擴(kuò)展運(yùn)算符 (...) 有助于通過(guò)創(chuàng)建每個(gè)嵌套對(duì)象的新副本而不是直接修改它們來(lái)保持不變性。這確保了 React 的狀態(tài)管理有效運(yùn)行,并且 UI 正確反映了更新的城市值。
問(wèn)題:你有一個(gè)父組件,它將 props 傳遞給子組件。每當(dāng)父組件重新渲染時(shí),子組件也會(huì)重新渲染,即使它的 props 沒(méi)有改變。挑戰(zhàn)在于優(yōu)化組件結(jié)構(gòu),以便當(dāng)父組件的狀態(tài)更新但子組件的 props 保持不變時(shí),子組件不會(huì)不必要地重新渲染。
考慮一個(gè)維護(hù)兩個(gè)狀態(tài)的父組件:計(jì)數(shù)和數(shù)據(jù)。計(jì)數(shù)狀態(tài)經(jīng)常更新,而數(shù)據(jù)狀態(tài)保持不變。父組件渲染一個(gè) ChildComponent,將數(shù)據(jù)作為 prop 傳遞。
目標(biāo)是防止在計(jì)數(shù)狀態(tài)改變但數(shù)據(jù)不變時(shí) ChildComponent 重新渲染。

為了防止在計(jì)數(shù)狀態(tài)改變但數(shù)據(jù)保持不變時(shí) ChildComponent 重新渲染,你可以使用 React.memo 來(lái)記憶 ChildComponent。

問(wèn)題:您有一個(gè)父組件,它將事件處理程序函數(shù)作為 prop 傳遞給子組件。每當(dāng)父組件重新渲染時(shí),子組件也會(huì)重新渲染,因?yàn)楹瘮?shù) prop 被重新創(chuàng)建。挑戰(zhàn)在于防止子組件在父組件狀態(tài)改變時(shí)不必要地重新渲染。
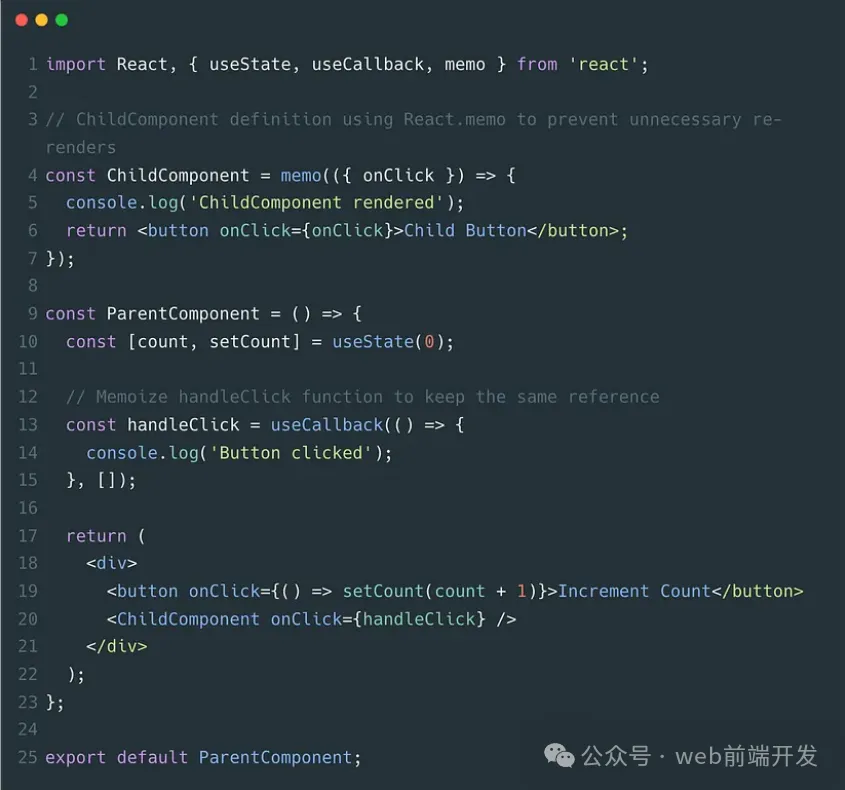
在父組件中,有一個(gè)計(jì)數(shù)狀態(tài),每次單擊“增加計(jì)數(shù)”按鈕時(shí),計(jì)數(shù)狀態(tài)都會(huì)增加。handleClick 函數(shù)作為 prop 傳遞給 ChildComponent。
即使 ChildComponent 用 React.memo 包裝,它仍然會(huì)在父組件重新渲染時(shí)重新渲染,因?yàn)?handleClick 函數(shù)每次都是一個(gè)新的引用。目標(biāo)是使用 useCallback 來(lái)防止這種不必要的重新渲染。

要阻止 ChildComponent 每次 ParentComponent 重新渲染時(shí)重新渲染,請(qǐng)使用 useCallback 來(lái)記憶 handleClick 函數(shù)。

通過(guò)使用 useCallback,handleClick 函數(shù)在渲染過(guò)程中保留相同的引用,即使父狀態(tài)(計(jì)數(shù))發(fā)生變化,也可以防止 ChildComponent 不必要的重新渲染。
要掌握 React,重要的是不僅要了解如何創(chuàng)建組件,還要了解如何使它們高效。本文中的問(wèn)題——關(guān)于更新嵌套狀態(tài)、停止不必要的重新渲染以及使用 useCallback——專注于解決您在實(shí)際 React 項(xiàng)目中可能遇到的常見(jiàn)問(wèn)題。
學(xué)習(xí)這些技術(shù)將幫助您編寫更好、更快、更有效的 React 應(yīng)用程序,無(wú)論您是在準(zhǔn)備面試還是希望提高技能,都會(huì)對(duì)您有一定幫助。
本文鏈接:http://www.tebozhan.com/showinfo-26-112768-0.html我經(jīng)常會(huì)問(wèn)應(yīng)聘者的三個(gè)React面試題
聲明:本網(wǎng)頁(yè)內(nèi)容旨在傳播知識(shí),若有侵權(quán)等問(wèn)題請(qǐng)及時(shí)與本網(wǎng)聯(lián)系,我們將在第一時(shí)間刪除處理。郵件:2376512515@qq.com