
Vue → 2024 Vue 生態工具最能打的組合!
經過多年的不斷演進,React 已經構建了一個極為豐富且強大的生態系統,本文就來盤點2024 年 React 開發最能打的技術棧組合!

Github:https://github.com/vitejs/vite
React DevTools 是一個用于檢查和分析React應用程序的瀏覽器擴展。它允許開發者深入了解React組件樹的結構和狀態,以及組件之間的交互。

Github:https://github.com/testing-library/react-testing-library
Vitest 和 React Testing Library 的結合使用,可以實現對 React 組件的單元測試和集成測試。使用 Vitest 作為測試運行器,結合 React Testing Library 的測試方法,可以構建高效的測試流程。通過自動化的測試執行和結果驗證,可以顯著提高測試的效率和準確性。
單元測試可以針對組件的單個函數或模塊進行測試,而集成測試則可以驗證組件之間的交互和整個應用的行為。
Cypress 是一個用于編寫端到端測試的開源 JavaScript 測試框架,專注于提供簡單易用、可靠穩定的測試環境,用于測試Web應用。在 Vue 項目中,推薦其用于 E2E 測試,也可以通過 Cypress 組件測試運行器來給 Vue SFC 作單文件組件測試。

Github:https://github.com/cypress-io/cypress
Docusaurus是 Facebook 開源的一個靜態站點生成器,旨在幫助用戶快速構建美觀、易于維護的文檔站點。它提供了一套全面的工具和功能,使用戶能夠專注于編寫內容,而無需花費大量時間和精力來構建和設計網站。

GitHub:https://github.com/facebook/docusaurus
如果要做 SSR,Next.js 是非常好的選擇,而如果只做 CSR,Umi 會是更好的選擇:
Next.js是一個輕量級的框架,用于構建React應用程序,它提供了許多增強功能,如服務器渲染、靜態生成、路由等,以簡化開發流程并提高性能和開發體驗。Next.js的核心目標是通過使用React的服務端渲染功能,自動將JS代碼編譯成DOM元素,從而簡化SSR的開發過程,并提升應用程序的性能。
目前,Next.js 的下載量在所有前端框架中排第二,僅次于 React。

Github:https://github.com/vercel/next.js
UmiJS 是螞蟻集團開源的一個可擴展的企業級 React 應用框架,Umi 以路由為基礎,同時支持配置式路由和約定式路由,保證路由的功能完備,并以此進行功能擴展。然后配以生命周期完善的插件體系,覆蓋從源碼到構建產物的每個生命周期,支持各種功能擴展和業務需求。
相比于 Next.js,Umi 的擴展性會更好;并且 Umi 做了很多更貼地氣的功能,比如配置式路由、補丁方案、Antd 的接入、微前端、國際化、權限等。

Github:https://github.com/umijs/umi
TypeScript 是 JavaScript 的一個超集,添加了靜態類型檢查和一些其他的語言特性。現代前端項目基本標配 TypeScript,目前 TypeScript 的周下載量高達 5200 萬。

React 官方文檔中提供了在 Vue 中使用 TypeScript 的指南:https://zh-hans.react.dev/learn/typescript
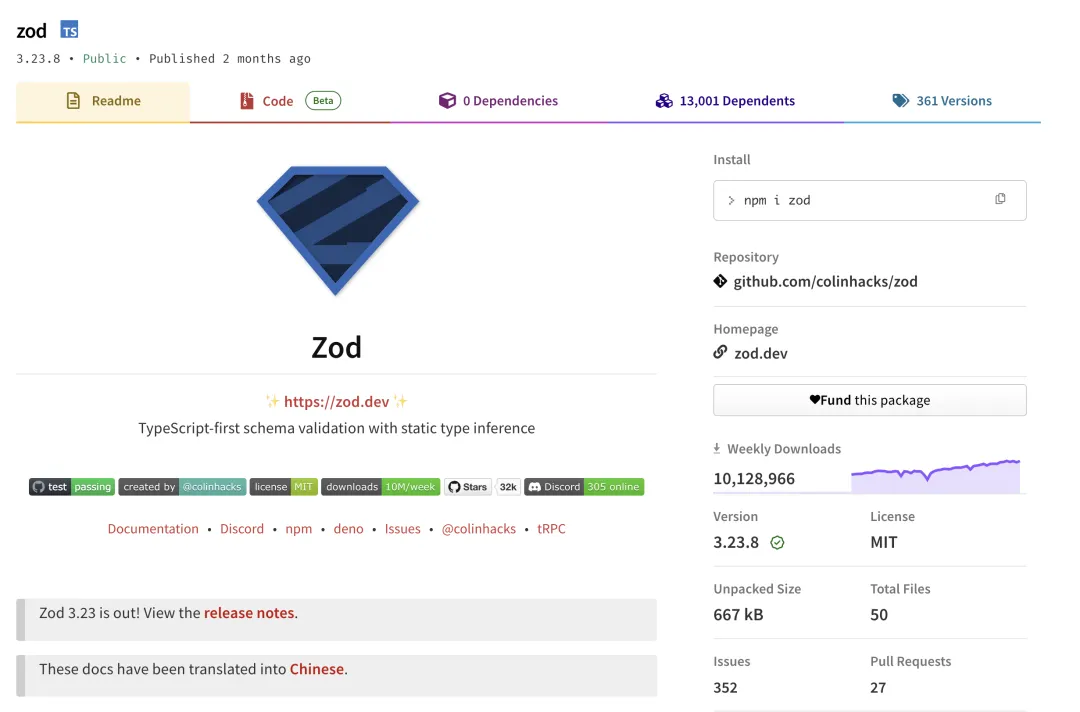
Zod 是一個基于 TypeScript 的模式驗證庫,提供簡潔的 API 和編譯時類型安全,用于在運行時驗證 JavaScript 或 TypeScript 應用中的輸入數據。它支持模式繼承、自定義錯誤信息、異步驗證,并能與 TypeScript 緊密集成,適用于需要嚴格數據驗證的各種場景。

Github:https://github.com/colinhacks/zod
ahooks 是一個由阿里巴巴團隊開發的 React Hooks 庫,提供了一系列高效、易用的鉤子函數,如數據請求、狀態管理、性能優化等,旨在簡化 React 應用開發,減少樣板代碼,并支持 TypeScript,適合用于構建復雜和高效的前端應用。

Github:https://github.com/alibaba/hooks
react-i18next 是一個用于 React 應用的國際化(i18n)解決方案。它基于i18next庫,為React和React Native應用提供了一種簡單且靈活的方式來實現多語言支持。
通過提供useTranslation Hook和withTranslation高階組件,react-i18next 使得在React組件中使用翻譯變得非常簡單。

Github:https://github.com/i18next/react-i18next
CSS Modules 是一種 CSS 文件組織技術,它通過局部作用域封裝和自動命名類名來避免樣式沖突,并提高組件的可維護性。它易于維護和組合,且與現代前端構建工具和框架兼容,使得在大型應用和組件庫開發中管理樣式變得更加安全和高效。

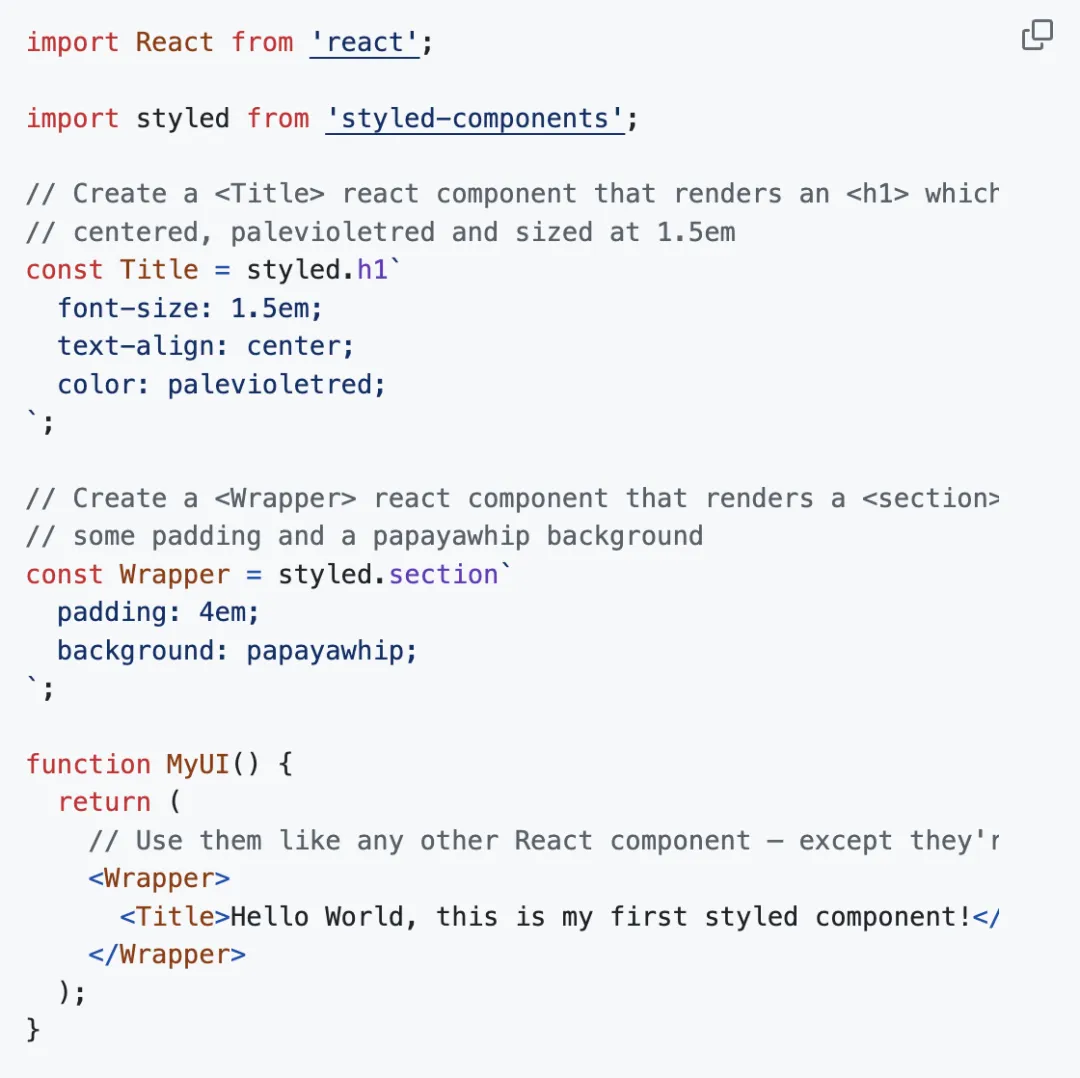
Styled Components 是一個用于 React 的 CSS-in-JS 庫,它通過標記模板字面量提供了一種聲明式方式來編寫組件級的樣式,支持動態樣式、主題、服務器端渲染,并與 TypeScript 兼容,使得樣式編寫更直觀、組件更易于維護,同時避免了全局樣式沖突。

Github:https://github.com/styled-components/styled-components
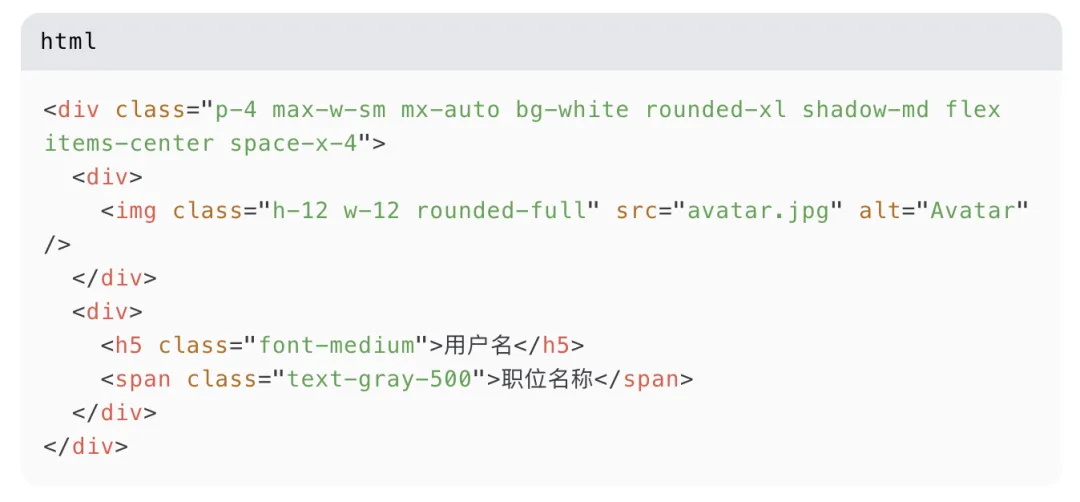
Tailwind CSS 是一個實用工具類優先的 CSS 框架,它提供了一系列預定義的、高度可定制的工具類,使開發者能夠快速構建響應式和一致性用戶界面,而無需編寫傳統的 CSS。

Github:https://github.com/tailwindlabs/tailwindcss
Ant Design 是一個基于 React 的企業級 UI 組件庫,由螞蟻金服體驗技術部開發。它提供了一系列高質量的 React 組件,幫助開發者快速構建美觀、易用的界面和應用。

Github:https://github.com/ant-design/ant-design
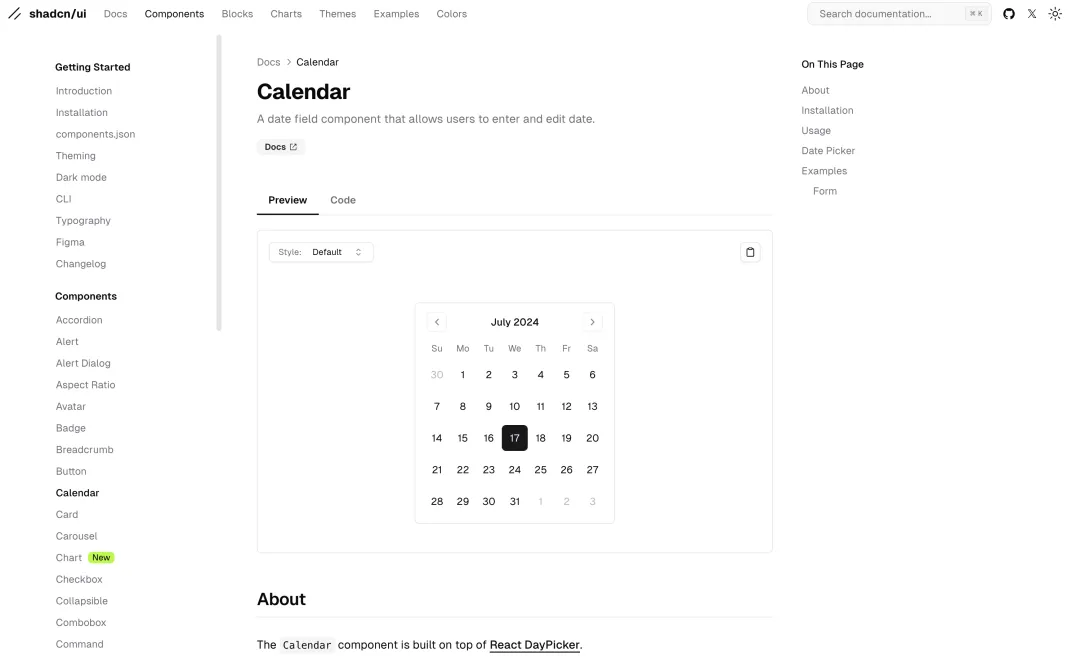
shadcn/ui 是一個基于React的現代UI組件庫,它提供了豐富的可復用組件集合,允許開發者通過簡單的復制和粘貼操作將組件集成到 Web 應用中。

Github:https://github.com/shadcn-ui/ui
Ant Design Mobile 是由螞蟻金服體驗技術部開發的一套移動端 UI 組件庫,專為移動應用設計。這些組件遵循 Ant Design 的設計語言和開發模式,確保了在移動端應用中的一致性和用戶體驗。

Github:https://github.com/ant-design/ant-design-mobile
Electron??Vite 致力于提供 Electron 與 Vite 結合的最佳社區實踐方案!它使得基于 Vite 開發的 Electron 工程變得十分簡單!

Github:https://github.com/electron-vite/electron-vite-react
Taro 是一個由京東凹凸實驗室開發的跨平臺多端統一開發框架,支持使用 React/Vue/Nerv 等框架來開發微信/京東/百度/支付寶/字節跳動/ QQ 小程序/H5/React Native 等應用。

Github:https://github.com/NervJS/taro
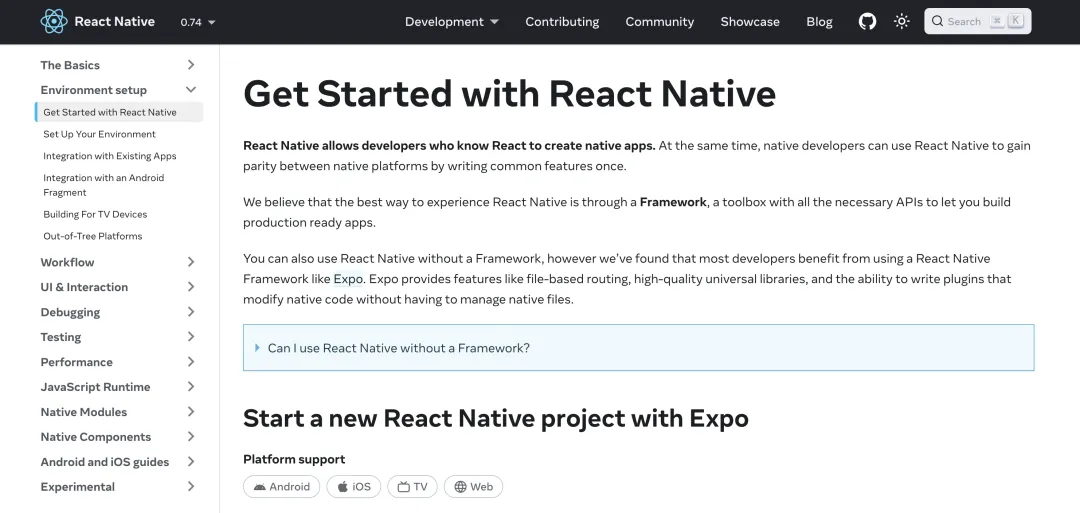
React Native 是 Facebook 開發的一個跨平臺框架,允許使用 JavaScript 和 React 技術棧來構建高性能的原生移動應用。它支持一次編寫代碼,然后編譯到 iOS 和 Android 平臺,提供接近原生應用的性能和訪問設備原生功能的能力。

Github:https://github.com/facebook/react-native
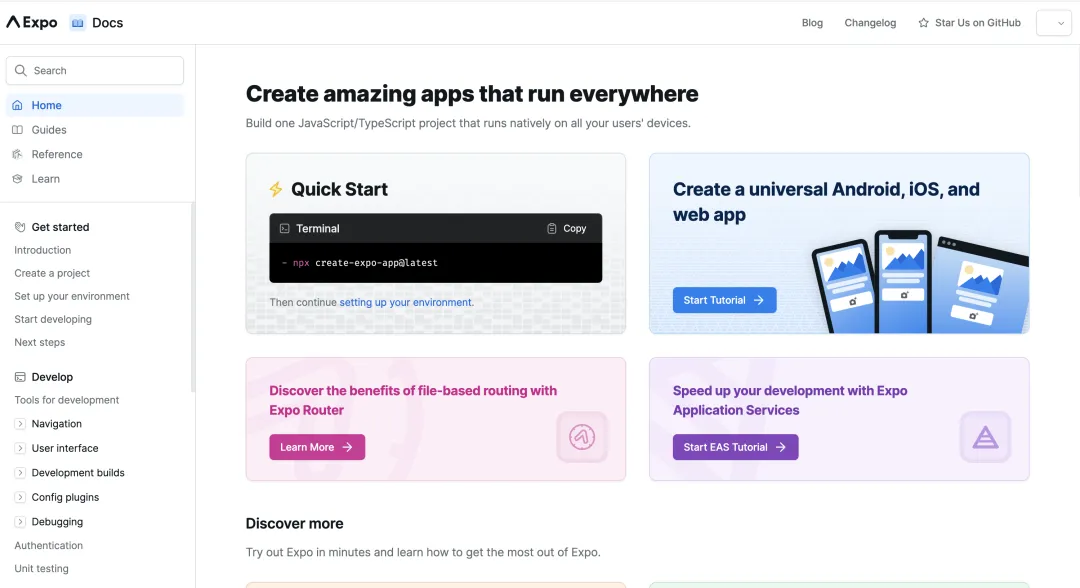
Expo是一個基于 React Native 的框架,專為構建可以在Android、iOS和Web上運行的統一原生應用程序而設計。它基于 React Native,但提供了更多的上層封裝和擴展功能,使得開發者能夠更輕松地構建和擴展跨平臺應用。Expo 是目前 React Native 官方推薦的創建 React Native 項目的方式。

Github:https://github.com/expo/expo
Axios 是一個靈活且基于 Promise 的 HTTP 客戶端,廣泛用于瀏覽器和 Node.js 環境中進行異步的 HTTP 請求,支持請求/響應攔截、數據轉換、取消請求等功能,簡化了前端數據交互的復雜性。Axios 目前每個月有超過 2 億次下載,是目前使用最多的數據請求工具庫。

Github:https://github.com/axios/axios
TanStack Query,也就是 React Query,它是一個用于 React 應用的數據獲取和狀態管理庫,它通過自動緩存、查詢重發、取消請求等功能,簡化了從服務器獲取和管理數據的過程,提供了一種高效且易于使用的 API 來處理異步數據。
可以將 React Query 與 Axios 結合使用。React Query 本身是一個數據獲取和狀態管理庫,并不直接執行 HTTP 請求,而是可以與任何數據獲取庫一起工作,包括 Axios。通過將 Axios 作為數據獲取函數傳遞給 React Query 的 useQuery 或 useMutation 等 Hooks,可以利用 Axios 發送 HTTP 請求,并由 React Query 處理數據的緩存和狀態更新。

Github:https://github.com/tanstack/query
ECharts 是一個基于 JavaScript 的開源數據可視化圖表庫,最初由百度團隊開發并于2018年捐贈給 Apache 基金會。它提供了直觀、生動、可交互、可個性化定制的數據可視化圖表,廣泛應用于Web開發中,支持多種圖表類型和豐富的配置選項。

Github:https://github.com/apache/echarts
AntV 是由螞蟻金服推出的數據可視化解決方案,它包括了一系列的可視化庫和工具,用于幫助開發者和數據分析師快速構建高質量的數據可視化應用。AntV 的目標是提供一套簡單、專業、可擴展的可視化工具集,以滿足不同場景下的數據可視化需求。

Github:https://github.com/antvis
React Hook Form 是一個用于 React 應用的表單處理庫,它通過 React Hooks 提供了簡單直觀的 API 來管理表單狀態、進行驗證和處理提交,非常適合需要快速開發和高度定制表單的場景。

Github:https://github.com/react-hook-form/react-hook-form
ESLint 是一個 JavaScript 代碼檢查工具,它可以幫助開發者發現代碼中的問題,保證代碼質量。它基于插件化的架構,允許開發者自定義規則和配置,以適應不同的項目需求。
推薦使用以下 ESLint 規則集:
Prettier 是一個代碼格式化工具,它通過解析代碼并使用自己的規則重新打印代碼,從而實現風格一致。它支持多種編程語言,包括JavaScript、TypeScript、CSS、HTML等,并且可以與大多數編輯器集成。

Github:https://github.com/prettier/prettier。
本文鏈接:http://www.tebozhan.com/showinfo-26-101705-0.html2024 React 生態工具最能打的組合!
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。郵件:2376512515@qq.com
上一篇: 深入理解 JavaScript 中的 With 語句
下一篇: 使用 Springboot + Nginx 的 http_secure_link_module 實現圖片防盜鏈在 Vue 展示