Vue3
雖然 Vue2 很多項目在用,但是官方已經宣布不在維護 Vue2,所以新項目肯定首選 Vue3 來進行開發,組合式 API 開發起來比選項式 API 方便多了,而且 Vue3 的響應式實現也更加合理,對 typescript 的支持也更好,打包體積也更小,模板編譯加入了靜態節點提升的優化。Rzc28資訊網——每日最新資訊28at.com
 Rzc28資訊網——每日最新資訊28at.com
Rzc28資訊網——每日最新資訊28at.com
Rzc28資訊網——每日最新資訊28at.com
Nuxt
官方出品的 SSR 框架,絕對是首選。Rzc28資訊網——每日最新資訊28at.com
 Rzc28資訊網——每日最新資訊28at.com
Rzc28資訊網——每日最新資訊28at.com
Vite
現在 Vite 這個構建工具有多火不用我說了吧?相比于 Webpack,Vite 比較輕量,且開發階段構建超級快,除非舊項目依賴 Webpack,不然新項目首選 Vite。Rzc28資訊網——每日最新資訊28at.com
 Rzc28資訊網——每日最新資訊28at.com
Rzc28資訊網——每日最新資訊28at.com
Rzc28資訊網——每日最新資訊28at.com
PNPM
在包管理器的選擇上,首選 PNPM,相比于 NPM,它能解決很多問題,例如幽靈依賴、安裝速度快、節省空間、天然支持 Monorepo。Rzc28資訊網——每日最新資訊28at.com
 Rzc28資訊網——每日最新資訊28at.com
Rzc28資訊網——每日最新資訊28at.com
Rzc28資訊網——每日最新資訊28at.com
Pinia
相比于老牌狀態管理 Vuex,Pinia更加小巧,使用起來也更加簡單,對 Typescript 的支持也更好,并且所見即所得讓開發者開發起來更加舒適。Rzc28資訊網——每日最新資訊28at.com
Pinia 也官方支持了持久化緩存的措施,非常方便,拓展性也更強。Rzc28資訊網——每日最新資訊28at.com
 Rzc28資訊網——每日最新資訊28at.com
Rzc28資訊網——每日最新資訊28at.com
Rzc28資訊網——每日最新資訊28at.com
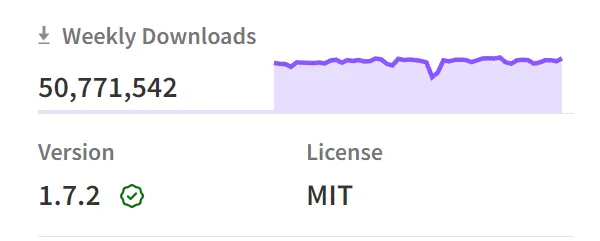
Http 請求庫
Axios 無疑是當今 Http 請求庫的王者,無論是 Node 還是瀏覽器端,它都能很好地支持,且配置起來比較靈活,拓展性非常強,難怪下載量一直居高不下。Rzc28資訊網——每日最新資訊28at.com
 Rzc28資訊網——每日最新資訊28at.com
Rzc28資訊網——每日最新資訊28at.com
Rzc28資訊網——每日最新資訊28at.com
 Rzc28資訊網——每日最新資訊28at.com
Rzc28資訊網——每日最新資訊28at.com
Rzc28資訊網——每日最新資訊28at.com
UI 庫
1.ElementUI & Antdv
其實 ElementUI 和 Antdv 這兩個組件庫都能滿足大部分的 PC 端的網頁開發,至于選擇哪個就看個人審美了,這兩個依舊占據著 Vue PC 端 UI 庫的前二。Rzc28資訊網——每日最新資訊28at.com
 Rzc28資訊網——每日最新資訊28at.com
Rzc28資訊網——每日最新資訊28at.com
Rzc28資訊網——每日最新資訊28at.com
 Rzc28資訊網——每日最新資訊28at.com
Rzc28資訊網——每日最新資訊28at.com
Rzc28資訊網——每日最新資訊28at.com
2.Vuetify
Vuetify 中的每個組件都是在 Google Material Design 規范下制開發出來的,并附帶數百個適合任何風格或設計的自定義選項;Rzc28資訊網——每日最新資訊28at.com
Vuetify 支持多平臺適配。Rzc28資訊網——每日最新資訊28at.com
 Rzc28資訊網——每日最新資訊28at.com
Rzc28資訊網——每日最新資訊28at.com
Rzc28資訊網——每日最新資訊28at.com
3.Vant
Vant 是 Vue 移動端開發選擇最多的 UI 庫,且非常輕量~Rzc28資訊網——每日最新資訊28at.com
 Rzc28資訊網——每日最新資訊28at.com
Rzc28資訊網——每日最新資訊28at.com
Rzc28資訊網——每日最新資訊28at.com
表格組件
表格組件其實很多 UI 組件庫都具備,但是畢竟他們精力有限,所以很多表格組件的質量都比較一般。Rzc28資訊網——每日最新資訊28at.com
1.Vxe-table
老牌表格組件庫了,功能超級多,沒有做不到的,只有你想不到的Rzc28資訊網——每日最新資訊28at.com
 Rzc28資訊網——每日最新資訊28at.com
Rzc28資訊網——每日最新資訊28at.com
Rzc28資訊網——每日最新資訊28at.com
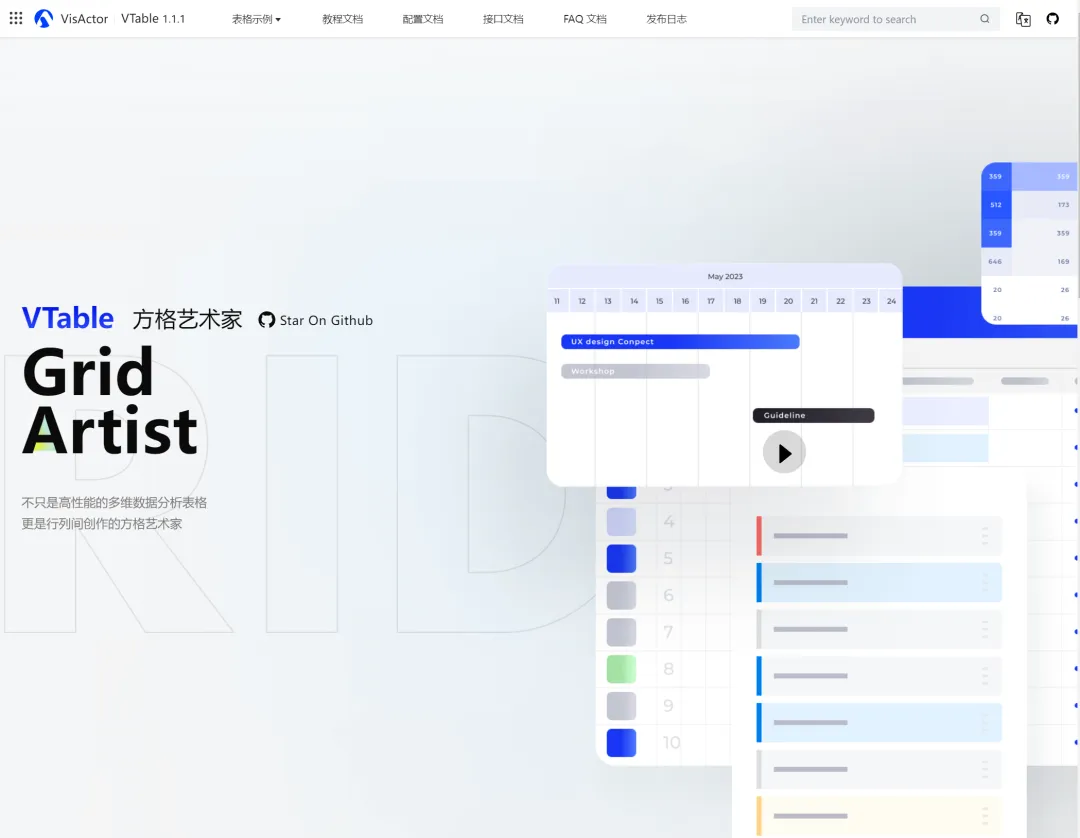
2.vTable
字節開源的表格組件庫,底層用 Canvas 實現的,天然支持虛擬滾動,性能不錯。Rzc28資訊網——每日最新資訊28at.com
 Rzc28資訊網——每日最新資訊28at.com
Rzc28資訊網——每日最新資訊28at.com
Rzc28資訊網——每日最新資訊28at.com
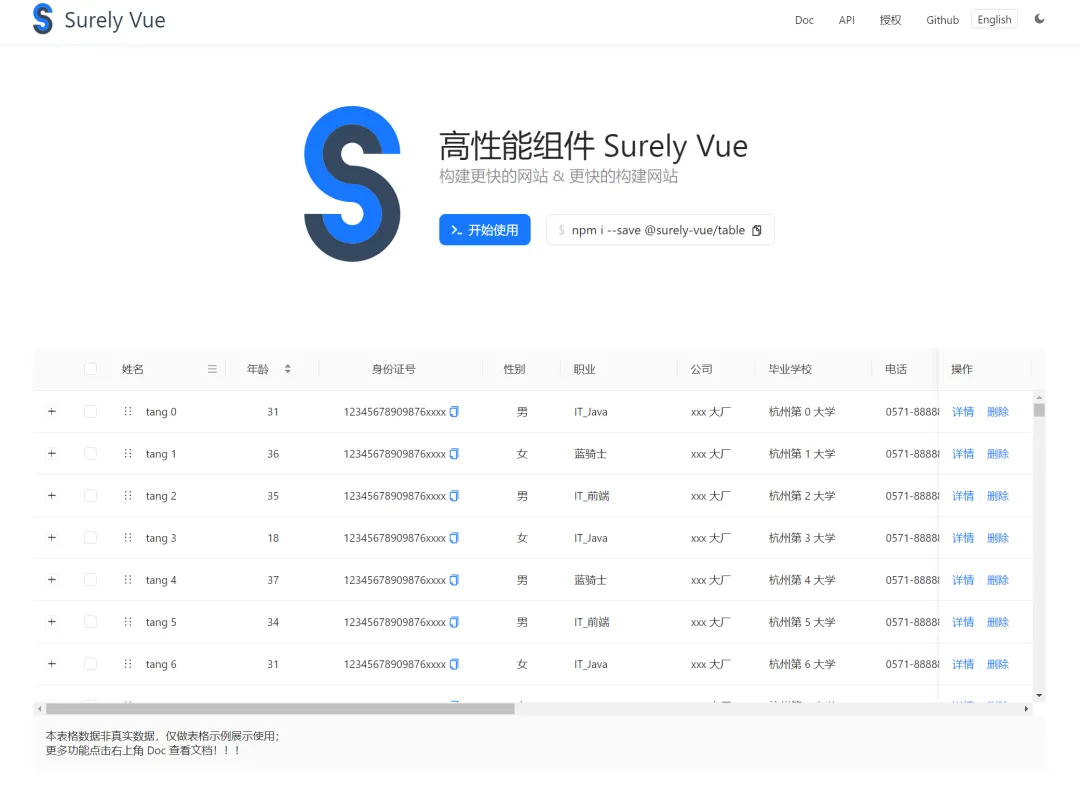
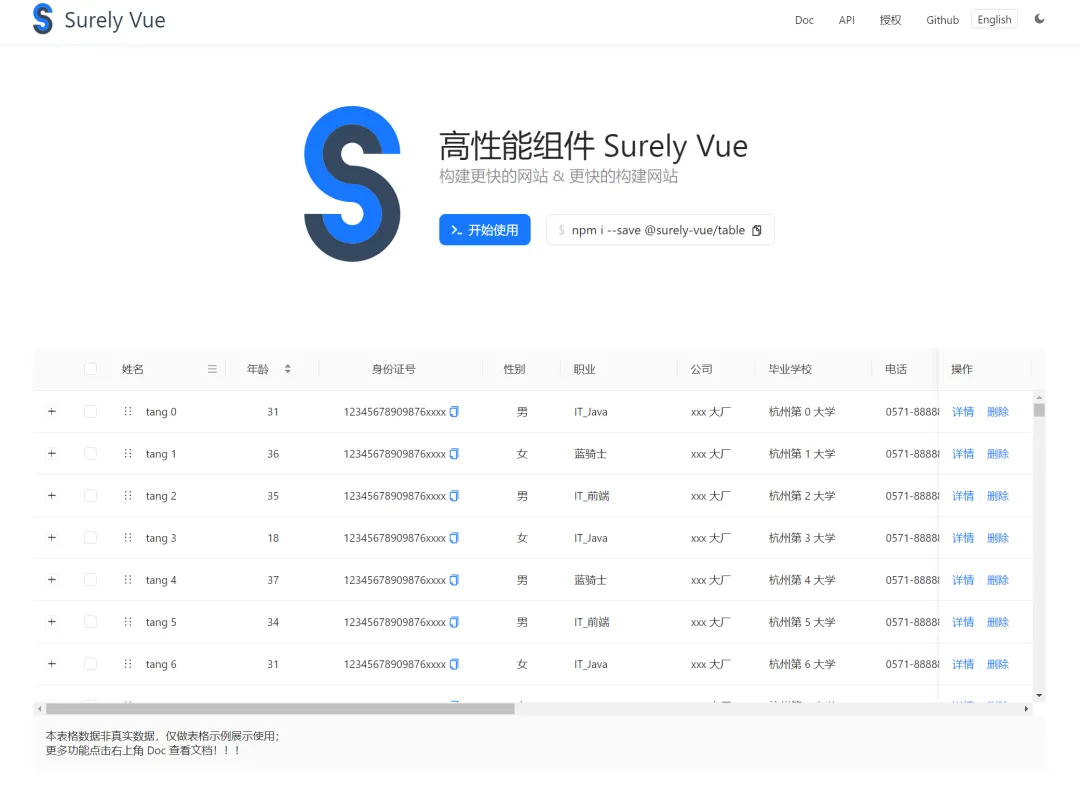
3.Surely Vue
Antdv 自己研發的一款表格組件庫,但是不開源需要收費,它的虛擬滾動做的很不錯,跟其他表格都不一樣Rzc28資訊網——每日最新資訊28at.com
 Rzc28資訊網——每日最新資訊28at.com
Rzc28資訊網——每日最新資訊28at.com
Rzc28資訊網——每日最新資訊28at.com
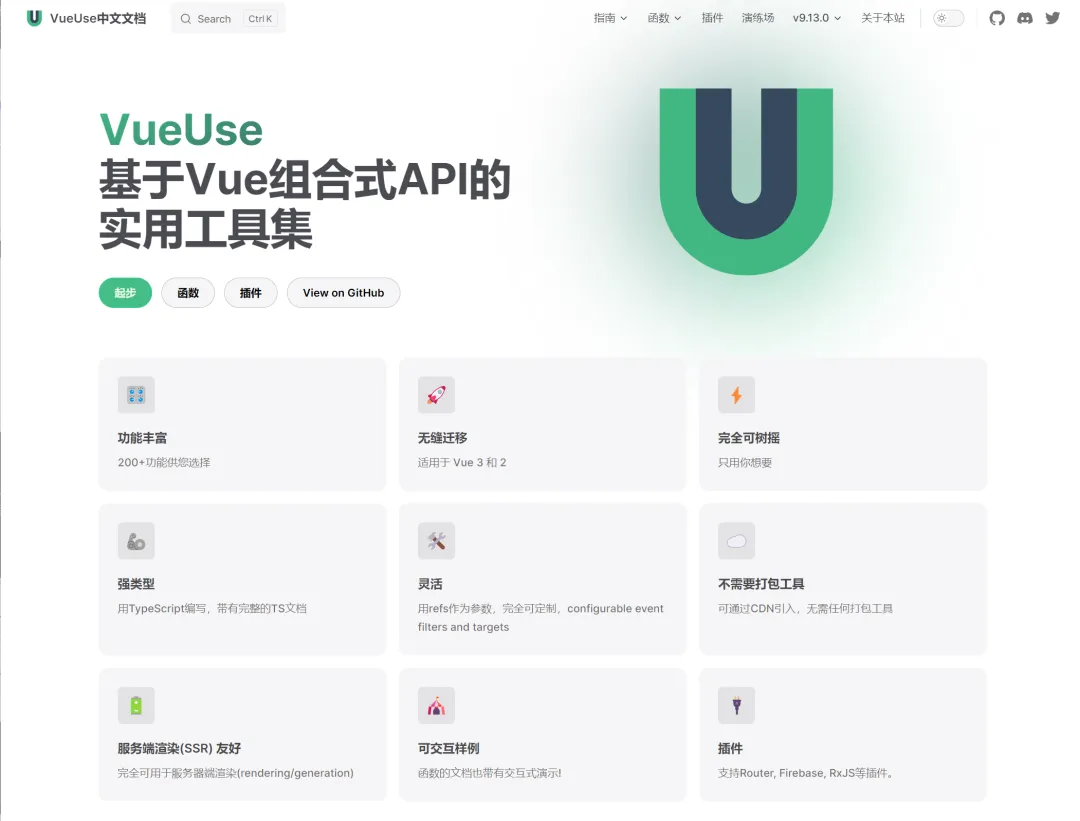
Hooks 庫
首選 Vueuse ,由 Vue 團隊核心成員 Anthony Fu 開發,功能超級多,基本能滿足你的開發需求。Rzc28資訊網——每日最新資訊28at.com
 Rzc28資訊網——每日最新資訊28at.com
Rzc28資訊網——每日最新資訊28at.com
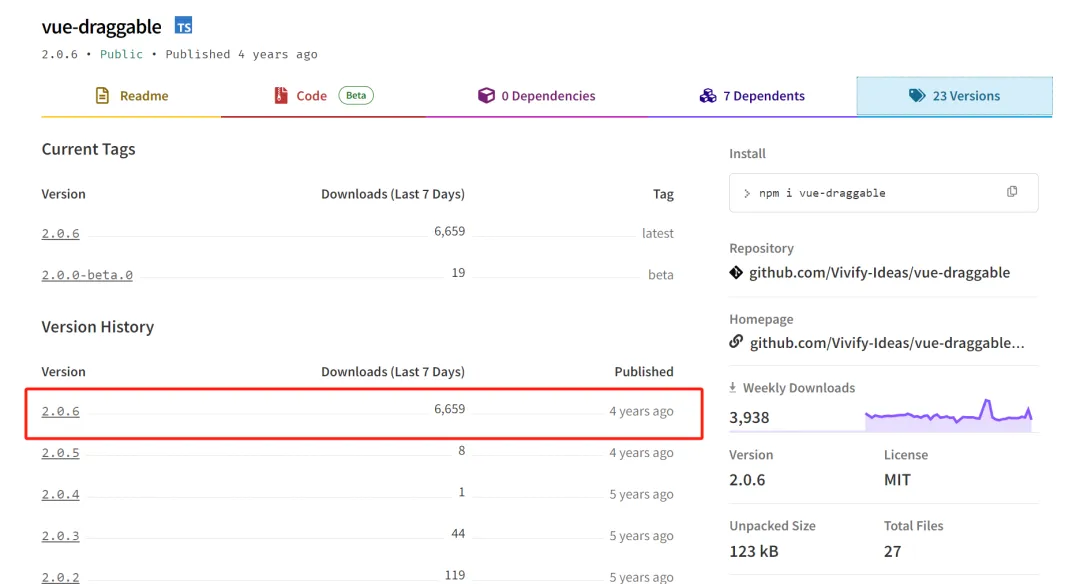
拖拽庫
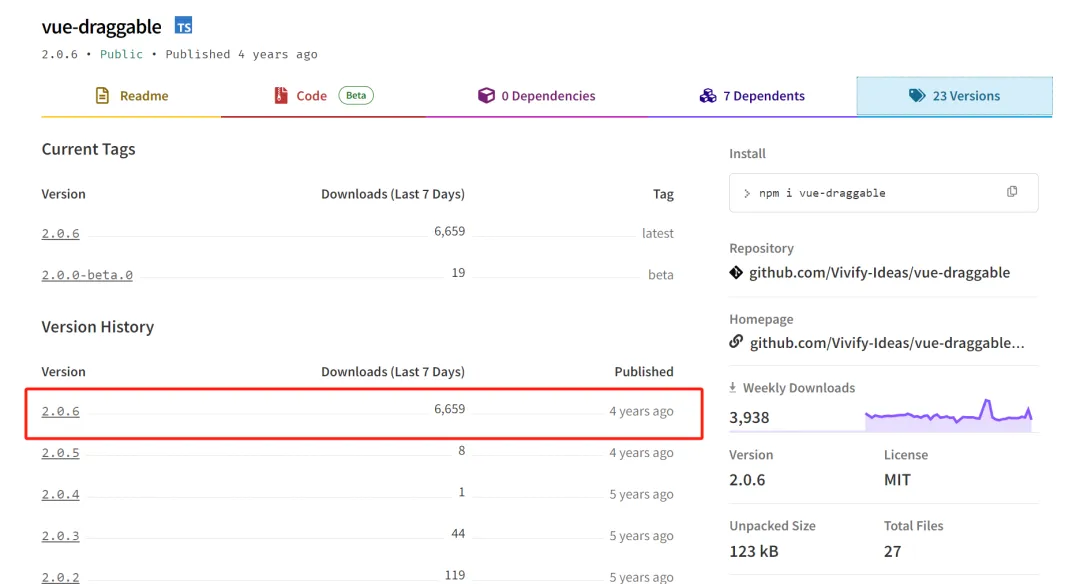
其實 vue 的拖拽庫已經斷代很久了,上一個很火的是 vue-draggable,但是這個庫很久沒更新了,且只對 Vue2 支持的比較好。Rzc28資訊網——每日最新資訊28at.com
 Rzc28資訊網——每日最新資訊28at.com
Rzc28資訊網——每日最新資訊28at.com
Rzc28資訊網——每日最新資訊28at.com
所以現在推薦 vue3-dnd 這個庫,對 Vue3 支持比較好,且具備基本的拖拉拽功能。Rzc28資訊網——每日最新資訊28at.com
 Rzc28資訊網——每日最新資訊28at.com
Rzc28資訊網——每日最新資訊28at.com
I18N
在做國際化 I18N 的時候可以借助 vue-i18n 這個包來完成,使用起來很方便Rzc28資訊網——每日最新資訊28at.com
Rzc28資訊網——每日最新資訊28at.com
 Rzc28資訊網——每日最新資訊28at.com
Rzc28資訊網——每日最新資訊28at.com
Rzc28資訊網——每日最新資訊28at.com
站點生成器
Vitepress 借助 Vue3 和 Vite,能提供更好的開發體驗和生產性能,以及更精美的默認主題。Rzc28資訊網——每日最新資訊28at.com
 Rzc28資訊網——每日最新資訊28at.com
Rzc28資訊網——每日最新資訊28at.com
本文鏈接:http://www.tebozhan.com/showinfo-26-96426-0.html2024 Vue 最全的生態工具組合推薦指南
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。郵件:2376512515@qq.com
上一篇: 五分鐘了解 LangChain 的路由鏈
下一篇: 新來的騰訊后端,直接定義代碼測試新姿勢!