
提交表單時,會觸發 submit 事件,它通常用于在將表單發送到服務器之前對表單進行校驗,或者中止提交,并使用 JavaScript 來處理表單。
form.submit() 方法允許從 JavaScript 啟動表單發送。可以使用此方法動態地創建表單,并將其發送到服務器。
第一種 :
點擊 <input type="submit"> 或 <input type="image">,
第二種 :在 input 字段中按下 Enter 鍵。
這兩個行為都會觸發表單的 submit 事件。
處理程序可以檢查數據,如果有錯誤,就顯示出來,并調用 event.preventDefault(),這樣表單就不會被發送到服務器了。
在文本字段中按下 Enter 鍵。點擊 <input type="submit">。
這兩種行為都會顯示 alert,而因為代碼中的 return false,表單不會被發送到別處。
<form onsubmit="alert('submit!');return false"> First: Enter in the input field <input type="text" value="text"><br> Second: Click "submit": <input type="submit" value="Submit"> </form>
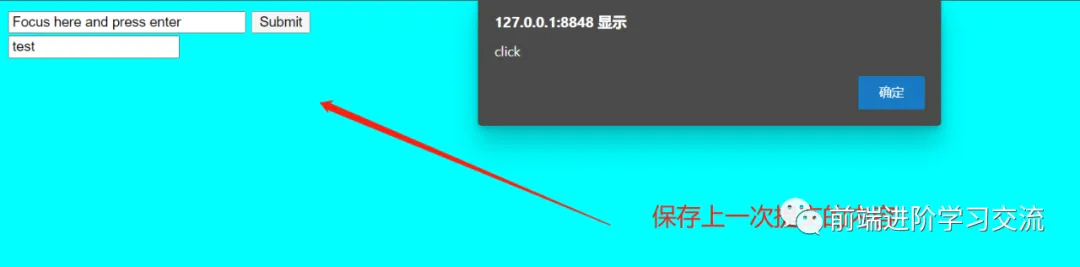
在輸入框中使用 Enter 發送表單時,會在 <input type="submit"> 上觸發一次 click 事件。
這很有趣,因為實際上根本沒有點擊。
例 :
<form onsubmit="return false"> <input type="text" size="30" value="Focus here and press enter"> <input type="submit" value="Submit" onclick="alert('click')"></form>
如果要手動將表單提交到服務器,可以調用 form.submit()。
這樣就不會產生 submit 事件。這里假設如果開發人員調用 form.submit(),就意味著此腳本已經進行了所有相關處理。
有時該方法被用來手動創建和發送表單,如下所示:
<script> let form = document.createElement('form'); form.action = 'https://google.com/search'; form.method = 'GET'; form.innerHTML = '<input name="q" value="test">'; // 該表單必須在文檔中才能提交 document.body.append(form); form.submit();</script>運行結果:

為< input >或< button >標簽設置type=“reset"屬性可以定義重置按鈕。
<inpu type="reset" value="重置"><button type="reset">重置</button>當單擊重置按鈕時,表單將被重置,所有表單字段恢復為初始值。這是會觸發reset事件。1
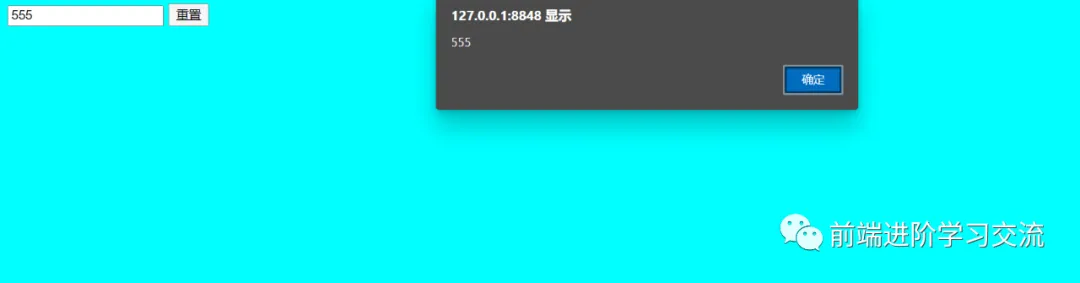
例:單擊【重置】按鈕,彈出提示,恢復文本框默認值。
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <form id="form1" name="form1" method="post" action=""> <input type="text" name="t" id="t" /> <input type="reset" name="重置"/> </form> <script> var t = document.getElementsByTagName("input")[0]; var f = document.getElementById("form1"); f.onreset = function(e){ alert(t.value); }</script> </body></html>運行結果:

注:
在提交表單禁用提交按鈕的時候,應該在“submit”事件添加事件處理函數。不要用click。
因為不同的瀏覽器存在時差,有的瀏覽器會在觸發表單的submit事件之前觸發click事件,有的在這之后。
本文基于JavaScript基礎,介紹了 事件和方法提交, submit 和 click 的關系對比。通過案例的分析,在實際應用需要注意的點,遇到的問題,提供有效的解決方案。
歡迎大家積極嘗試,有時候看到別人實現起來很簡單,但是到自己動手實現的時候,總會有各種各樣的問題,切勿眼高手低,勤動手,才可以理解的更加深刻。
本文鏈接:http://www.tebozhan.com/showinfo-26-96423-0.html盤點JavaScript 事件和方法提交那些事兒
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。郵件:2376512515@qq.com