平時我們在瀏覽各種網站和 APP 的時候,都接觸過密碼這個東西~
密碼設置的好不好,關乎到你的賬號安全性,越復雜的密碼越安全,所以密碼強度很重要,而我們在做注冊功能的時候,也有責任去幫協助用戶設置一個高密碼強度的密碼~
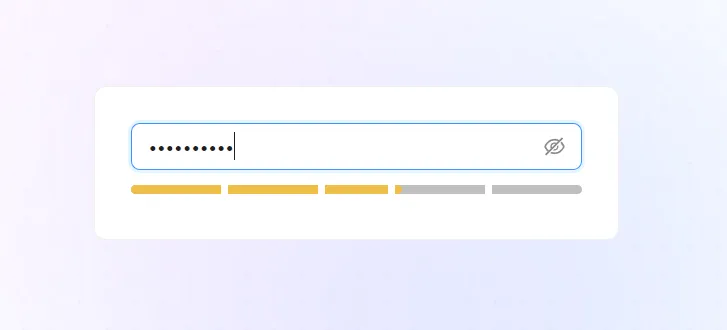
那么密碼強度怎么計算呢? 且應該如何實現以下這樣的密碼強度動畫展示效果呢?

其實思路很簡單:
(1) 監聽密碼輸入框的變化
(2) 密碼變化時,獲取密碼文本,并通過某種方式計算這個密碼的強度分數
(3) 根據強度分數,改變下方塊的顏色和寬度

但是我們如果想實現分格的效果,可以借助偽元素去做~

import { Input } from 'antd'import { useMemo, useState } from 'react'import { zxcvbn } from '@zxcvbn-ts/core'import './Index.less'const Index = () => { const [password, setPassword] = useState('') const passwordStrength = useMemo(() => { return zxcvbn(password).score }, [password]) const onChange: React.ChangeEventHandler<HTMLInputElement> = (e) => { setPassword(e.target.value) } return <> <Input.Password value={password} onChange={onChange} /> <div className='strength-meter-bar'> <div className='strength-meter-bar--fill' data-score={passwordStrength}></div> </div> </>}export default Index// Index.less.strength-meter-bar { position: relative; height: 6px; margin: 10px auto 6px; border-radius: 6px; background-color: rgb(0 0 0 / 25%); // 增加的偽元素樣式代碼 &::before, &::after { content: ''; display: block; position: absolute; z-index: 10; width: 20%; height: inherit; border-width: 0 5px; border-style: solid; border-color: #fff; background-color: transparent; } &::before { left: 20%; } &::after { right: 20%; } // 增加的偽元素樣式代碼 &--fill { position: absolute; width: 0; height: inherit; transition: width 0.5s ease-in-out, background 0.25s; border-radius: inherit; background-color: transparent; &[data-score='0'] { width: 20%; background-color: darken(#e74242, 10%); } &[data-score='1'] { width: 40%; background-color: #e74242; } &[data-score='2'] { width: 60%; background-color: #efbd47; } &[data-score='3'] { width: 80%; background-color: fade(#55d187, 50%); } &[data-score='4'] { width: 100%; background-color: #55d187; } } }
本文鏈接:http://www.tebozhan.com/showinfo-26-93681-0.htmlReact 實現給密碼輸入框加上【密碼強度】展示?
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。郵件:2376512515@qq.com