
hi, 大家好, 我是徐小夕,之前和大家分享了很多「低代碼可視化」和「前端工程化」相關的話題, 今天繼續(xù)和大家分享「10」款流行的開源「拖拽排序」庫以及「2」個非常有價值的「可視化搭建」解決方案.?

可視化導航地址:http://wep.turntip.cn/web?id=d1717408910631&uid=wep_251711700015023。
接下來進行我們的分享。

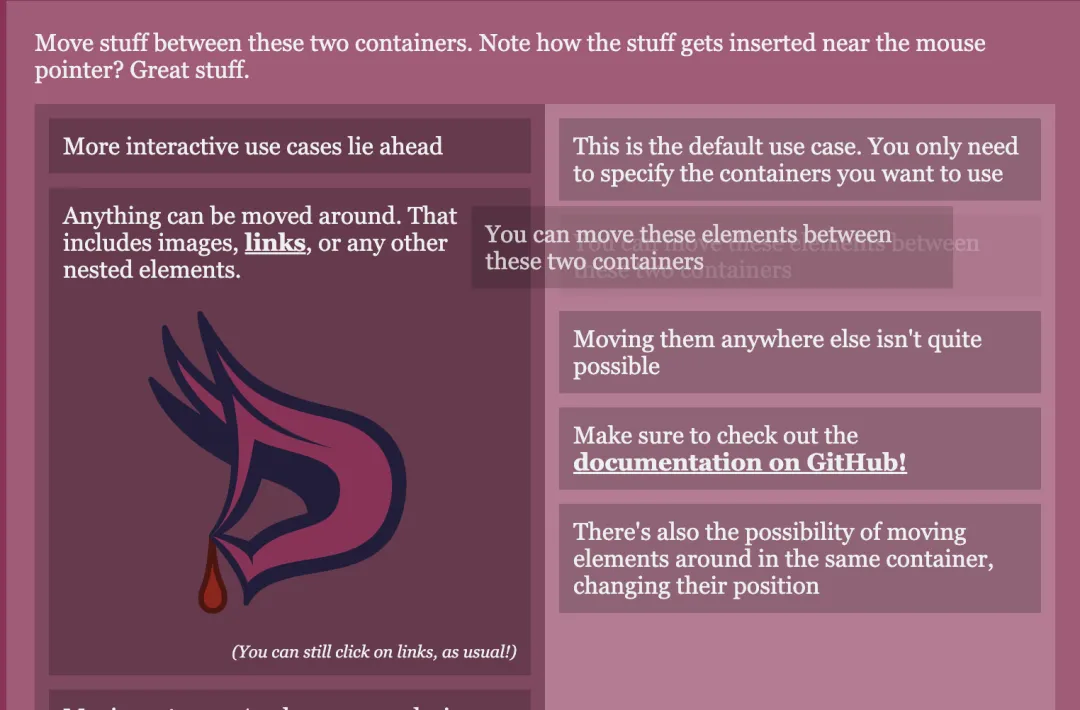
一款強大且兼容性極好的拖拽排序庫, 兼容「IE7+」, 并且支持 「vanilla JavaScript / Angular / React」等框架。
「github:」 https://github.com/bevacqua/dragula。
「demo地址:」 https://bevacqua.github.io/dragula/。

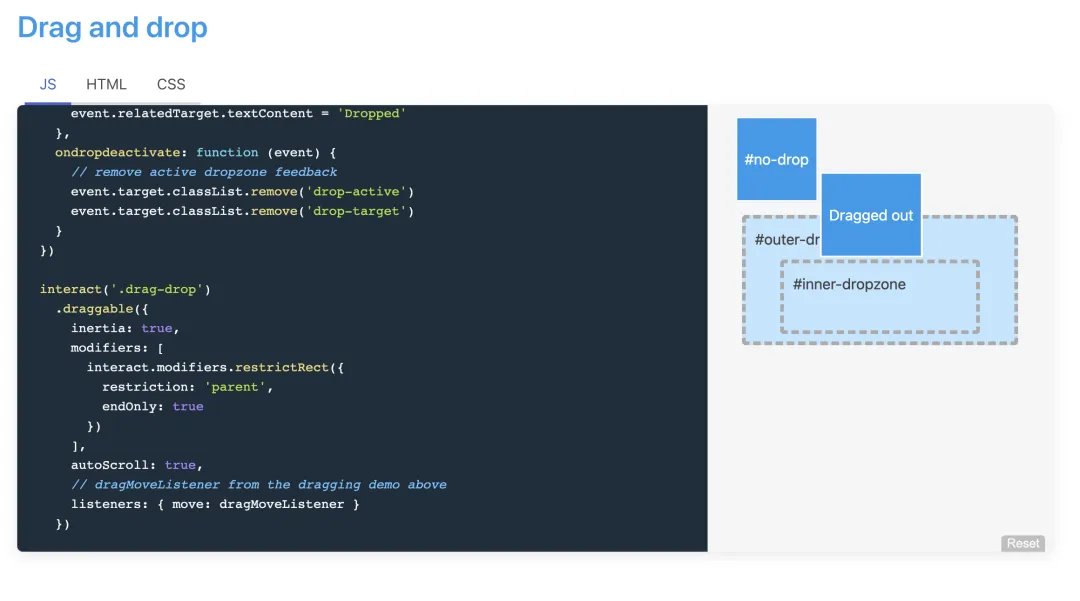
「interact.js」 是一個 「JavaScript」 資源庫提供拖,放,調整尺寸和多點觸摸手勢功能用于現(xiàn)代瀏覽器。它的免費和開源版本提供了強大的配置像慣性和指針、約束調整器。
「interact.js Pro」 使用更多的調節(jié)器擴展了該開源功能,更多復雜的內置交互,框架集成,和高級開發(fā)工具,用于節(jié)省我們的事件和js開銷。
「github:」 https://github.com/taye/interact.js。
「demo地址:」 https://interactjs.io/。

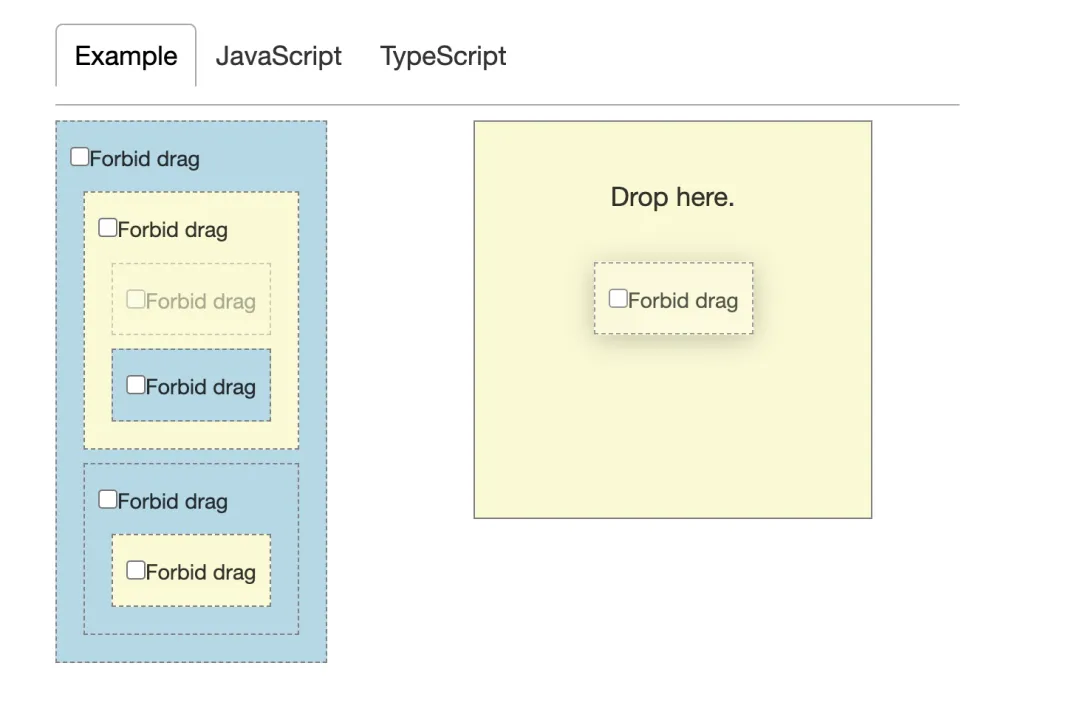
「React DnD」 是一組 「React」 高階組件,使用的時候只需要使用對應的 「API」 將目標組件進行包裹,即可實現(xiàn)拖動或接受拖動元素的功能。
「github:」 https://github.com/react-dnd/react-dnd。
「demo地址:」 http://react-dnd.github.io/react-dnd。

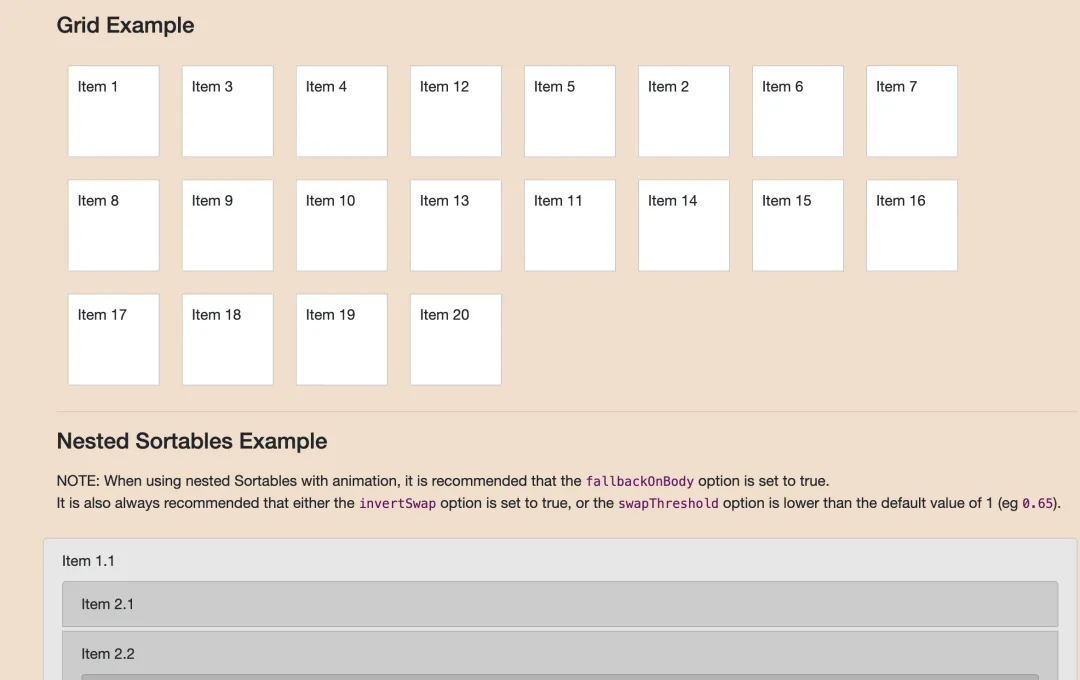
「Sortable」 —是一個「JavaScript」庫,用于在現(xiàn)代瀏覽器和觸摸設備上對拖放列表進行重新排序。無需「jQuery」。支持Meteor,AngularJS,React,Polymer,Vue,Ember,Knockout和任何CSS庫,例如Bootstrap。
「github:」 https://github.com/SortableJS/Sortable。
「demo地址:」 https://sortablejs.github.io/Sortable/。
「scriptaculous」是一組「JavaScript」庫,用于增強網(wǎng)站的用戶界面。它提供了一個視覺效果引擎,一個拖放庫(包括可排序列表),幾個控件(基于「Ajax」的動態(tài)下拉列表,原地編輯,滑塊)等等。
「github:」 https://github.com/madrobby/scriptaculous。

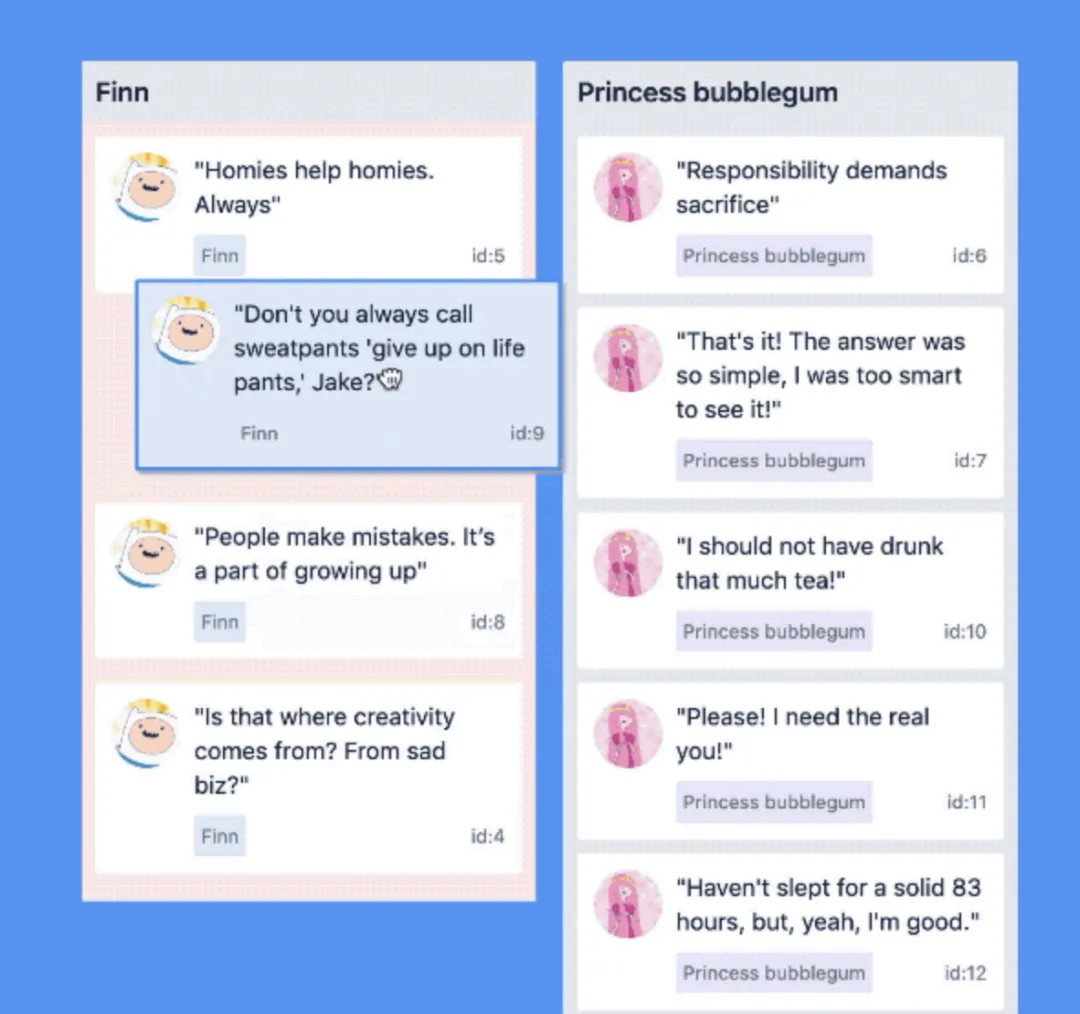
漂亮,可移植性 列表拖拽庫. 有很多庫允許React中的拖放交互. 其中最值得注意的是驚人的「react-dnd」. 它提供了一套非常出色的拖放函數(shù),這些函數(shù)在特定情況下非常適用瘋狂地不一致的html5拖放功能. 「react-beautiful-dnd」 是為垂直和水平列表專門構建的更高級別的抽象. 在該功能的子集內「react-beautiful-dnd」提供強大,自然和美麗的拖放體驗。
「github:」 https://github.com/atlassian/react-beautiful-dnd。
「demo地址:」 https://react-beautiful-dnd.netlify.app/。

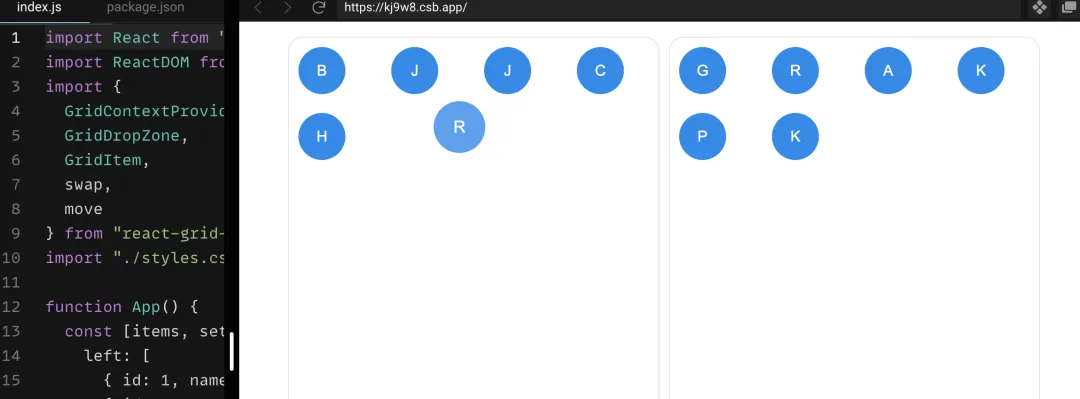
網(wǎng)格式的拖拽排序庫, 支持優(yōu)雅的動畫拖拽效果。
「github:」 https://github.com/bmcmahen/react-grid-dnd。
「demo地址:」 https://codesandbox.io/embed/gracious-wozniak-kj9w8。

「dndkit」 可以讓我們輕松構建拖放界面, 而無需在每次項目需要移動位置時都更新「dom」。
「github:」 https://github.com/clauderic/dnd-kit。
「demo地址:」 https://dndkit.com/。

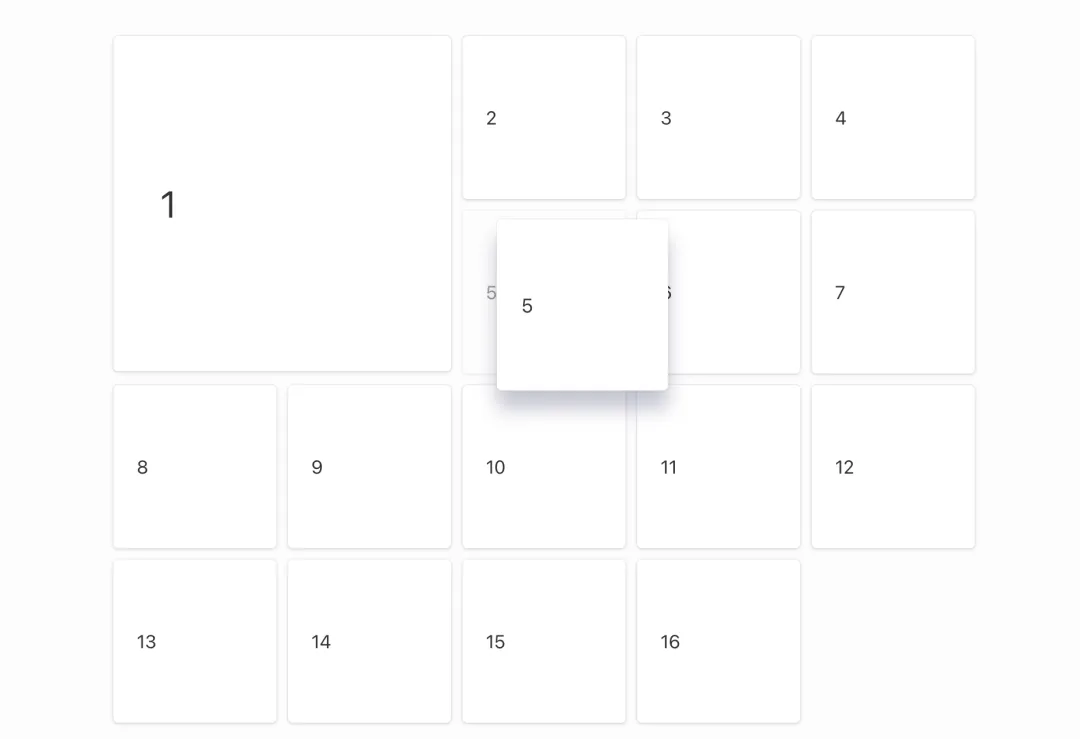
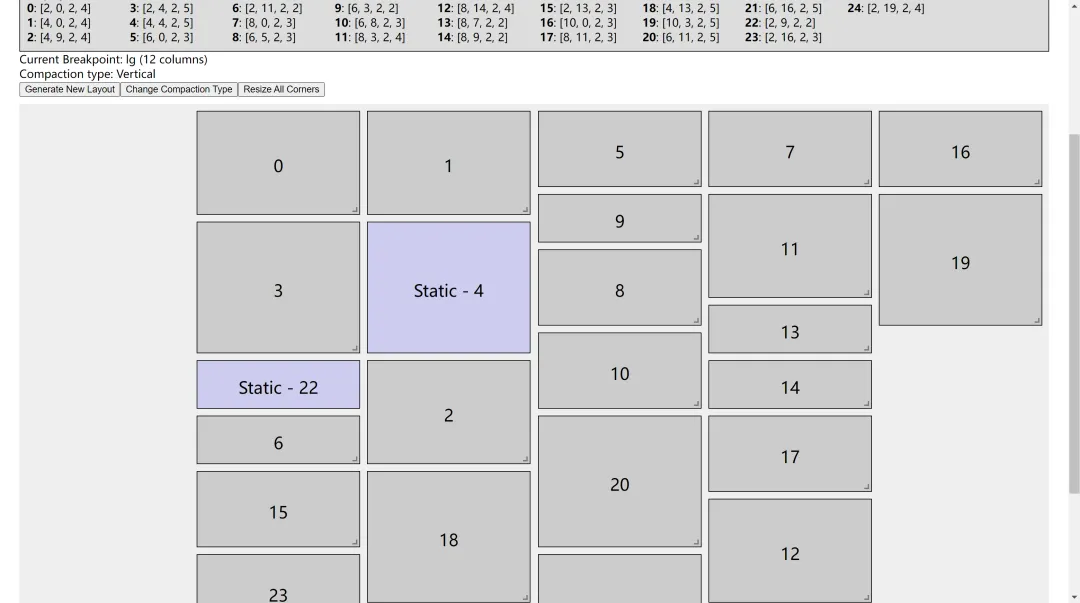
「React-Grid-Layout」 可以讓我們輕松構建智能網(wǎng)格布局的拖放界面, 我們可以基于react的動態(tài)組件實現(xiàn)非常有意思搭建平臺。
「github:」 https://github.com/react-grid-layout/react-grid-layout。

動畫性能優(yōu)秀的網(wǎng)格+列表拖拽庫。
「github:」 https://github.com/Shopify/draggable

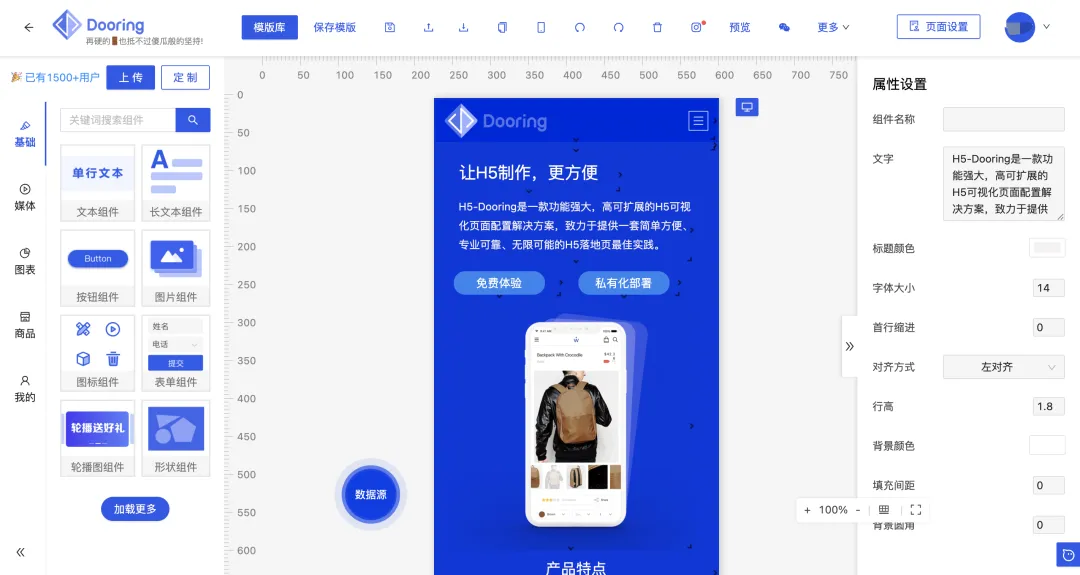
H5-Dooring 是一款功能強大,高可擴展的 H5 可視化頁面配置解決方案,致力于提供一套簡單方便、專業(yè)可靠、無限可能的 H5 落地頁最佳實踐。
「github:」 https://github.com/MrXujiang/h5-Dooring。
「官網(wǎng)地址:」 http://h5.dooring.cn。

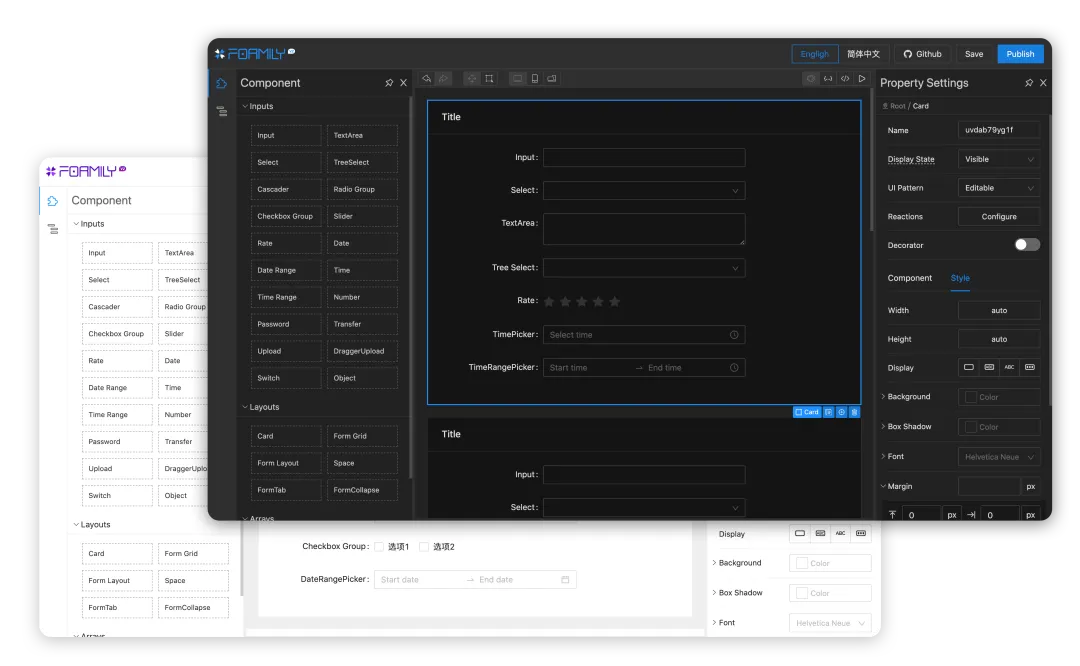
在 React 中,在受控模式下,表單的整樹渲染問題非常明顯。特別是對于數(shù)據(jù)聯(lián)動的場景,很容易導致頁面卡頓,為了解決這個問題,「Formily」將每個表單字段的狀態(tài)做了分布式管理,從而大大提升了表單操作性能。同時,「Formily」深度整合了 「JSON Schema」 協(xié)議,可以幫助您快速解決后端驅動表單渲染的問題。
「github:」 https://github.com/alibaba/formily。
「官網(wǎng)地址:」 https://formilyjs.org/。

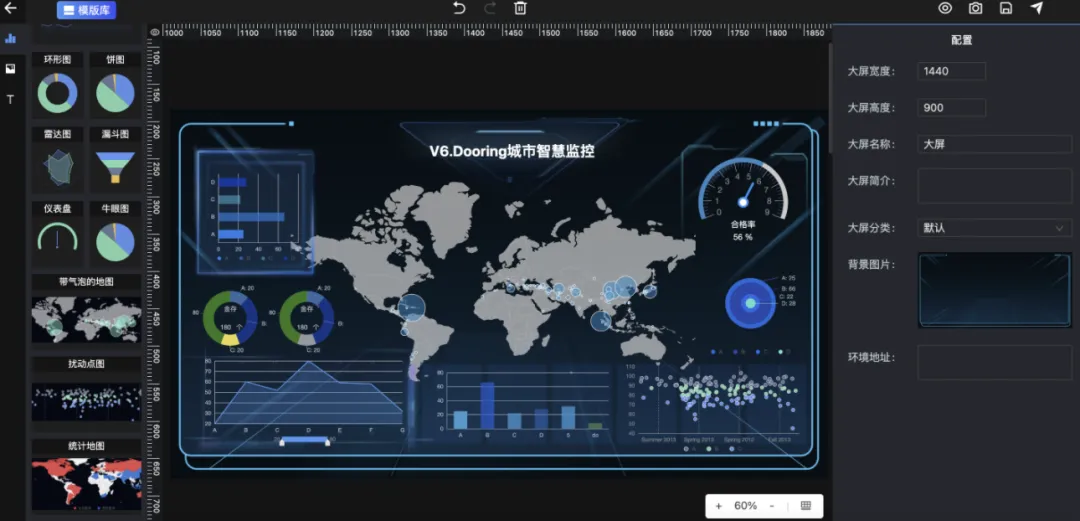
一款開箱即用的可視化大屏解決方案. 支持接入任何后端語言, 支持擴展 + 二次開發(fā)。
「官網(wǎng)地址:」 http://h5.dooring.cn/docz/source-list/V6.Dooring/v6。
本文鏈接:http://www.tebozhan.com/showinfo-26-92474-0.html整理了12款開源拖拽庫, 輕松上手可視化搭建
聲明:本網(wǎng)頁內容旨在傳播知識,若有侵權等問題請及時與本網(wǎng)聯(lián)系,我們將在第一時間刪除處理。郵件:2376512515@qq.com
上一篇: .NET的兩種部署模式詳解
下一篇: 轉轉回收業(yè)務策略中心的實踐