
大家好,我是 CUGGZ。
React 大會于 2024 于 5 月 15 - 16 日舉行,本文就來回顧一下活動第一天的部分關鍵信息!
React 團隊的男女顏值擔當都來了,怪不得這么多人學 React 呢!(開個玩笑,下面來看正文)

React 19 Beta 版本已于近日發布,即將發布 RC 版,距離正式版又進了一步。
React 19 中的新功能主要包括:
ref 作為屬性:ref 可以作為函數組件的參數直接訪問,不再需要 forwardRef。
水合錯誤報告優化:改進了客戶端渲染與服務端渲染內容不匹配時的錯誤報告,提供了更清晰的錯誤信息。
作為提供者的 :可以直接使用 <Context> 作為提供者,而無需傳統的 <Context.Provider>。
refs 清理函數:支持從 ref 回調函數返回一個清理函數,以便在組件卸載時進行清理工作。
useDeferredValue 的初始值:允許指定組件首次渲染時的值。
文檔元數據支持:允許在組件中直接定義 <title>、<link> 和 <meta> 等文檔元數據標簽,React 會自動將它們提升到文檔的 <head> 部分。
樣式表支持:提供了內置支持,允許在組件樹中直接管理樣式表,并自動處理樣式表的加載順序。
異步腳本支持:允許在組件樹的任何位置渲染異步腳本,簡化了腳本的管理。
資源預加載支持:引入了預加載 API,如 prefetchDNS、preconnect、preload 和 preinit,以優化資源加載。
與第三方腳本和擴展的兼容性:改進了對第三方腳本和瀏覽器擴展的兼容性。
更好的錯誤報告:優化了錯誤處理,提供了更多的錯誤處理選項。
自定義元素支持(Web Components):增強了對自定義元素的支持。
React 編譯器開源正式開源,并將在 React 19 中可用。值得一提的是,React 編譯器源代碼有近 36 萬行代,提交了 1900 次,底層使用 Rust 語言編寫。

目前可以在 React 19 beta 或者在線 Playground 中(https://playground.react.dev/)嘗試!

源代碼:https://github.com/facebook/react/tree/main/compiler。
React 編譯器(React Compiler)是一個實驗性工具,旨在通過自動優化來提高 React 應用的性能。它通過理解 JavaScript 語義和 React 的規則,自動對代碼進行諸如記憶等優化,從而減少不必要的計算和渲染,提升應用的響應速度和用戶體驗。
有了 React 編譯器,useMemo、useCallback、React.memo 等 API 都不需要了。
注意:
官方文檔:https://react.dev/learn/react-compiler。
在 React Conf 上,Remix 宣布與 React Router 合并。在即將發布的 React Router v7 中,將包含 Remix 的所有特性,屆時,對于 Remix 用戶,只需更改 import 語句即可;而對于 React Router 用戶,可以直接在 React 項目中使用 Remix 的特性!
那為什么 Remix 要合并到 React Router 中呢?

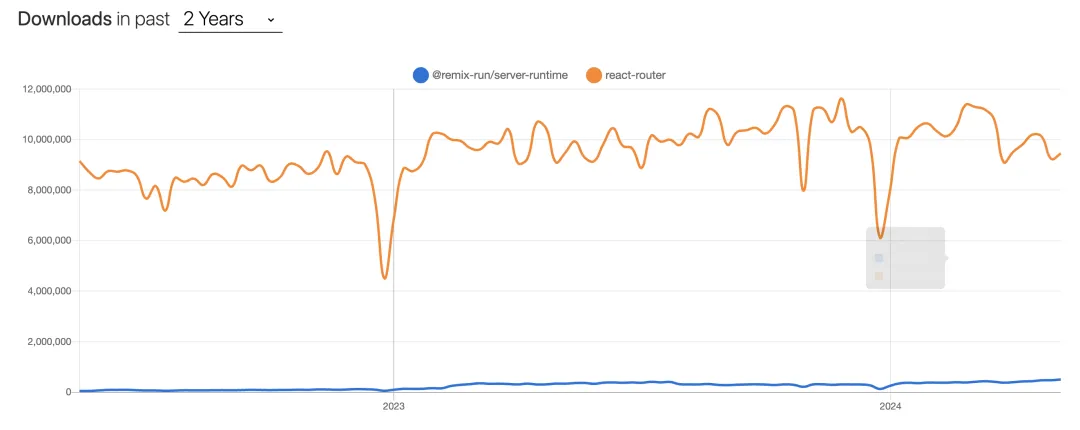
Remix 是 React Router 團隊開源的一個全棧 Web 框架。早期需要付費使用,于 2021 年正式開源,開源時還引起了不小的討論,很多人都認為它將成為 Next.js 的有力競爭對手。不過,開源兩年半的時間,Remix 和 Next.js 的下載量可謂是天差地別,:

主要討論了在使用 React 構建用戶界面(UI)時,組件應該在客戶端還是服務端運行的問題。
數據訪問:服務端組件可以訪問服務器上的數據和文件,這對于數據密集型的應用非常有用。
預處理數據:在數據發送到客戶端之前,服務端組件可以對數據進行讀取和預處理。
構建時渲染:服務端組件可以在應用構建時運行,生成靜態的UI,這對于SEO和首屏加載性能有好處。
簡化客戶端:通過在服務端處理復雜的數據處理邏輯,可以減少客戶端的負擔,使得客戶端只接收并顯示必要的UI數據。
可以參見 Dan Abramov 的博客文章:https://overreacted.io/the-two-reacts/。
本文鏈接:http://www.tebozhan.com/showinfo-26-88740-0.html怪不得這么多人學 React!
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。郵件:2376512515@qq.com
上一篇: 一招教你解決頁面中關聯id的轉換
下一篇: 美團面試:如何實現線程任務編排?