
到目前為止,知命境這個合集里已經包含了大量的內容,足夠我們在 React 上成為成為一名高手,也有許多付費群里的朋友陸陸續續靠合集里的內容找到了更好的工作,也算是把之前對群友承諾的坑補齊了,延后了很久實在是抱歉。后續 React 知命境的內容會根據大家在群里的疑問補充一些東西。
在實現國際化之前,我們要考慮一個比較嚴肅的問題,就是商用項目是否應該利用翻譯軟件自動翻譯結果?
答案是:不應該。
這里的核心問題不是說翻譯不準確,最嚴重的問題是自動翻譯會可能出現不符合當地人語言習慣、不符合當地法律條文等情況,從而導致項目推廣受到不可控的阻礙。
因此國際化項目的核心內容,都應該有專業的翻譯團隊來處理語言翻譯問題。
從技術角度上來說,自動翻譯還會出現的情況是翻譯結果單詞過長,會導致布局出現混亂。因此翻譯結果就會有一些限制。
明確了這個前提,我們再來思考具體的功能應該如何實現。不然很多團隊在自動翻譯上踩坑之后才明白過來,就很得不償失了。
在數據驅動 UI 的考慮之下,我們很容易能夠想到實現方案,因為文字內容成為了變化量,所以文字內容就應該抽象成具體的數據。
結合語言切換,會導致文字內容發生變化,那么很容易能夠想到,我們應該設計一個狀態,來表示當前選中的語言是什么。
const [local, setLocal] = useState<I18nType>('zh_cn')這個狀態會影響到整個項目,因此在 React 中,我們可以把該狀態設計成為全局狀態。
我們只需要選擇一種全局狀態管理方案來做即可。我這里選擇我自己設計的狀態管理工具 mozz。
首先設計一個自定義 hook 用于存儲狀態 local。
import { useState } from "react";export type I18nType = 'zh_cn' | 'zh_en'export function useI18n() { const [local, setLocal] = useState<I18nType>('zh_cn') return {local, setLocal}}然后引入 mozz,把該自定義 hook 轉化為全局 store。
import { useState } from "react";+ import {createStore} from 'mozz'export type I18nType = 'zh_cn' | 'zh_en'export function useI18n() { const [local, setLocal] = useState<I18nType>('zh_cn') return {local, setLocal}}+ export const {Provider, useStore} = createStore(useI18n)然后在項目入口文件中,使用 Provider 包裹項目頂層父組件。
import {Provider} from './useI18n'import App from './App'export default function I18nApp() { return ( <Provider> <App /> </Provider> )}這樣,在任意子組件,我們就可以通過 useStore 拿到剛才自定義 hook 中的狀態。
import {useStore} from "./useI18n";const hw = { 'zh_cn': '你好,世界!', 'zh_en': 'hello world!'}export default function App() { const {local} = useStore() return ( <div> <div>{hw[local]}</div> </div> )}簡單吧。
我們可以引入一個切換語言的功能,實現也非常簡單,就是利用 useStore 拿到 setLocal 去改變值即可。
import {useStore} from './useI18n'const switchLanguage = { 'zh_cn': '中文', 'zh_en': 'english'}export default function ChangeLanguage() { const {local, setLocal} = useStore() function onclick() { if (local === 'zh_cn') { setLocal('zh_en') } if (local === 'zh_en') { setLocal('zh_cn') } } return ( <div> <button onClick={onclick}> {switchLanguage[local]} </button> </div> )}將該組件引入到 App 中。
+ import ChangeLanguage from "./ChangeLanguage";import {useStore} from "./useI18n";const hw = { 'zh_cn': '你好,世界!', 'zh_en': 'hello world!'}export default function App() { const {local} = useStore() return ( <div>+ <ChangeLanguage /> <div>{hw[local]}</div> </div> )}一個簡易的國際化應用就實現了。

組件的擴展也非常簡單,你要創建新的組件支持國際化,只需要使用 useStore 拿到我們剛才設計的狀態 local 即可。文章里就不繼續擴展了。
我們通過切換狀態 local,從一個語言的配置項中獲取到對應的文案內容。這里還有一個關鍵的問題就是,語言的配置文件應該如何維護。
這里有兩種思考。
一種就是如果你的項目可以支持自定義語言包。那么就需要把整個項目所有的語言配置都寫在同一個文件里,例如中文語言包。
// zh_cn.tsconst language = { global: '請選擇', // 表示唯一基礎組件 Table: { filterTtitle: '篩選', ... }, // 表示唯一頁面組件 personal: { info: '個人信息', }}然后每支持一種語言,我們就會維護一個語言包文件。根據 local 去選擇使用具體的語言包。

這樣,當你需要新增其他的外置語言包的時候,只需要給項目提供一個這樣的格式統一的文件即可。
另外一種思路就是拆分維護。每個組件只維護自己的語言配置項。這樣做的好處就是開發時會輕松很多,不需要去全局的語言包里修改或者新增內容。
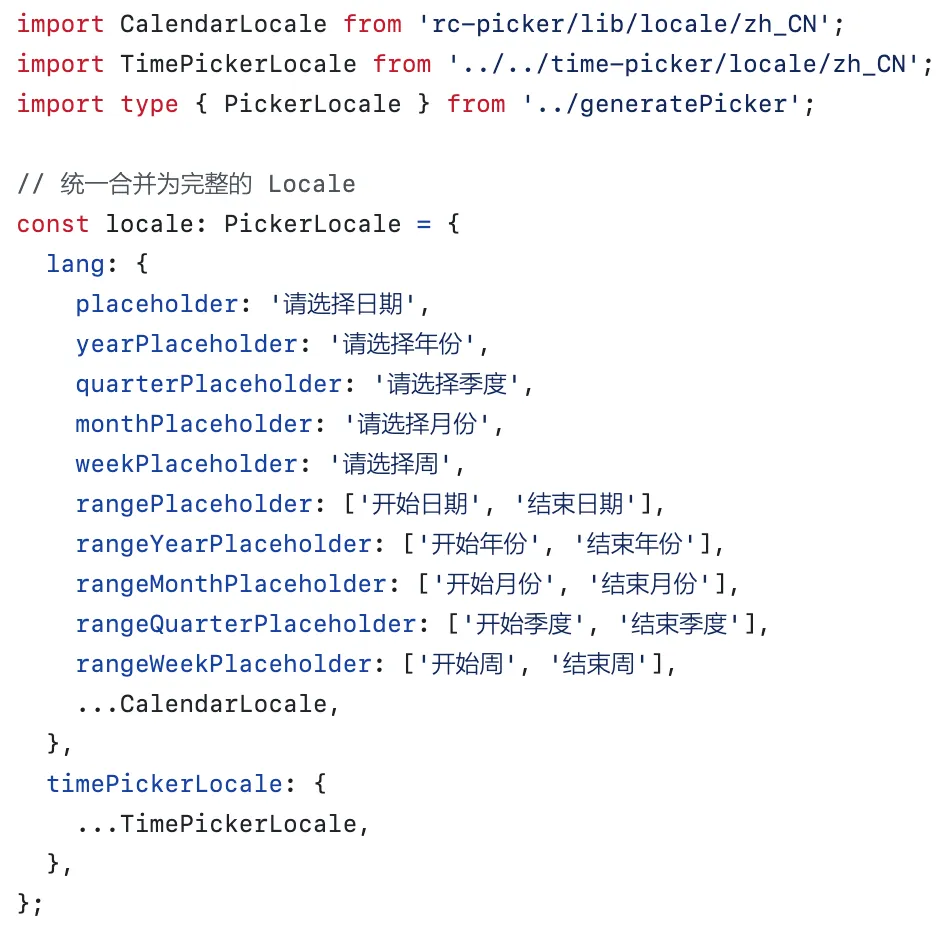
例如在 antd 中,在每個稍微復雜的組件都單獨維護了自己的多語言配置。
這種方式不需要考慮外部插件支持,只需要考慮自己內部維護,因此實現方式上就會靈活很多。

國際化的實現在 React 中并不難,屬于看完就學會的一個知識點。只是在商用項目中,完善起來比較繁瑣。更多的工作量體現在語言包的維護上。稍有差錯就是 bug。
本文鏈接:http://www.tebozhan.com/showinfo-26-88738-0.htmlReact 中的國際化優秀實踐
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。郵件:2376512515@qq.com
上一篇: TaskAffinity屬性對應用程序任務棧和啟動行為的影響
下一篇: 一招教你解決頁面中關聯id的轉換