
這幾天看到好多文章標(biāo)題都是類(lèi)似于:
我就很不解,到底是什么原因?qū)е掠羞@兩批人:
看了這些文章,我可以總結(jié)出他們的想法。
抵觸 reactive 的人,他們的想法大概就是:
抵觸 ref 的人,他們的想法大概就是:
說(shuō)實(shí)話,看到這些文章,有點(diǎn)把我整笑了,其實(shí)你要用 ref 或者 reactive 都沒(méi)錯(cuò),但是沒(méi)比必要那么抵觸,編程很多時(shí)候并不是非黑即白啊。。。
既然 Vue3 推出了 ref 和 reactive,那就說(shuō)明他們都有存在的必要,在項(xiàng)目中不同的場(chǎng)景去運(yùn)用他們,我覺(jué)得才是最好的,而不是用一個(gè)不用另一個(gè),不止這兩個(gè),還有很多其他好用的 Vue3 API
我想針對(duì)這兩批人的想法做一個(gè)回應(yīng):
其實(shí)在平時(shí)開(kāi)發(fā)中,我覺(jué)得基本數(shù)據(jù)類(lèi)型和數(shù)組,都可以用 ref 來(lái)管理,而對(duì)象的話可以使用 reactive 來(lái)管理,比如表單對(duì)象、狀態(tài)對(duì)象。
其實(shí) Vue3 不止有這兩個(gè) API ,還有很多其他 API ,也很好用,大家只要去靈活使用它們,能讓你的Vue3 項(xiàng)目上一個(gè)層次。
顧名思義,就是只讀的意思,如果你的數(shù)據(jù)被這個(gè) API 包裹住的話,那么修改之后并不會(huì)觸發(fā)響應(yīng)式,并且會(huì)提示警告。

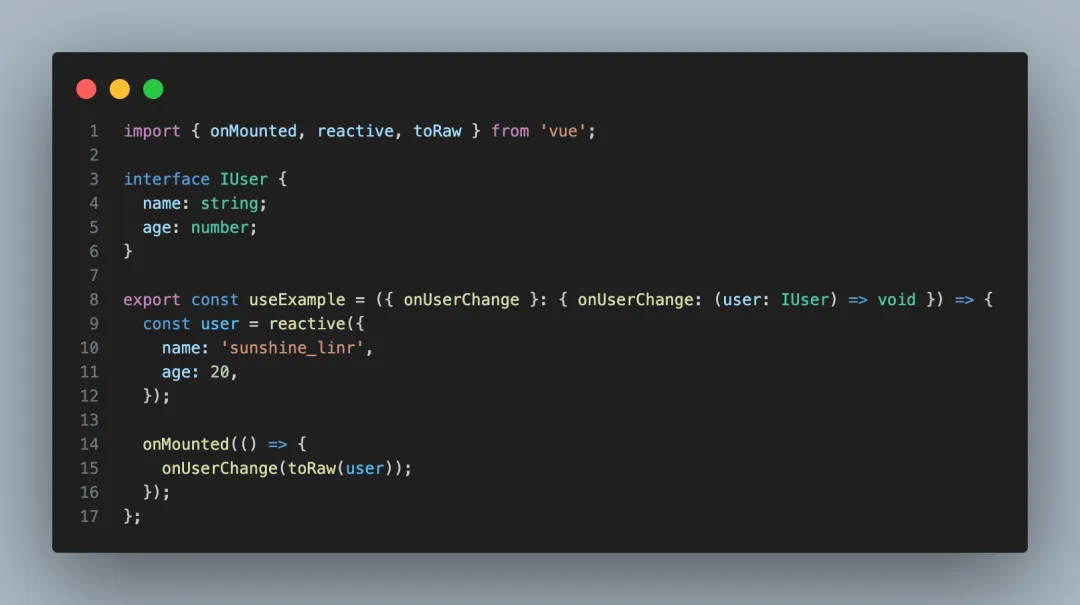
toRaw 主要用在回調(diào)傳參中,比如我封裝一個(gè) hooks,我想要把 hooks 內(nèi)維護(hù)的響應(yīng)式變量轉(zhuǎn)成普通數(shù)據(jù),當(dāng)做參數(shù)傳給回調(diào)函數(shù),可以用 toRaw。

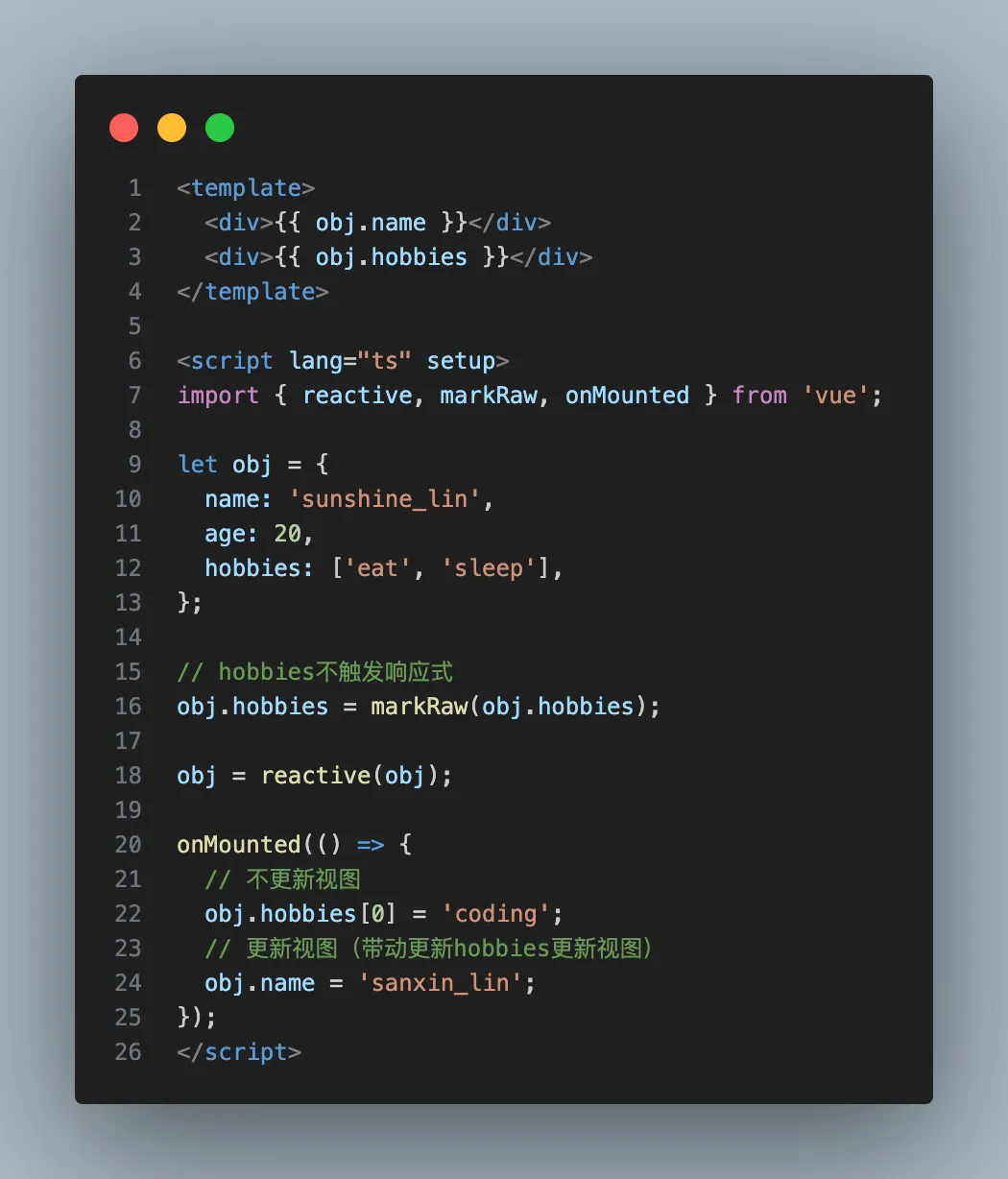
markRaw 可以用來(lái)標(biāo)記響應(yīng)式對(duì)象里的某個(gè)屬性不被追蹤,如果你的響應(yīng)式對(duì)象里有某個(gè)屬性數(shù)據(jù)量比較大,但又不想被追蹤,你可以使用 markRaw。

unref 相當(dāng)于返回 ref 的 value。

effectScope 可以有兩個(gè)作用:
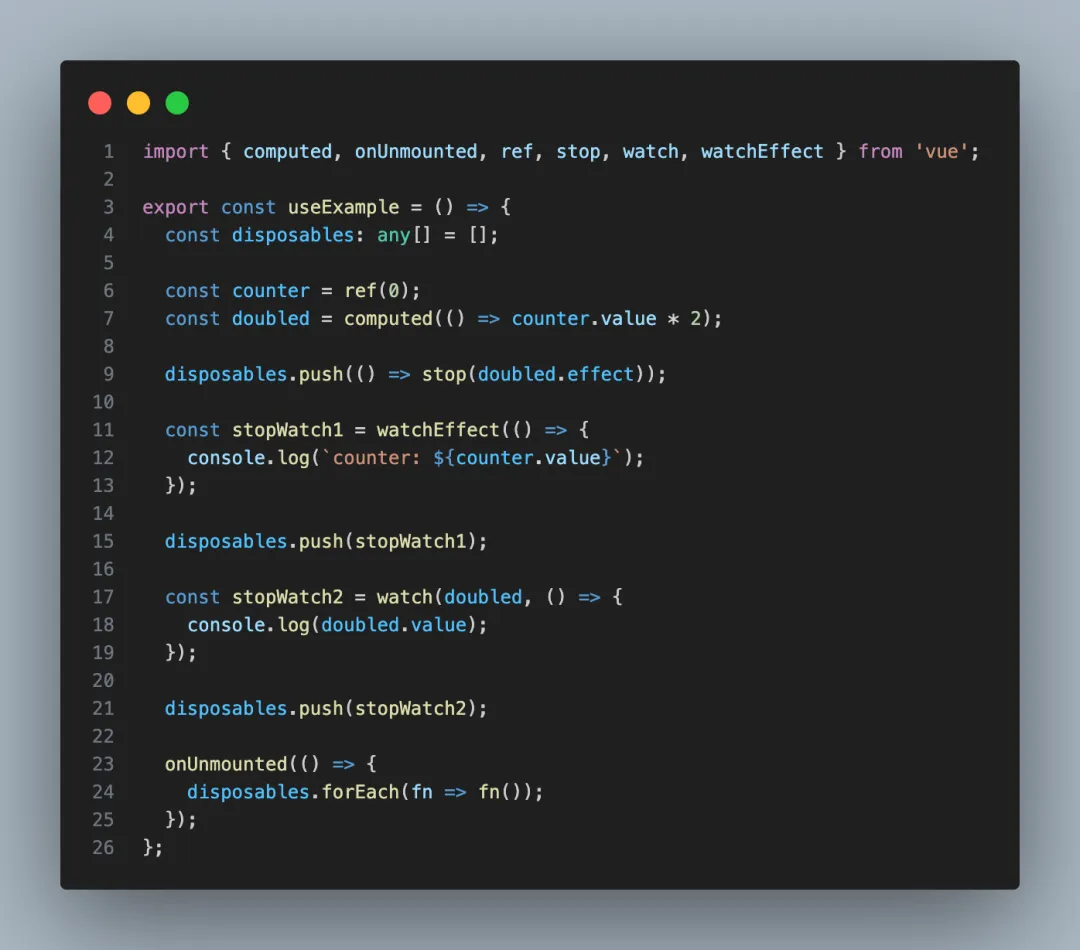
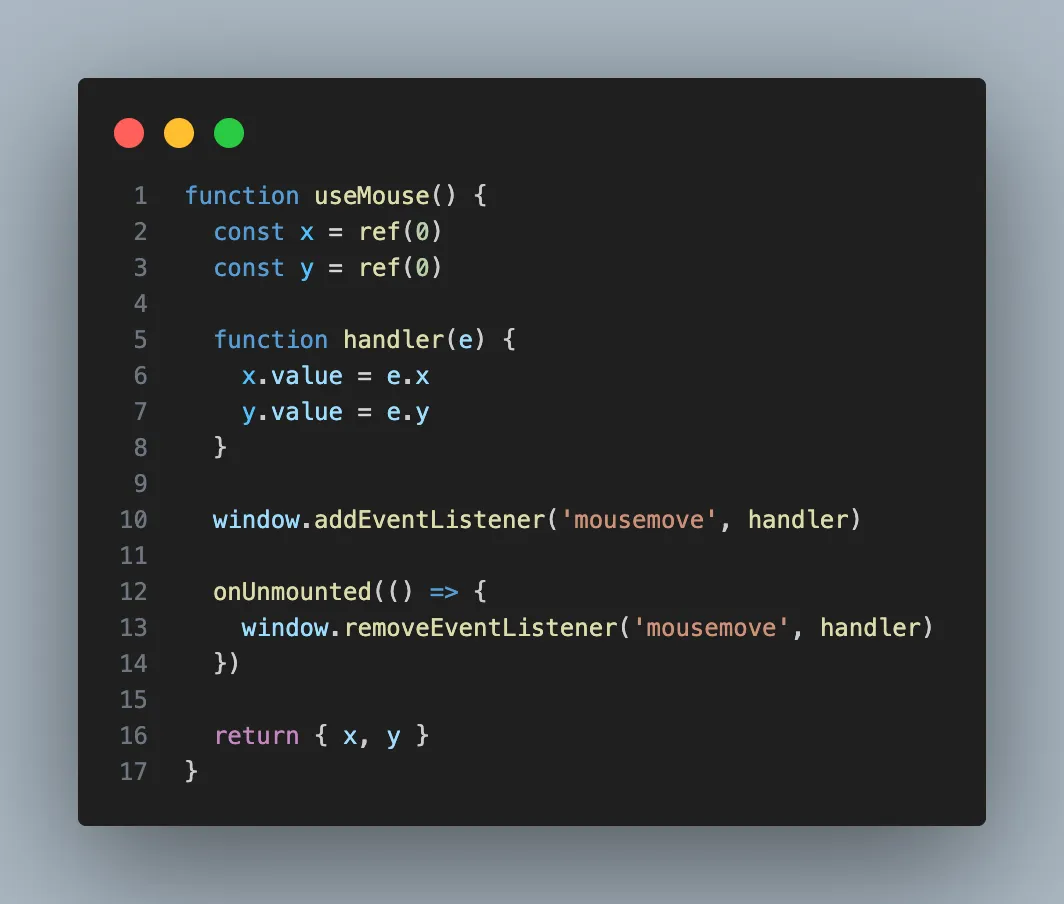
比如我們封裝一個(gè)共用的 hooks,為了減少頁(yè)面隱患,肯定會(huì)統(tǒng)一收集副作用,并且在組件銷(xiāo)毀的時(shí)候去統(tǒng)一消除,比如以下代碼:

但是這么收集很麻煩, effectScope 能幫我們做到統(tǒng)一收集,并且通過(guò) stop 方法來(lái)進(jìn)行清除,且 stop 執(zhí)行的時(shí)候會(huì)觸發(fā) effectScope 內(nèi)部的 onScopeDispose。

我們可以利用 effectScope & onScopeDispose 來(lái)做一些性能優(yōu)化,比如下面這個(gè)例子,我們封裝一個(gè)鼠標(biāo)監(jiān)聽(tīng)的 hooks

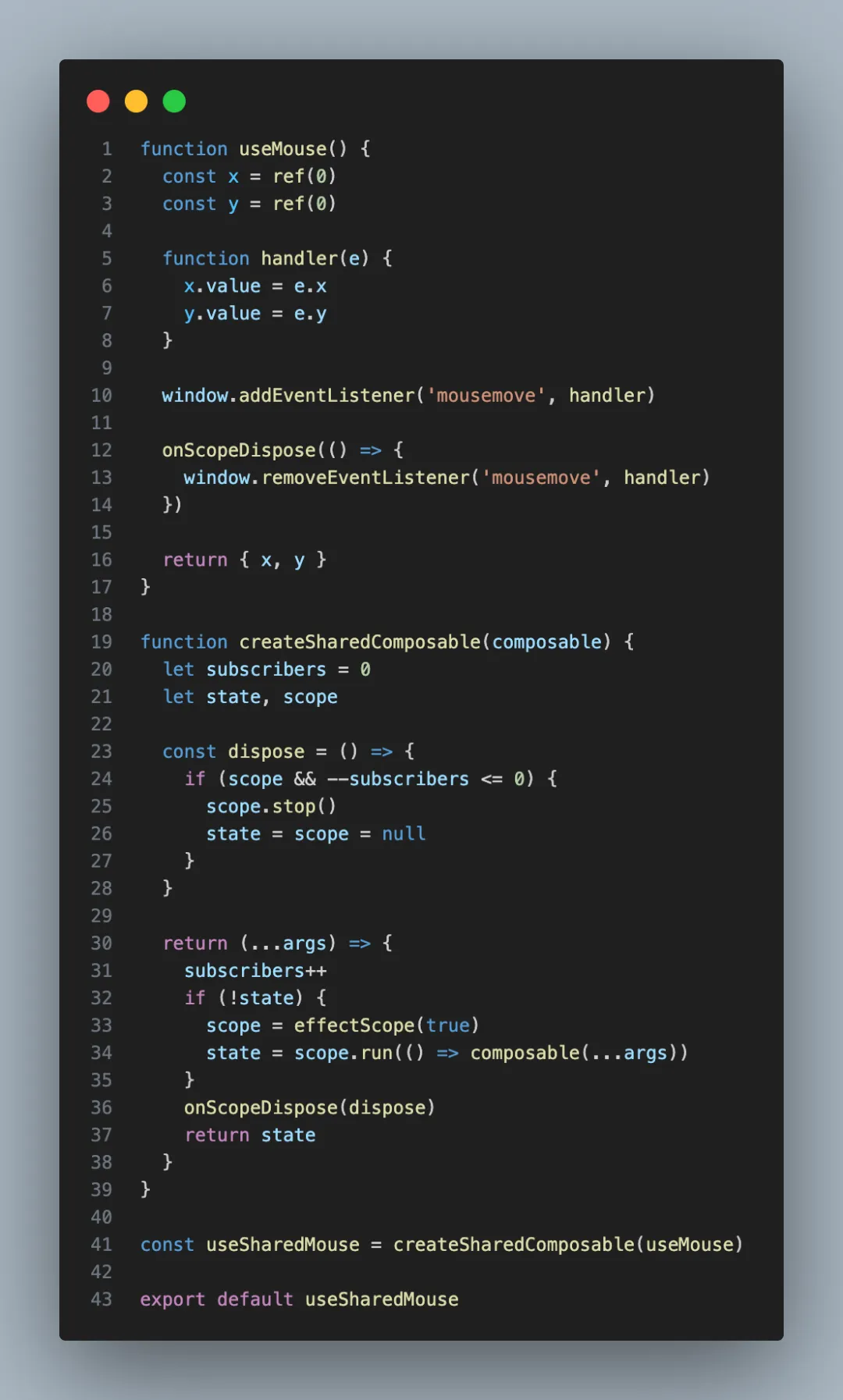
但是如果在頁(yè)面里調(diào)用多次的話,那么勢(shì)必會(huì)往 window 身上監(jiān)聽(tīng)很多多余的事件,造成性能負(fù)擔(dān),所以解決方案就是,無(wú)論頁(yè)面里調(diào)用再多次 useMouse,我們只往 window 身上加一個(gè)鼠標(biāo)監(jiān)聽(tīng)事件。

現(xiàn)在 Vue3 最火的全局狀態(tài)管理工具肯定是 Pinia 了,那么你們知道 Pinia 的原理是什么嗎?原理就是依賴了 effectScope:

所以我們完全可以自己使用 effectScope 來(lái)實(shí)現(xiàn)自己的局部狀態(tài)管理,比如我們封裝一個(gè)通用組件,這個(gè)組件層級(jí)比較多,并且需要共享一些數(shù)據(jù),那么這個(gè)時(shí)候肯定不會(huì)用 Pinia 這種全局狀態(tài)管理,而是會(huì)自己寫(xiě)一個(gè)局部的狀態(tài)管理,這個(gè)時(shí)候 effectScope 就可以排上用場(chǎng)了。
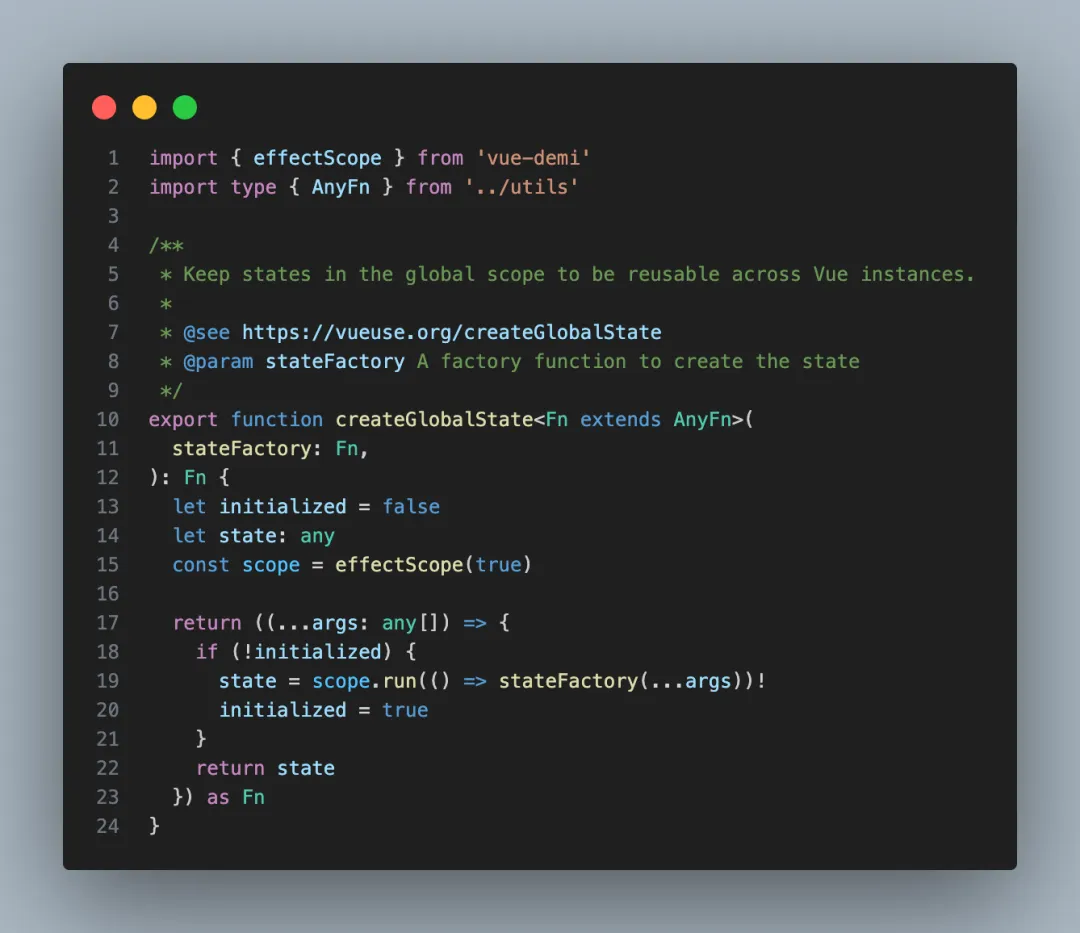
vueuse 中的 createGlobalState 就是為了這個(gè)而生:


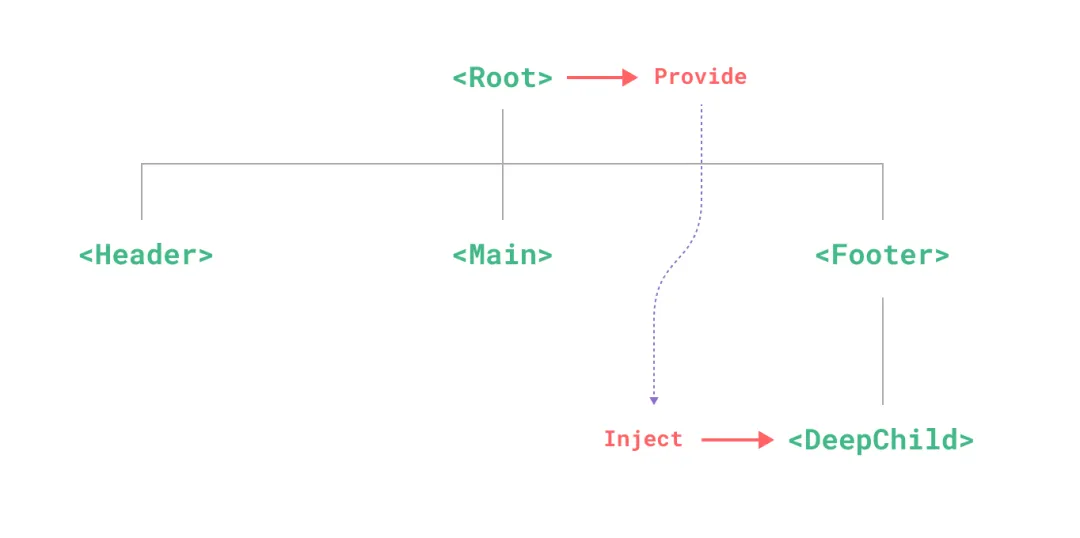
Vue3 用來(lái)提供注入的 API,主要是用在組件的封裝,比如那種層級(jí)較多的組件,且子組件需要依賴父組件甚至爺爺組件的數(shù)據(jù),那么可以使用 provide & inject,最典型的例子就是 Form 表單組件,可以去看看各個(gè)組件庫(kù)的源碼,表單組件大部分都是用 provide & inject 來(lái)實(shí)現(xiàn)的,比如 Form、Form-Item、Input這三個(gè)需要互相依賴對(duì)方的規(guī)則、字段名、字段值,所以用 provide & inject 會(huì)更好。
具體用法看文檔吧~https://cn.vuejs.org/guide/components/provide-inject.html。

本文鏈接:http://www.tebozhan.com/showinfo-26-86995-0.html有人抵觸ref?有人抵觸reactive?
聲明:本網(wǎng)頁(yè)內(nèi)容旨在傳播知識(shí),若有侵權(quán)等問(wèn)題請(qǐng)及時(shí)與本網(wǎng)聯(lián)系,我們將在第一時(shí)間刪除處理。郵件:2376512515@qq.com