最近看到了一個面試題非常有意思,講得是:如何讓 var [a, b] = {a: 1, b: 2} 解構賦值成功?。
我們知道在 js 中 []代表數組,{}代表對象 。但是在這個代碼中:
因此,將對象 {a: 1, b: 2} 解構賦值給 [a, b] 會導致語法錯誤,那么怎么解決呢?我們來看一下!
既然將一個對象解構賦值給數組,是一個語法錯誤,那我們直接把這個解構語法變為對象的解構賦值語法不就好了。直接改成var { a, b } = { a: 1, b: 2 }; 如果這樣做的話,哈哈哈哈哈哈,恭喜你面試結束了。
所以我們得好好想清楚,這可是一個字節的面試題,它的考點可不是這么顯而易見的。
我們首先來看看報錯是什么樣的:
var [a, b] = {a: 1, b: 2}TypeError: {(intermediate value)(intermediate value)} is not iterable這個錯誤是個類型錯誤,并且是對象有問題,因為對象是一個不具備迭代器屬性的數據結構。所以我們可以知道,這個面試題就是考驗我們對于迭代器屬性的認識,我們再來個場景加深下理解。
let arr = [1, 2, 3]let obj = { a: 1, b: 2, c: 3}for(let item of arr){ console.log(item)}for(let item of obj){ console.log(item)}我們知道for of 只能遍歷具有迭代器屬性的,在遍歷數組的時候會打印出1 2 3,遍歷對象時會報這樣的一個錯誤TypeError: obj is not iterable,那么數組上的迭代器屬性究竟是什么樣的呢,我們來看一看。

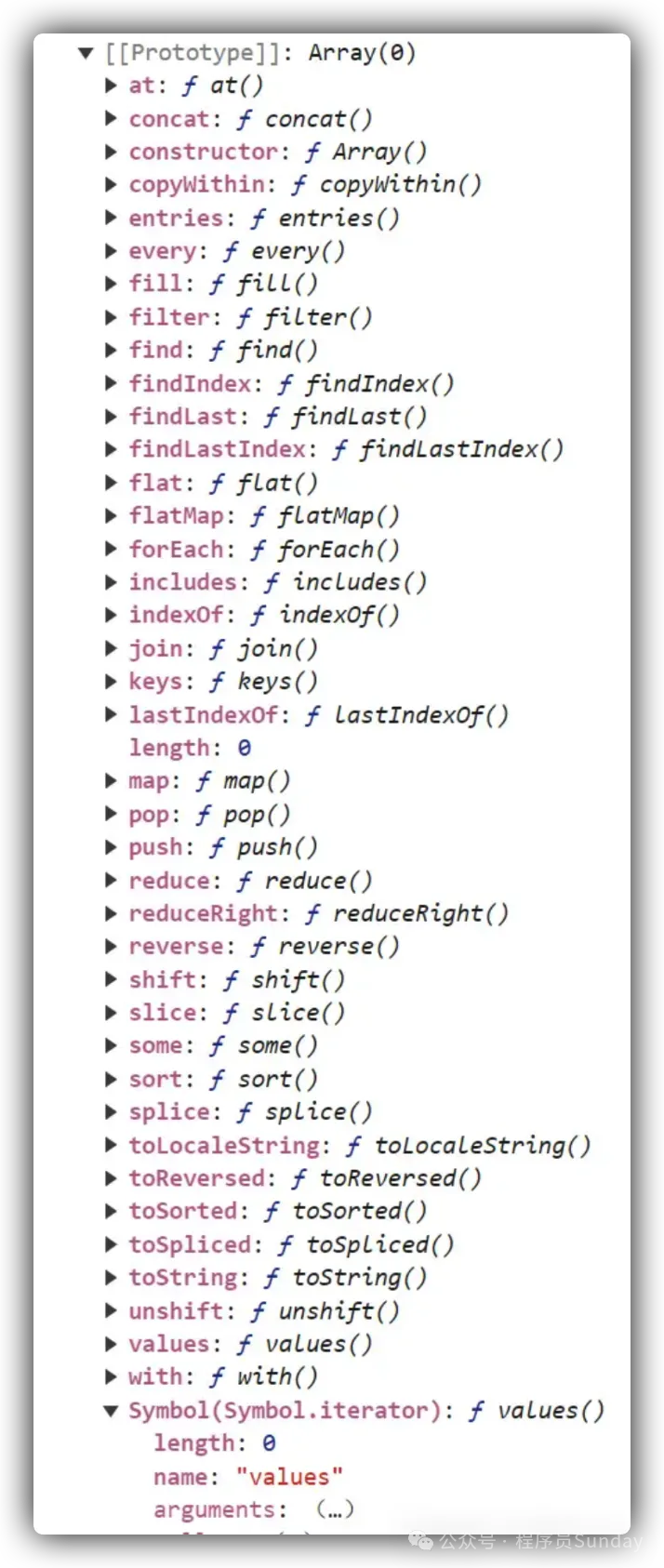
我們可以在最下面發現,數組原型上有Symbol.iterator這樣一個屬性,這個屬性顯然是從Array身上繼承到的,并且這個屬性的值是一個函數體,如果我們調用一下這個函數體會怎么樣?我們打印來看看
console.log(arr.__proto__[Symbol.iterator]());// Object [Array Iterator] {}它返回的是一個對象類型,并且是一個迭代器對象!!!所以一個可迭代對象的基本結構是這樣的:
interable{ [Symbol.iterator]: function () { return 迭代器 (可通過next()就能讀取到值) }}我們可以得出只要一個數據結構身上,具有[Symbol.iterator]這樣一個屬性,且值是一個函數體,可以返回一個迭代器的話,我們就稱這個數據結構是可迭代的。
這時候我們回到面試題之中,面試官要我們讓 var [a, b] = {a: 1, b: 2} 這個等式成立,那么有了上面的鋪墊,我們可以知道,我們接下來的操作就是:人為的為對象打造一個迭代器出來,也就是讓對象的隱式原型可以繼承到迭代器屬性,我們可以先這樣做:
Object.prototype[Symbol.iterator] = function(){}var [a, b] = {a: 1, b: 2}console.log(a,b);這樣的話,報錯就改變了,變成:
TypeError: Result of the Symbol.iterator method is not an object接下來,我們知道var [a, b] = [1, 2]這是肯定沒有問題的,所以我們可以將對象身上的迭代器,打造成和數組身上的迭代器(arr[Symbol.iterator])一樣,代碼如下:
Object.prototype[Symbol.iterator] = function(){ // 使用 Object.values(this) 方法獲取對象的所有值,并返回這些值的迭代器對象 return Object.values(this)[Symbol.iterator]()}這段代碼是將 Object.prototype 上的 [Symbol.iterator] 方法重新定義為一個新的函數。新的函數通過調用 Object.values(this) 方法獲取對象的所有值,并返回這些值的迭代器對象。
通過這個代碼,我們可以使得任何 JavaScript 對象都具有了迭代能力。例如,對于一個對象 obj,我們可以直接使用 for...of 循環或者 ... 操作符來遍歷它的所有值。
本文鏈接:http://www.tebozhan.com/showinfo-26-84902-0.html面試官:如何讓 var [a, b] = {a: 1, b: 2} 解構賦值成功?
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。郵件:2376512515@qq.com