Hello,大家好,我是 Sunday。
很多同學應該都在面試中遇到過這樣的問題:“v-if 和 v-show 有什么區別?我們應該在什么情況下使用 v-if,什么情況下使用 v-show 呢?”
很多同學一聽,這不太簡單了,基礎八股文啊(官網中也有明確的文檔說明),瞧不起誰呢?直接來一通標準回答:“v-if 控制 dom 的渲染,v-show 通過 css 控制 dom 的顯示。如果切換頻繁,那么就使用 v-show,否則就使用 v-if”。
但是真實情況真的是這樣嗎?面試官接下來的一個問題,可能就會直接讓你無法回答:“那么,什么情況下叫做切換頻繁,什么情況下叫做切換不頻繁呢?”
是啊,什么是頻繁,什么是不頻繁呢?
假如:有一個用戶表單,表單上存在一個“角色”按鈕:
 圖片
圖片
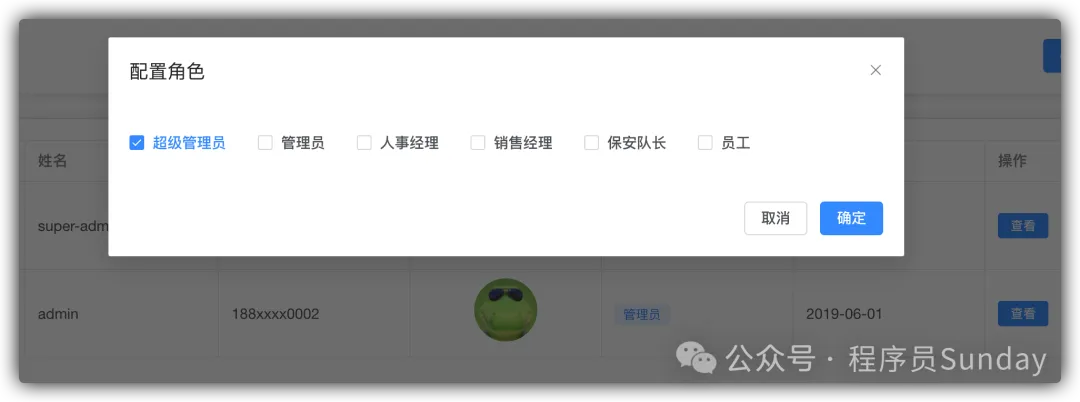
點擊角色按鈕,彈出一個 dialog 彈出層:
 圖片
圖片
那么此時,角色 dialog 的切換是否頻繁呢? 我相信很多同學都沒有辦法給出一個確切的答案吧。
所以說:
在實際開發中:開發者是無法判斷 dom 是否頻繁切換的。
我們可以回憶下日常工作中的真實場景,決定使用 v-if 和 v-show 的依據是什么呢?
其核心應該是:v-if 會導致 組件(dom)的重新渲染,但是 v-show 不會。
重新渲染就意味著:整個生命周期會重新執行。 當 v-if 為 false 時,整個組件是不存在的,而變為 true 之后,組件會重新執行所有的生命周期回調。假如我們在 created 這種生命周期鉤子中執行了 接口請求 的方法,這就意味著 此時接口的請求才會觸發 。如果接口觸發會 依賴其他參數(如:props) 那么此時的請求時機會剛剛好。
而對于 v-show 而言,整個生命周期只會觸發一次。 當 v-show 為 false 時,組件雖然看不到,但是 已經存在了。這也就意味著,假如我們在 created 這種生命周期鉤子中執行了 接口請求 的方法, 此時接口已經請求了,如果接口請求中涉及到 點擊之后才可以獲取的參數(props),那么此時因為沒有點擊,所以你可能會得到一個錯誤。
所以,基于以上原因,這個問題大家可以這么說(以下回答僅供參考):
Vue 官方中對 v-if 和 v-show 的使用場景區分是:當需要頻繁顯示和隱藏的時候,那么需要使用 v-show 否則需要使用 v-if。
但是在實際的開發中我們是 無法分辨一個場景(Dialog)是否是頻繁切換的。
所以說,在實際開發中,判斷 v-if 和 v-show 的使用需要根據它們的特性來進行判斷。
v-show 不會導致組件被銷毀和渲染,但是 v-if 會導致組件被銷毀和重新渲染。
也就是說:當使用 v-show 時,雖然用戶看不到組件,但是當前組件的生命周期都已經執行了。如果在 created 中存在接口的調用,則【接口已經調用完成】。同時,當組件隱藏時,組件并不會銷毀。相反:如果是 v-if 的每次點擊時都會重新渲染組件,重新執行生命周期,隱藏則銷毀組件。
所以說,判斷 v-if 和 v-show 的使用條件應該是:當組件需要在指定時機創建,在指定時機銷毀時,需要使用 v-if。而 當組件僅需要創建一次時,則可以使用 v-show。
本文鏈接:http://www.tebozhan.com/showinfo-26-84467-0.html頻繁切換v-show,不頻繁使用v-if?面試的時候可別再這么說了!
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。郵件:2376512515@qq.com
上一篇: 探秘C++虛函數:解密多態的奧秘
下一篇: 在前端中,什么是幽靈依賴?