不知你是否好奇,CSS 3 都這么多年了,為啥一直沒有 CSS 4 呢?其實(shí),這是因?yàn)?CSS 并沒有嚴(yán)格的版本概念。最近,CSS 工作組提議將 CSS 屬性進(jìn)行分組,即 CSS 3、CSS 4、CSS 5。下面就來簡(jiǎn)單探討一下 CSS 的級(jí)別。
自2010年起,CSS 3 一直作為代指 CSS 中新增的增強(qiáng)功能的標(biāo)簽。然而,隨著 CSS 技術(shù)的飛速發(fā)展,新的特性和功能層出不窮,CSS 3 這一標(biāo)簽逐漸顯得不夠全面和具有吸引力。
為了更有效地組織和呈現(xiàn) CSS 的復(fù)雜性和深度,最近 CSS 工作組提出了一個(gè)更具結(jié)構(gòu)化的命名方案,即將 CSS 屬性劃分為 CSS 3、CSS 4、CSS 5 等。這樣不僅有助于用戶更加清晰地理解 CSS 的發(fā)展脈絡(luò)和各個(gè)版本的特色,同時(shí)也為 CSS 工作組提供了更為靈活的框架來推動(dòng)未來的標(biāo)準(zhǔn)制定和更新,對(duì)雙方都具有直接的積極影響。
提案:https://github.com/CSS-Next/css-next/discussions/92
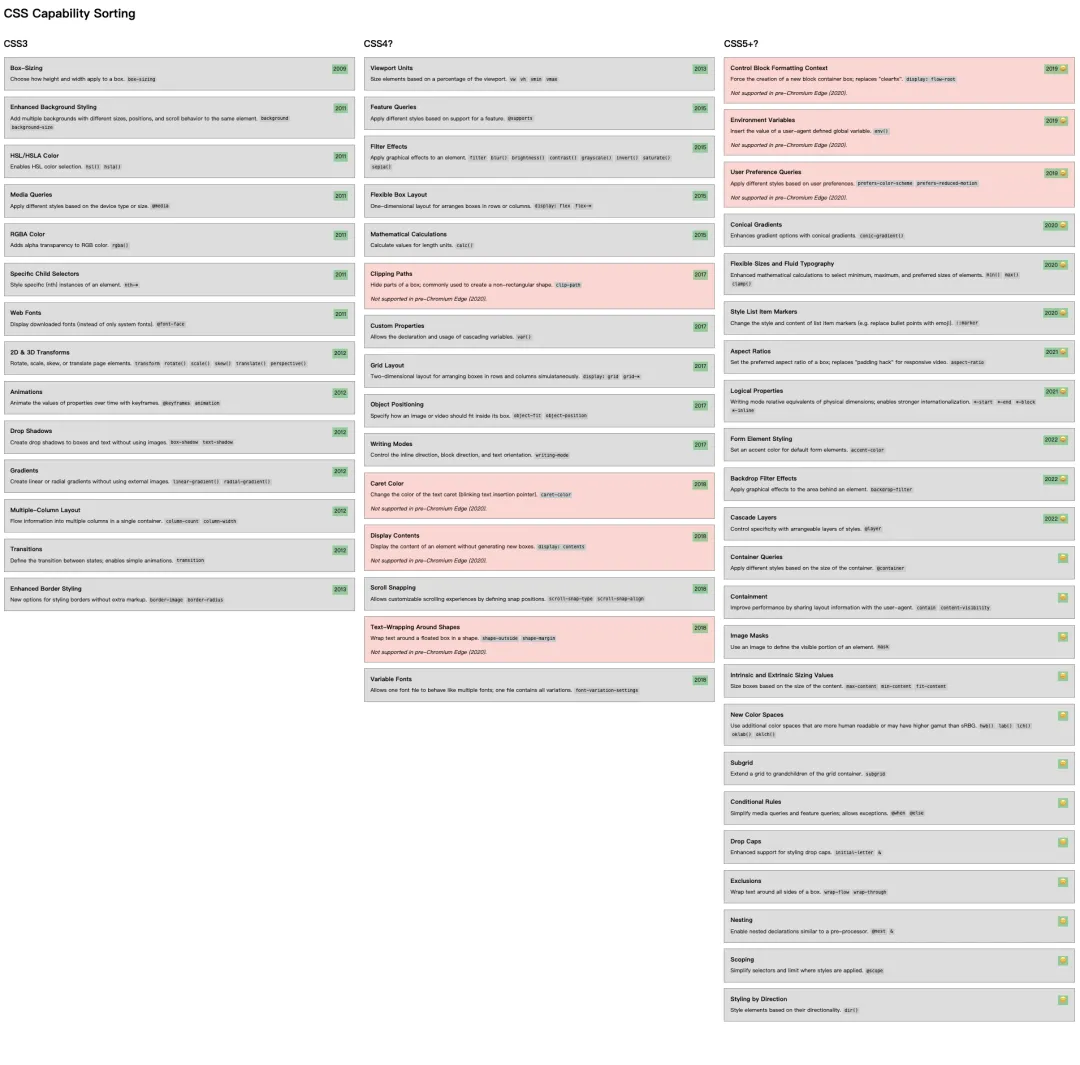
其實(shí)早在去年 8 月,CSS 工作組就開研討會(huì)進(jìn)行過討論,預(yù)把 CSS 屬性按照出現(xiàn)時(shí)間進(jìn)行分類:
這個(gè)分類的依據(jù)如下:
 圖片
圖片
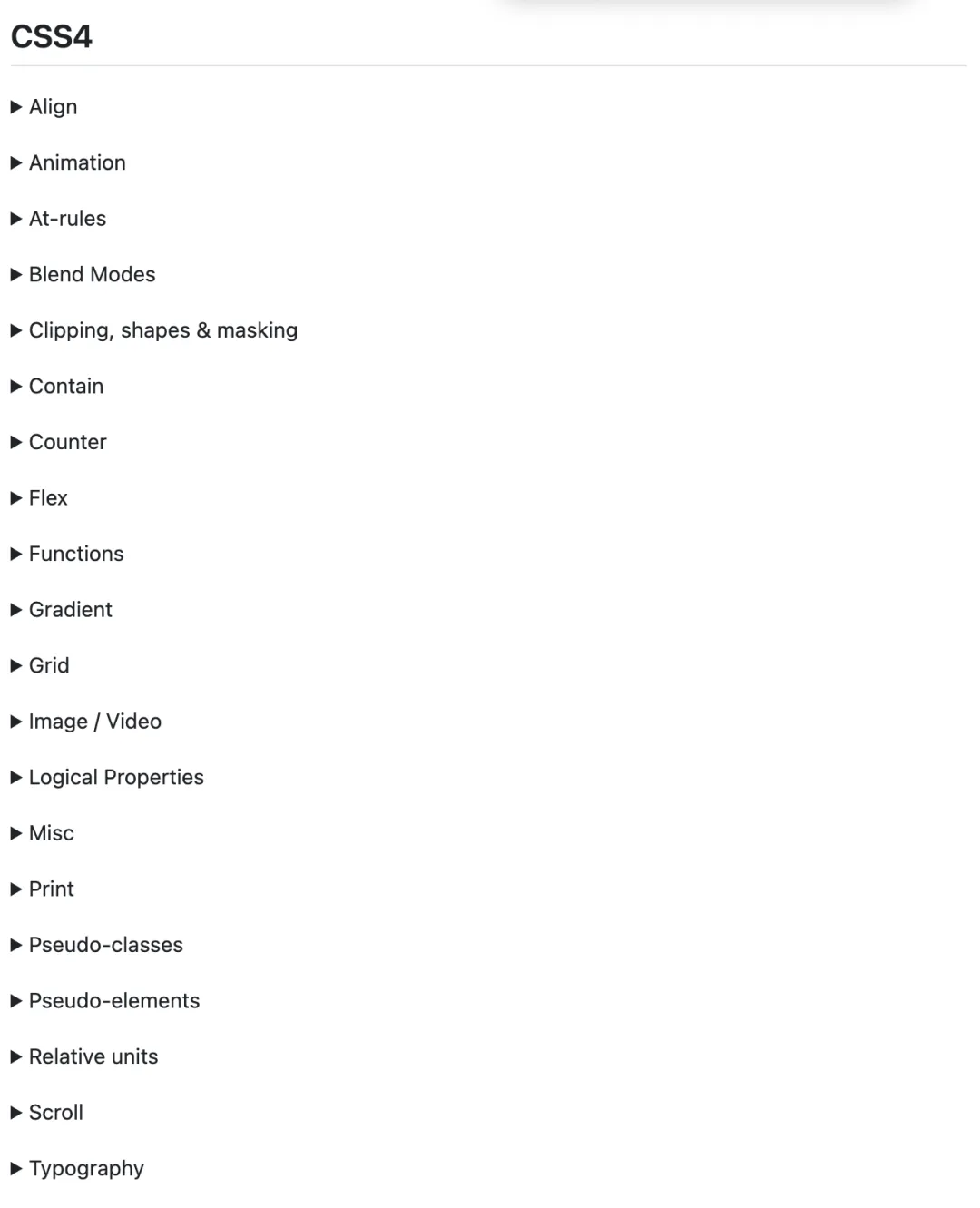
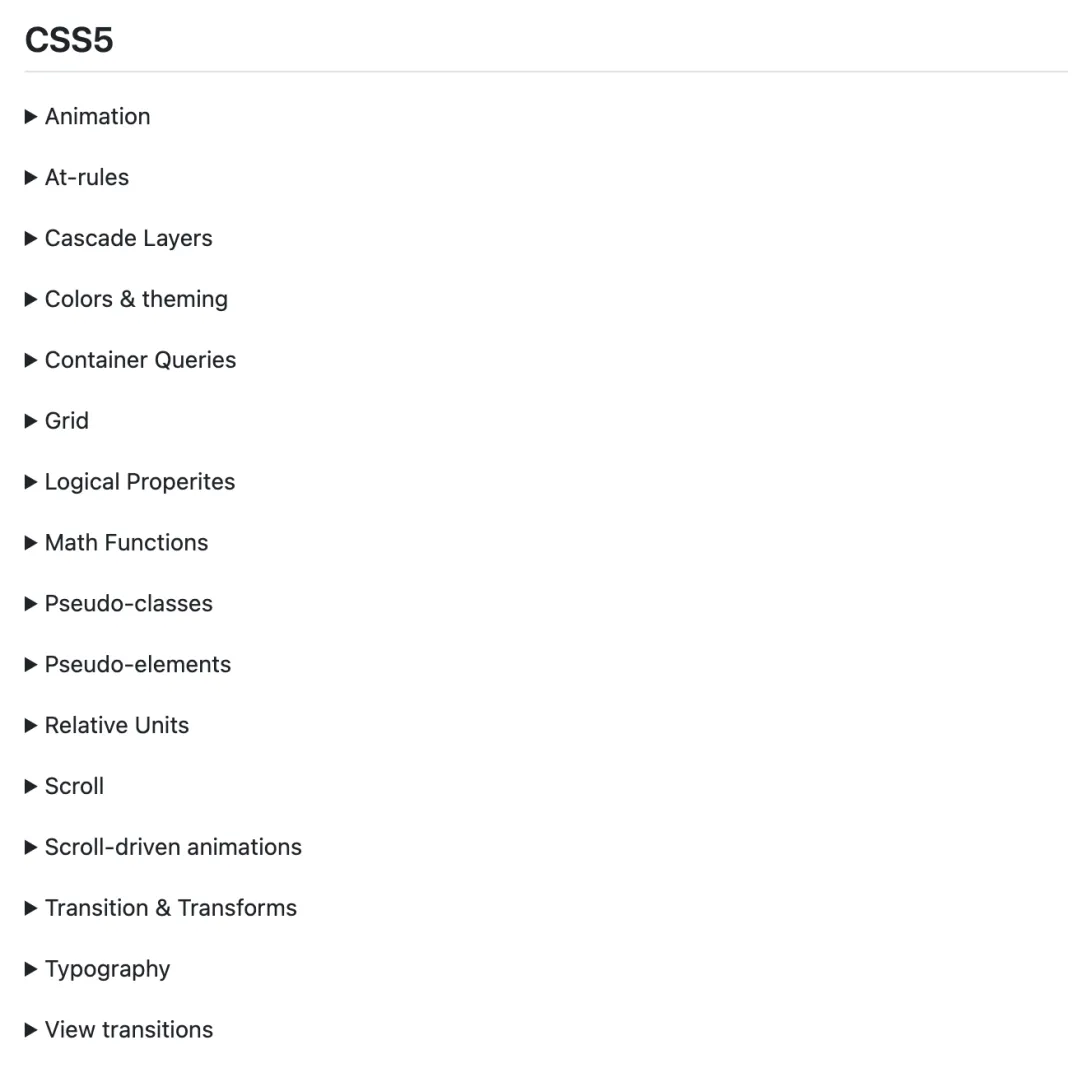
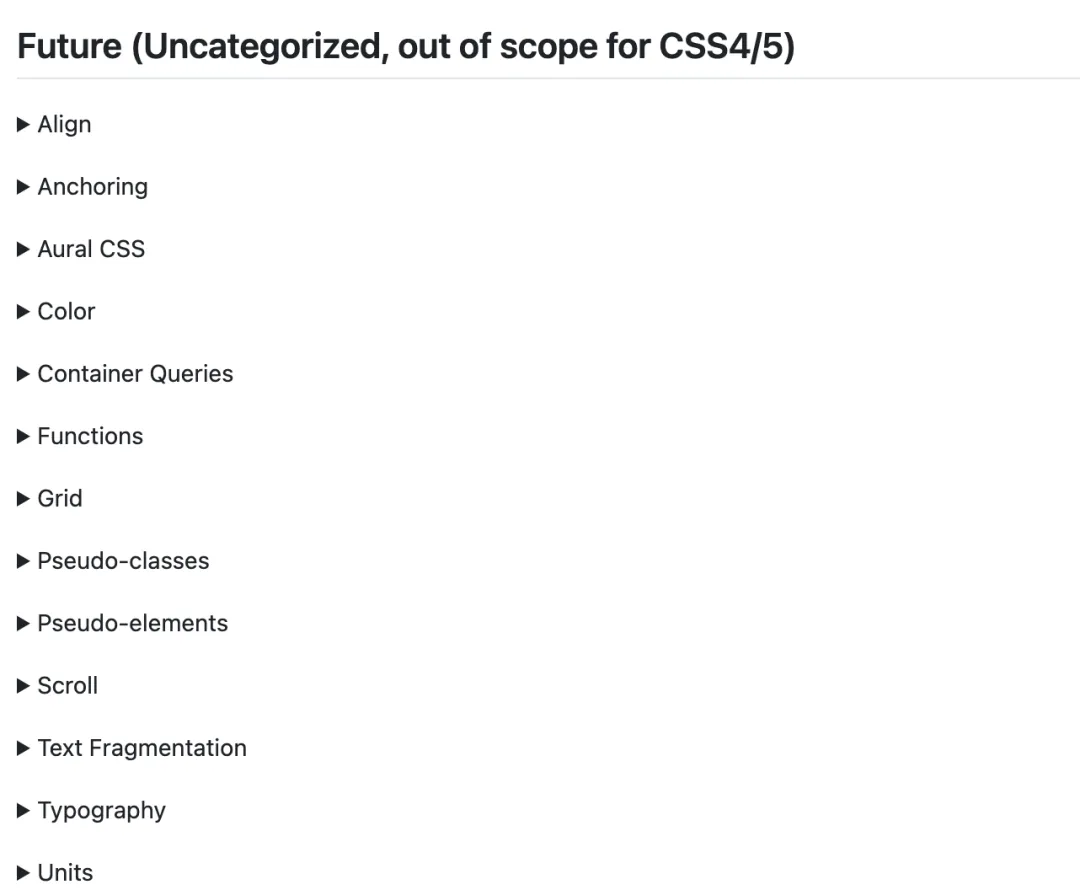
在新的提案中,也是使用類似的分類標(biāo)準(zhǔn):CSS 的發(fā)展經(jīng)歷了多個(gè)階段,這些階段通過不同的版本號(hào)來標(biāo)識(shí)。
其中每個(gè)規(guī)則包含的CSS特性如下:
 圖片
圖片
 圖片
圖片
 圖片
圖片
提案:https://github.com/CSS-Next/css-next/discussions/92
本文鏈接:http://www.tebozhan.com/showinfo-26-90348-0.htmlCSS 3 這么多年,CSS 4、CSS 5 終于要來了!
聲明:本網(wǎng)頁(yè)內(nèi)容旨在傳播知識(shí),若有侵權(quán)等問題請(qǐng)及時(shí)與本網(wǎng)聯(lián)系,我們將在第一時(shí)間刪除處理。郵件:2376512515@qq.com