
我們在學習的時候遇到的 Demo 經常都是比較簡單的,但是一旦到了實踐工作中,數據和功能就開始變得復雜了。這個時候許多小伙伴就不知道咋處理了,他可能會把組件寫的非常龐大。不利于維護。
我們可以在 antd 中,學習一手最佳實踐,如何把復雜的組件轉化為簡單的組件。
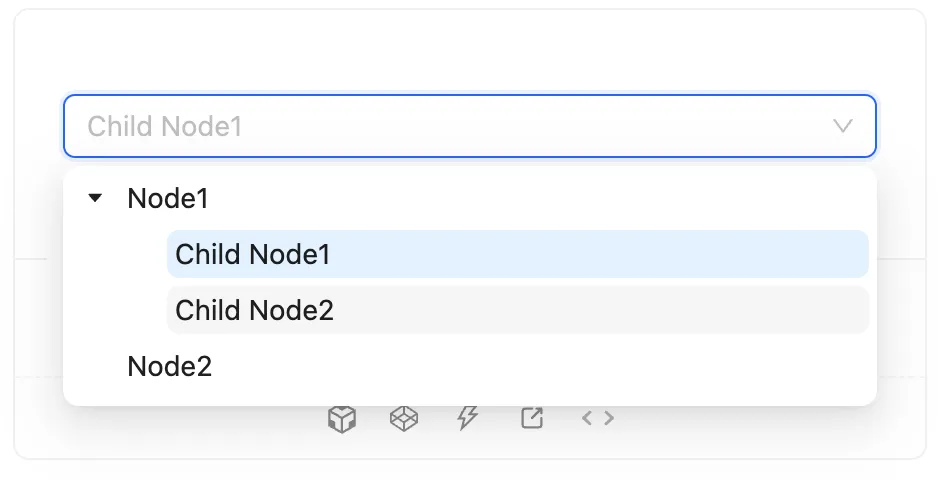
例如我們有這樣一個復雜交互需求。這是一個樹結構與輸入框結合的交互邏輯 Input + Tree。

在 antd 中,這樣的交互被封裝成為了一個單獨的子組件 TreeSelect。他的妙處就在于,當我們使用該組件時,不需要關注內部的復雜邏輯到底是如何處理的。
我們只需要關心的問題有三個,第一,Input 和 Tree 結構需要的初始化數據。
<TreeSelect treeData={treeData} defaultValue={} placeholder="Please select"/>placeholder 表示沒有任何選中數據時,Input 中的提示信息。可以在組件內部給一個通用默認值,這樣在大多數情況就不需要顯示的傳入了。
第二,Input 受控屬性 value。
<TreeSelect treeData={treeData} value={}/>第三,當內部有操作變化,并且需要告知外部時,所需要執行的鉤子函數 onChange。
<TreeSelect treeData={treeData} onChange={}/>很多時候,我們并不需要受控屬性 value 。這是許多人在使用時可能會不太理解的地方。受控屬性的目的是用于在父組件去控制 TreeSelect 的顯示。但是其實我們可能只是需要從 onChange 中獲取到當前選中的結果,然后將這個結果整合到接口參數中去提交表單。只有當 TreeSelect 中的交互結果,會影響到其他外部組件時,我們才會考慮使用受控組件。
因此,在使用時,我們需要考慮的是,利用 defaultValue 或者 value 去回顯組件在初始化時的數據。
然后利用 onChange 獲取得到最新的值即可。
這里比較有意思的是,當我們把目標關注到 Input 組件時,發現 Input 組件的核心屬性也是這幾個 defalutValue/value/onChange。
而 tree 組件的核心屬性,也是這幾個 defalutValue/value/onChange。
因此,我們可以基于這種思路,去封裝復雜業務組件,讓其使用起來變得非常簡單。
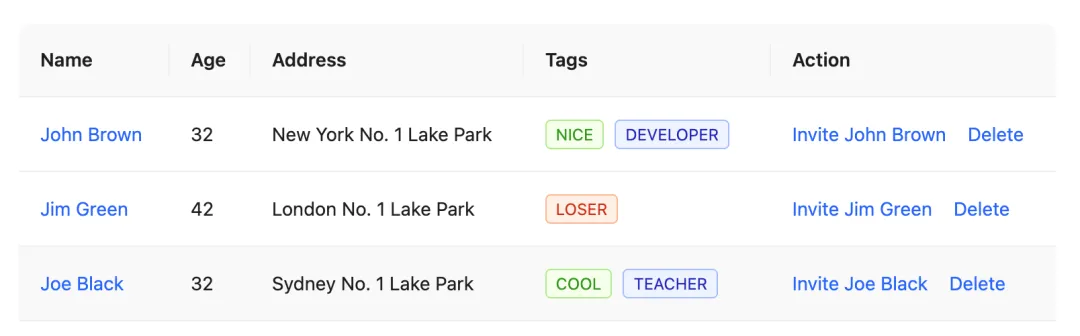
例如,我們有一個配置項名為被選中的學員。在頁面上我們使用一個列表來暫時選中結果列表。

在該結果展示列表中,可以刪除項。
當需要重新選中時,需要點開一個彈窗,然后彈窗中有一個完整的人員分頁列表。
大家可以腦補一下。
我們可以把這一部分統一封裝成一個 TreeSelect 那樣的組件,命名為 PersonnelSelector,其中包括:展示結果的列表組件、彈窗組件、彈窗中的分頁列表組件。
對于內部而言,構成非常的復雜。
但是對于外部而言,他的構成就非常簡單,我們只需要通過 value/defaultValue 回顯數據,并且通過 onChange 獲取操作之后的最新選中值即可。
<PersonnelSelector value={[{}, {}, {}]} notallow={}/>PersonnelSelector 就是我們封裝的業務組件。
// 簡化版代碼function PersonnelSelector() { const [selected, setSelected] = useState([]) const [open, setOpen] = useState(false) const {list} = usePagination(api) return ( <> <Table dataSource={selected} /> <Modal show={open}> <Table dataSource={list} /> </Modal> </> )}這是一種合理抽離子組件的方式,在復雜頁面的交互中非常有用。把局部交互邏輯單獨隔離到子組件中去,而不需要在父組件中去維護彈窗組件等邏輯的狀態,從而讓頁面組件的代碼保持簡潔。
本文鏈接:http://www.tebozhan.com/showinfo-26-88339-0.html從 Ant Design 中,學一手復雜組件交互的優秀實踐
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。郵件:2376512515@qq.com
下一篇: 怎么更好的使用Gradle?