ES13 包含許多有價值的功能,徹底改變了我們編寫 JavaScript 的方式。HXj28資訊網——每日最新資訊28at.com
 HXj28資訊網——每日最新資訊28at.com
HXj28資訊網——每日最新資訊28at.com
從異步升級到數組糖等等,讓我們來看看它們,看看你錯過了什么。HXj28資訊網——每日最新資訊28at.com
1. 頂級 await
在 ES13 之前,我們永遠無法在全局范圍內使用 await。HXj28資訊網——每日最新資訊28at.com
之前:HXj28資訊網——每日最新資訊28at.com
 HXj28資訊網——每日最新資訊28at.com
HXj28資訊網——每日最新資訊28at.com
我們總是必須將其放入異步函數中或創建一個異步 IIFE:HXj28資訊網——每日最新資訊28at.com
 HXj28資訊網——每日最新資訊28at.com
HXj28資訊網——每日最新資訊28at.com
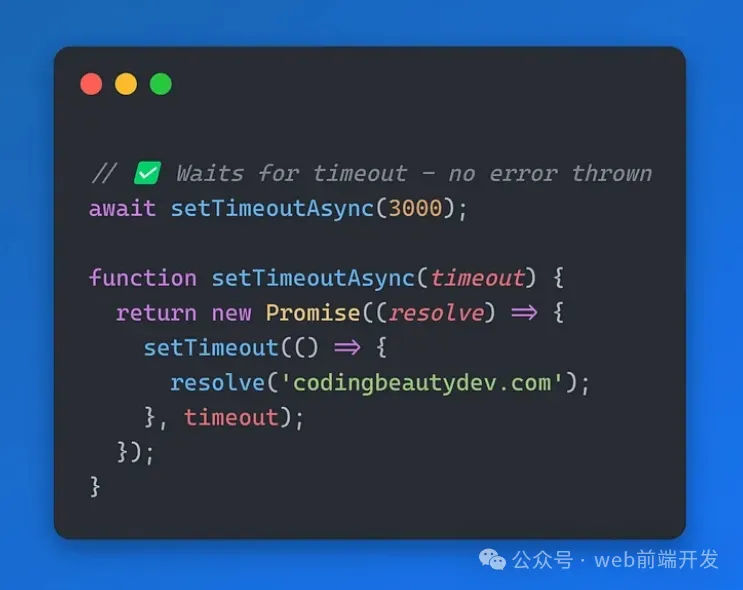
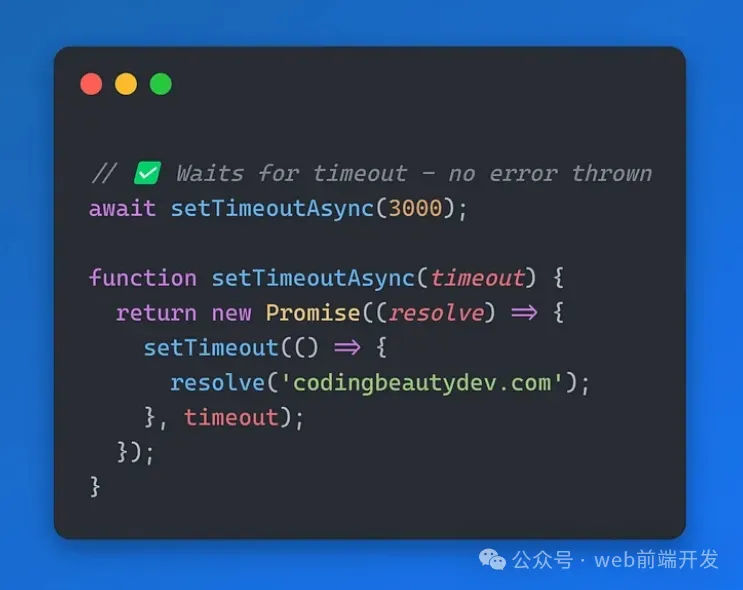
ES13 之后:HXj28資訊網——每日最新資訊28at.com
 HXj28資訊網——每日最新資訊28at.com
HXj28資訊網——每日最新資訊28at.com
2. 類聲明升級
1). 類字段聲明
在 ES13 之前,我們只能在構造函數中聲明類字段:HXj28資訊網——每日最新資訊28at.com
與許多其他語言不同,我們不能在類的最外層范圍內聲明或定義它們。HXj28資訊網——每日最新資訊28at.com
之前:HXj28資訊網——每日最新資訊28at.com
 HXj28資訊網——每日最新資訊28at.com
HXj28資訊網——每日最新資訊28at.com
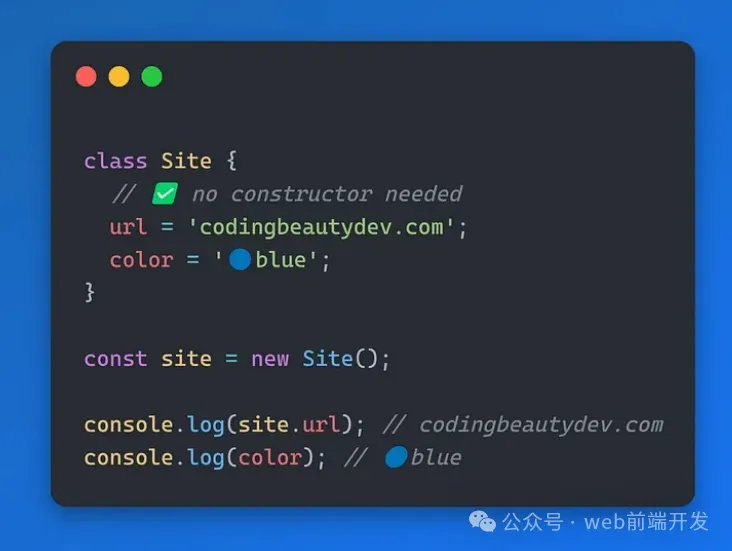
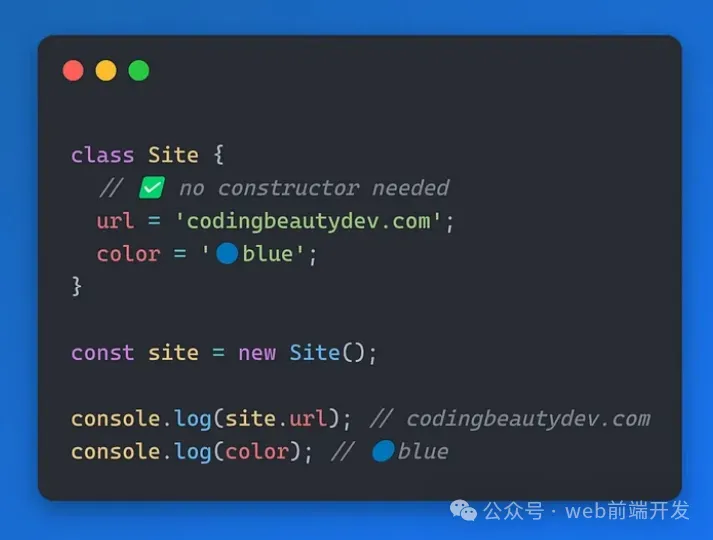
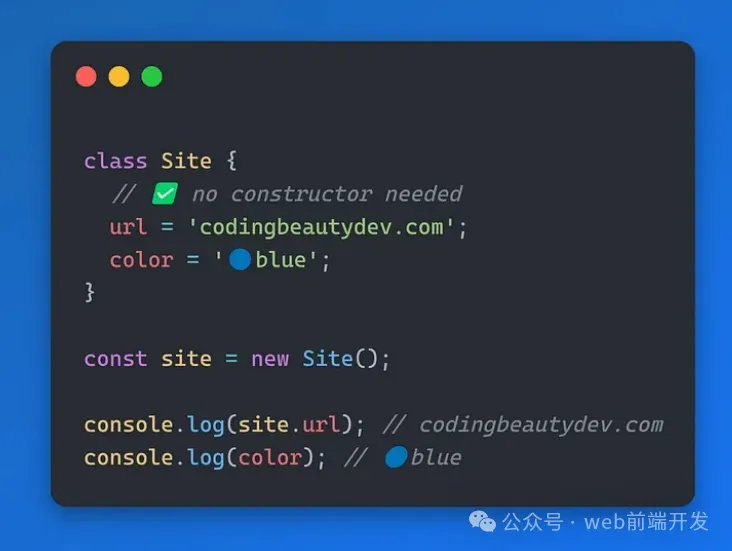
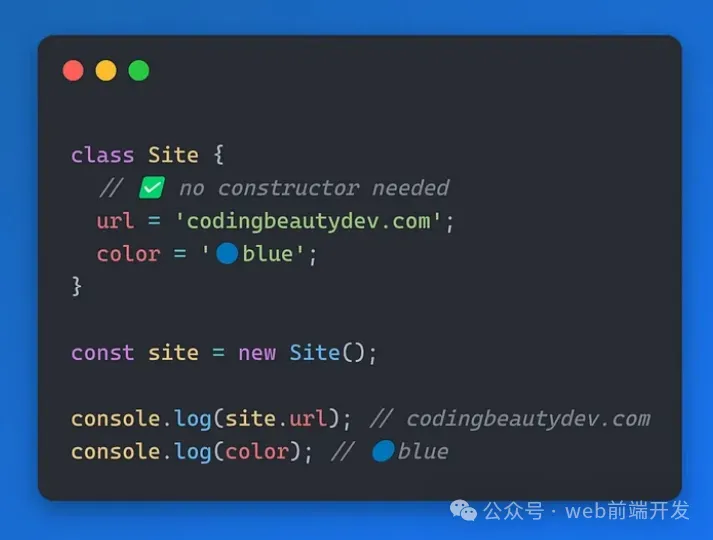
現在有了 ES13:HXj28資訊網——每日最新資訊28at.com
就像在 TypeScript 中一樣:HXj28資訊網——每日最新資訊28at.com
 HXj28資訊網——每日最新資訊28at.com
HXj28資訊網——每日最新資訊28at.com
2). 私有方法和字段
在 ES13 之前,創建私有方法是不可能的。HXj28資訊網——每日最新資訊28at.com
我們還不得不使用丑陋的下劃線 hack 來表示隱私——但那只是一種暗示。HXj28資訊網——每日最新資訊28at.com
之前:HXj28資訊網——每日最新資訊28at.com
 HXj28資訊網——每日最新資訊28at.com
HXj28資訊網——每日最新資訊28at.com
 HXj28資訊網——每日最新資訊28at.com
HXj28資訊網——每日最新資訊28at.com
現在 ES13 之后:HXj28資訊網——每日最新資訊28at.com
我們可以通過在類前面加上井號 (#) 來向類添加私有字段和成員:HXj28資訊網——每日最新資訊28at.com
如果您嘗試從類外部訪問它,則會收到語法錯誤:HXj28資訊網——每日最新資訊28at.com
 HXj28資訊網——每日最新資訊28at.com
HXj28資訊網——每日最新資訊28at.com
我們可以從錯誤消息中看到一些有趣的東西:HXj28資訊網——每日最新資訊28at.com
編譯器甚至不期望您嘗試從類外部訪問私有字段——它假設您正在嘗試創建一個。HXj28資訊網——每日最新資訊28at.com
3). 靜態類字段和靜態私有方法
靜態字段——類本身的屬性,而不是任何特定實例。HXj28資訊網——每日最新資訊28at.com
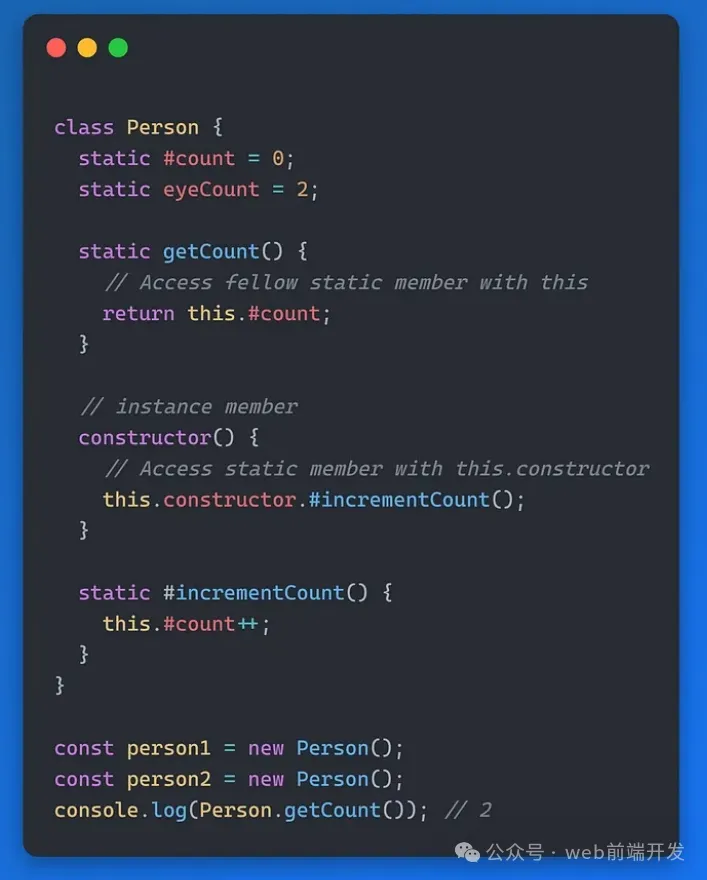
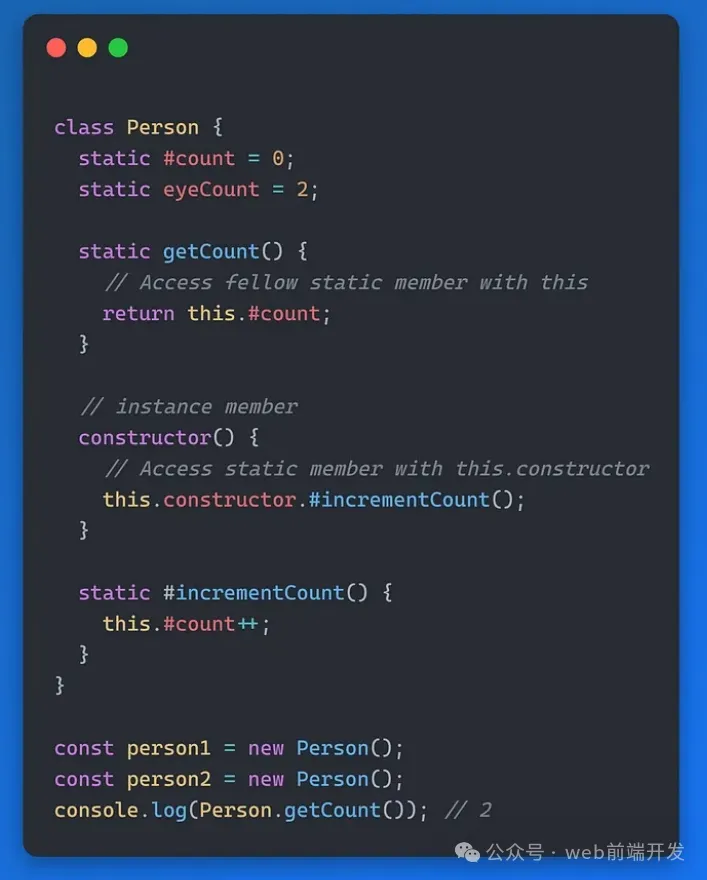
自 ES13 以來,我們現在可以輕松地為任何類創建它們:HXj28資訊網——每日最新資訊28at.com
 HXj28資訊網——每日最新資訊28at.com
HXj28資訊網——每日最新資訊28at.com
3. 數組升級:新的 at() 方法
因此,我們通常使用方括號 ([]) 來訪問數組的第 N 個元素。HXj28資訊網——每日最新資訊28at.com
 HXj28資訊網——每日最新資訊28at.com
HXj28資訊網——每日最新資訊28at.com
但訪問從末尾開始的第 N 個項目總是很麻煩——我們必須使用 arr.length - N 進行索引:HXj28資訊網——每日最新資訊28at.com
ES13 之前:HXj28資訊網——每日最新資訊28at.com
 HXj28資訊網——每日最新資訊28at.com
HXj28資訊網——每日最新資訊28at.com
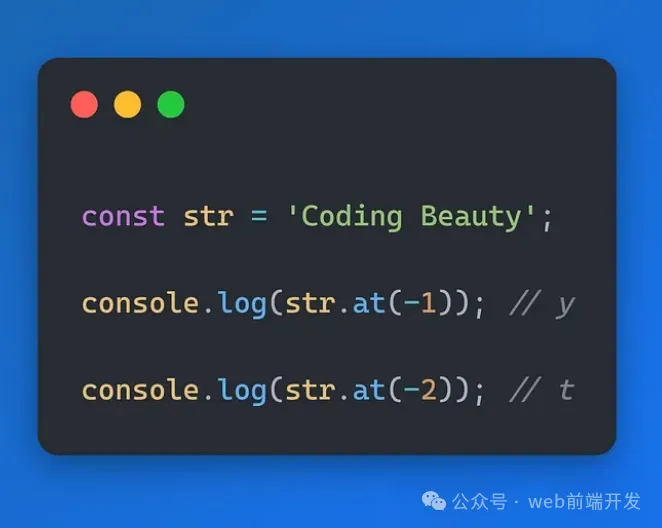
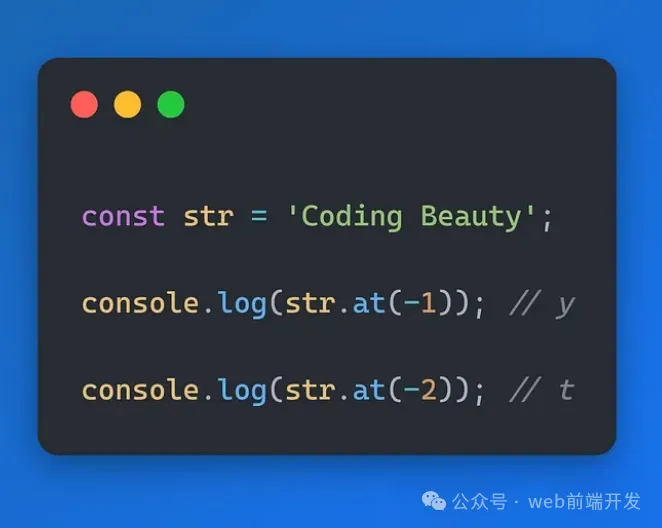
幸運的是,ES13 帶來了新的 at() 方法,解決了所有問題:HXj28資訊網——每日最新資訊28at.com
 HXj28資訊網——每日最新資訊28at.com
HXj28資訊網——每日最新資訊28at.com
4. 靜態類塊
靜態字段帶來了靜態塊。HXj28資訊網——每日最新資訊28at.com
在創建類時只執行一次代碼 — 就像 C# 和 Java 等 OOP 語言中的靜態構造函數一樣。HXj28資訊網——每日最新資訊28at.com
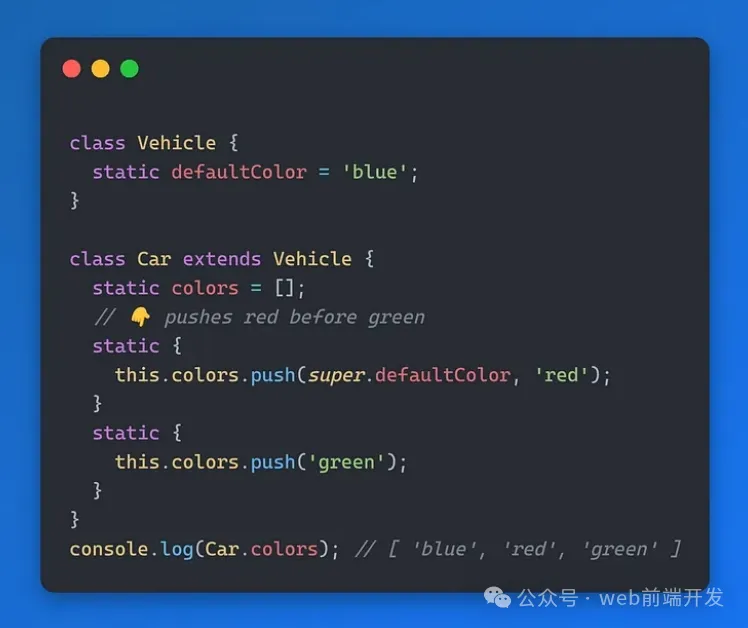
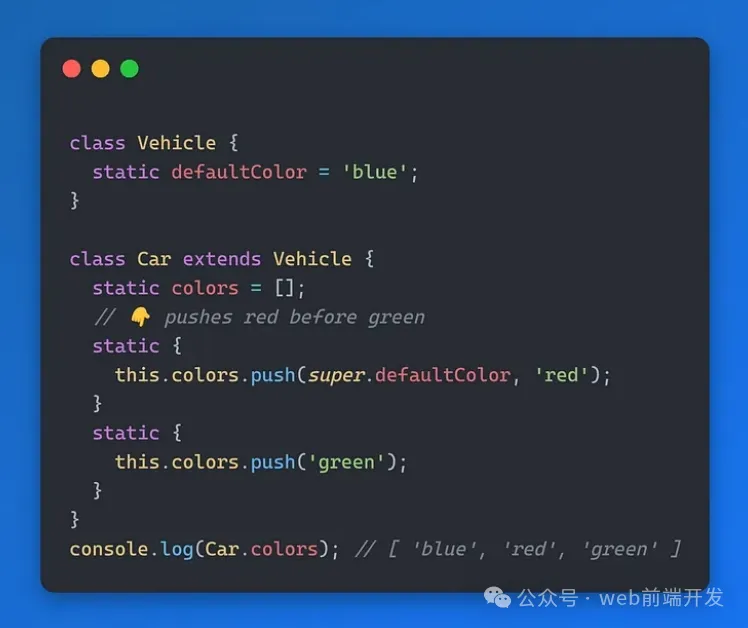
因此,您可以在類中創建任意數量的靜態塊 — 所有代碼都將按照您定義它們的順序運行:HXj28資訊網——每日最新資訊28at.com
 HXj28資訊網——每日最新資訊28at.com
HXj28資訊網——每日最新資訊28at.com
5. 錯誤報告升級
因此,有時我們會捕獲調用堆棧下方方法的錯誤,然后將其重新拋回堆棧。HXj28資訊網——每日最新資訊28at.com
但當我們這樣做時,我們會丟失原始錯誤中的關鍵信息:HXj28資訊網——每日最新資訊28at.com
 HXj28資訊網——每日最新資訊28at.com
HXj28資訊網——每日最新資訊28at.com
這就是為什么 ES13 引入了一個新的原因屬性來保存這些重要信息并使調試更容易:HXj28資訊網——每日最新資訊28at.com
 HXj28資訊網——每日最新資訊28at.com
HXj28資訊網——每日最新資訊28at.com
最后的想法
總體而言,ES13 對 JavaScript 來說是一次重大飛躍,它具有多項對現代開發至關重要的功能。HXj28資訊網——每日最新資訊28at.com
讓您能夠編寫更簡潔、更具表現力和更清晰的更干凈的代碼。HXj28資訊網——每日最新資訊28at.com
HXj28資訊網——每日最新資訊28at.com
本文鏈接:http://www.tebozhan.com/showinfo-26-101374-0.htmlES13 中最具變革性的五個 JavaScript 功能
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。郵件:2376512515@qq.com
上一篇: Python 解析 XML 格式數據:實戰指南
下一篇: CSS錨點定位終于來了!